vue项目中使用iview组件中的table插件实现表头文字居中,内容文字居左
分享一下我在做项目中遇到的项目需求(vue项目中使用iview组件中的table插件实现表头文字居中,内容文字居左)的解决方法
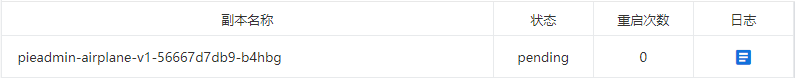
要实现的效果图:

目标:实现“副本名称”居中,它下面的内容居左
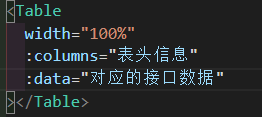
代码实现:(1)html布局代码

<Table
width="100%"
:columns="表头信息"
:data="对应的接口数据"
></Table>
(2)js部分的代码
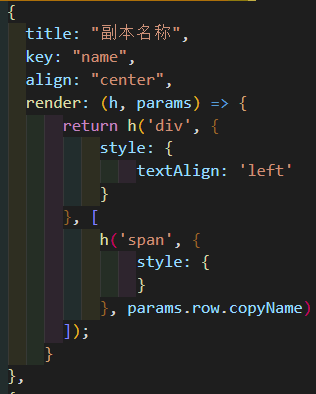
1.表头信息部分代码:

{
title: "副本名称",
key: "name",
align: "center",
render: (h, params) => {
return h('div', {
style: {
textAlign: 'left'
}
}, [
h('span', {
style: {
}
}, params.row.copyName)
]);
}
},
2.对应接口数据(调取接口,直接将接口里面的data数据赋值给table里面的data参数)

