vue前端开发实现微信支付和支付宝支付
微信支付和支付宝支付实现的流程都差不多,点击支付按钮调取支付接口,微信支付接口返回url而支付宝支付接口返回form表单,创建新节点提交就可以了,支付成功失败的回调页面是后台控制的。好了,现在仔细说一下微信支付和支付宝支付吧!
一、微信支付
1.微信支付(二维码中间不带图片)
示例:
二维码图片:

代码: (1)首先得安装QRCode ,npm install qrcodejs2 --save
![]()
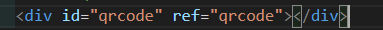
(2)页面布局(在template中的代码)

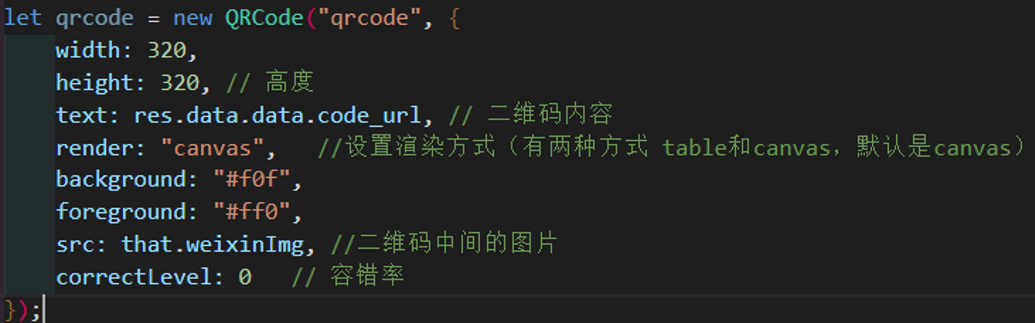
(3)js代码(调取支付接口获取url)

2.微信支付(二维码中间带图片)
示例:
二维码图片:

代码: (1)首先得安装VueQr ,npm install vue-qr --save
![]()
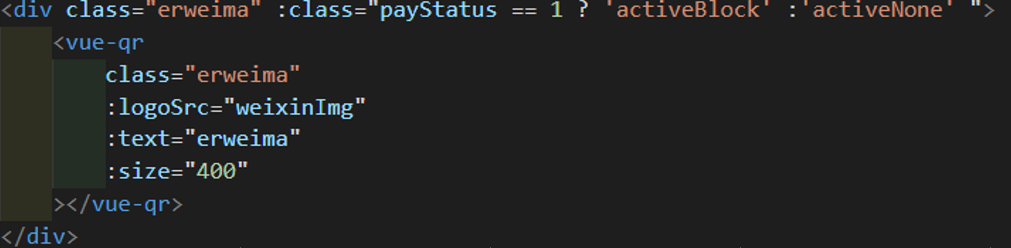
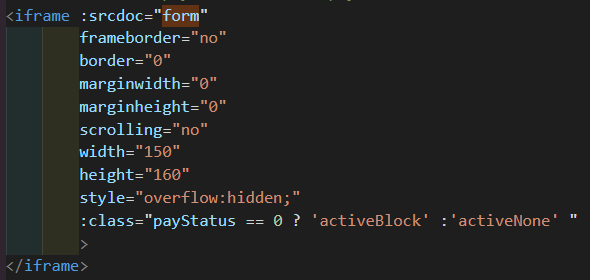
(2)页面布局(在template中的代码)

(3)js代码(调取支付接口获取url)
![]()
二、支付宝支付
示例:
二维码图片:

代码: (1)页面布局(在template中的代码)

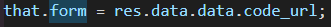
(2)js代码(调取支付接口获取form表单)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通