JavaScript函数作用域
今天跟大家分享一下JavaScript的作用域,那么什么是作用域呢?
1.作用域的概念
变量不是在所有地方都可以使用的,而这个变量的使用范围就是作用域。也就是一个变量可以生效(使用)的范围。JavaScript划分作用域是用大括号划分的,但是JavaScript之中有效限定的大括号只有函数大括号。
2.全局作用域
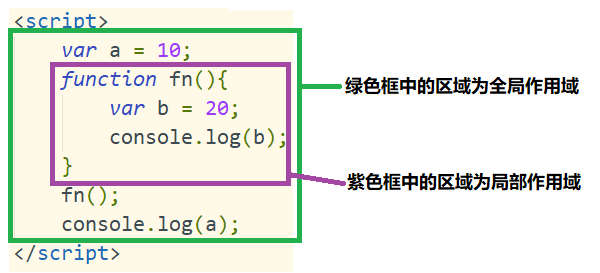
直接编写在script标签之中的JS代码,都是全局作用域;或者是一个单独的JS文件中的。全局作用域在页面打开时创建,页面关闭时销毁。
3.局部作用域
在函数内部就是局部作用域,这个代码的名字只在函数内部起作用,调用函数时创建局部作用域,函数执行完毕后,局部作用域销毁。下面让我们来通过下面的图来体会全局作用域和局部作用域把。

4.全局变量和局部变量
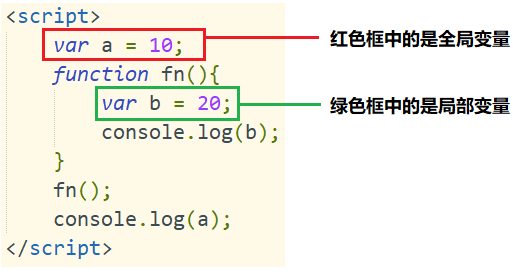
变量声明的时候没有被函数大括号包裹,可以在任何地方访问,此时声明的变量叫全局变量。变量声明是在函数大括号之中的,并且只能在声明它的作用域之中使用,此时声明的变量叫局部变量。这样说你们可能还是不能很好的理解,那么让我们一起看一下图来区分一下全局变量和局部变量吧。

5.特殊情况(不要这样做!!!)
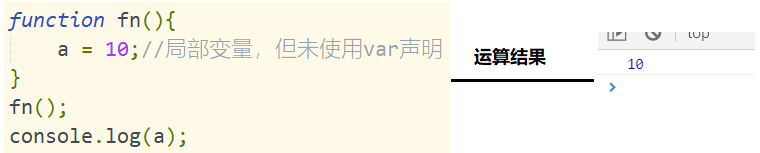
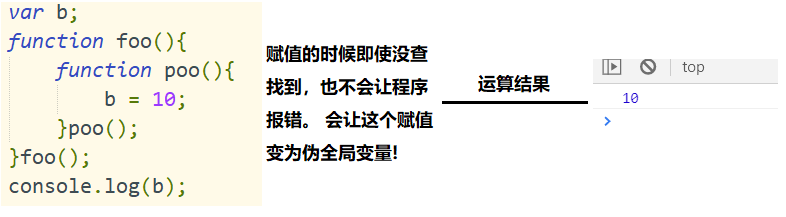
声明变量不使用var(不规范的声明)。一个局部声明的变量,在全局可以被访问,那么这个变量就叫做伪全局变量。我们还是一起看代码示例吧。

虽然可以运行,也有运行结果,但是是报错的,只是被浏览器忽略了,因为JavaScript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,它的解释器称为JavaScript引擎,为浏览器的一部分。所以小伙伴们在声明变量的时候一定要用var,千万千万不要忘记!
6.全局变量和局部变量的区别
(1)全局变量的生命周期是跟着程序走,整个程序结束它才被销毁;局部变量的生命周期是跟着函数走,函数结束它就被销毁。
(2)全局变量的命名空间一个页面只有一个,而局部变量的命名空间一个作用域一个,用匿名函数可以解决命名空间问题。如果当局部变量为伪全局变量时,那么生命周期变长了,会造成一定的负面影响并且占据了全局命名空间会造成不可预知的错误。
7.变量的使用规则
因为有了作用域,所以变量的使用就有了规则,分别为访问规则和赋值规则。
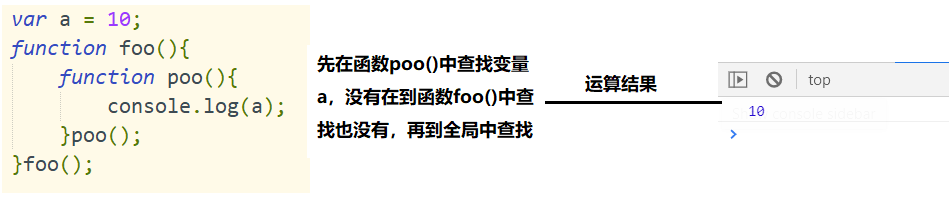
(1)访问规则:想要获取某个变量的值,叫访问。 当前作用域=>上一级作用域=>…=>全局作用域,找到即停止, 到全局未找到,直接报错(该变量 is not defined)。

(2)赋值规则:当你想给一个变量赋值的时候,那么就先要找到这个变量,再给他赋值。当前作用域=>上一级作用域=>…=>全局作用域,找到即停止,到全局未找到直接定义为全局并赋值。

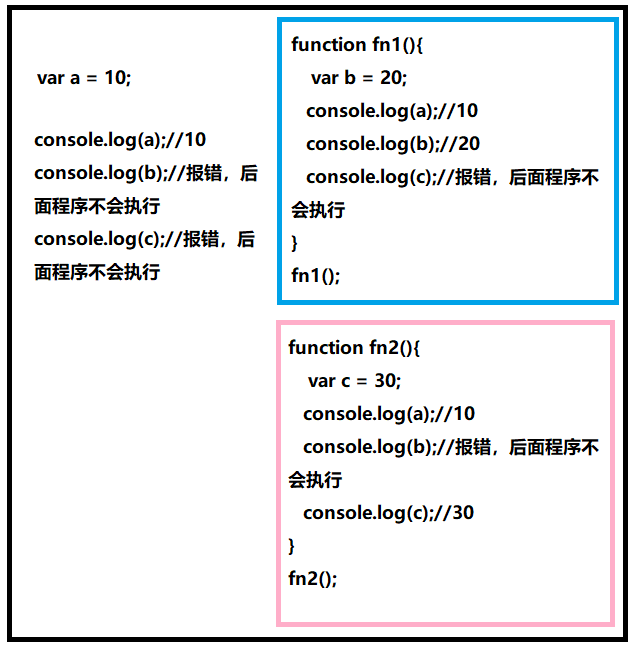
8.案例练习

在图中变量a就是全局变量,作用域也是全局作用域,在哪里都可以被访问,可以在函数fn1和函数fn2中被调用;而图中的变量b和变量c就是局部变量,作用域是局部作用域,变量b只可以在函数fn1中被调用,在函数fn2和函数fn1外部被调用的时候就会出现错误,同理变量c。现在小伙伴们可以区分全局变量和局部变量了吧!
若有小伙伴们想问什么是匿名函数,那么我下回再跟小伙伴们分享吧!【逆战】




