CSS清除浮动的7种方法以及优缺点
浮动可以让竖着排列的标签横过来,会使当前标签产生向上浮的效果,同时会影响到后面的标签以及父级标签的高度。当所有子元素浮动了且父元素没有设置高度的时候会产生高度塌陷,而会产生这样的现象是因为浮动之后该元素不占浏览器的位置,浮动之后是悬浮的即脱离文档流。而解决浮动引起的高度塌陷有多种方法,但有些方法在浏览器兼容性方面还有问题。 下面总结7种清除浮动的方法。
1.父级div定义 height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握 。
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题 。
建议:不推荐使用,只建议高度固定的布局时使用。
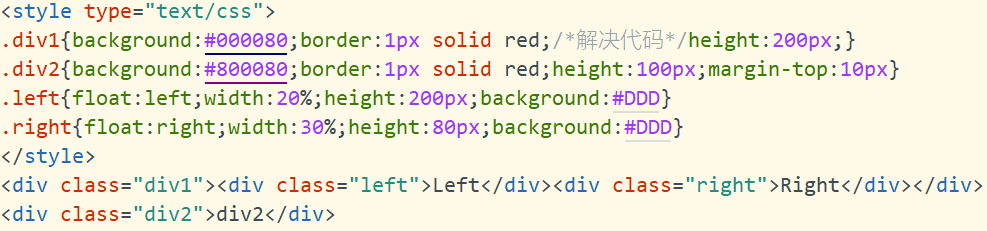
示例代码如下:

2.结尾处加空div标签 clear:both;
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度 。
优点:简单、代码少、浏览器支持好、不容易出现怪问题 。
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好 。
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法。
示例代码如下:

3.父级div定义 伪对象:after 和 zoom
原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似,zoom(IE转有属性)可解决ie6,ie7浮动问题 。
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)。
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
示例代码如下:

4.父级div定义 overflow:hidden;
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好 。
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
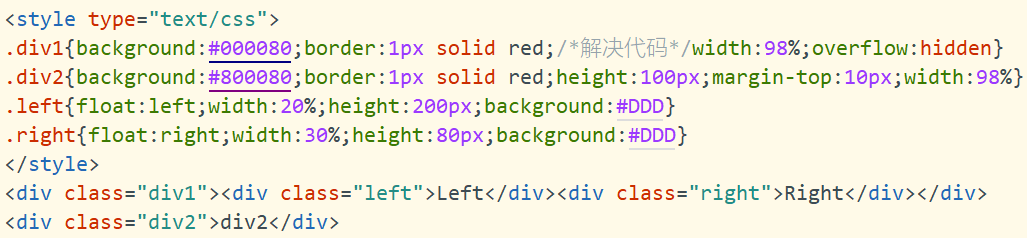
示例代码如下:

5.父级div定义 overflow:auto;
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好 。
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
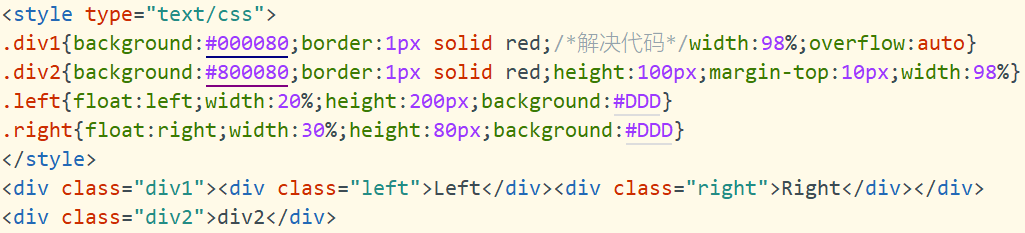
示例代码如下:

6.父级div 也一起浮动
原理:所有代码一起浮动,就变成了一个整体 。
优点:没有优点 。
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
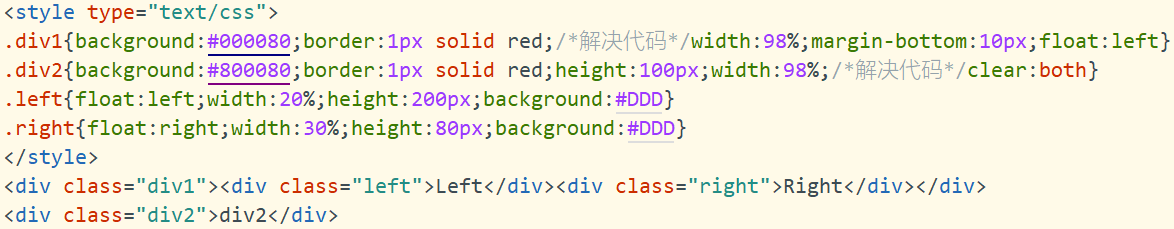
示例代码如下:

7.父级div定义 display:table;
原理:将div属性变成表格 。
优点:没有优点 。
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
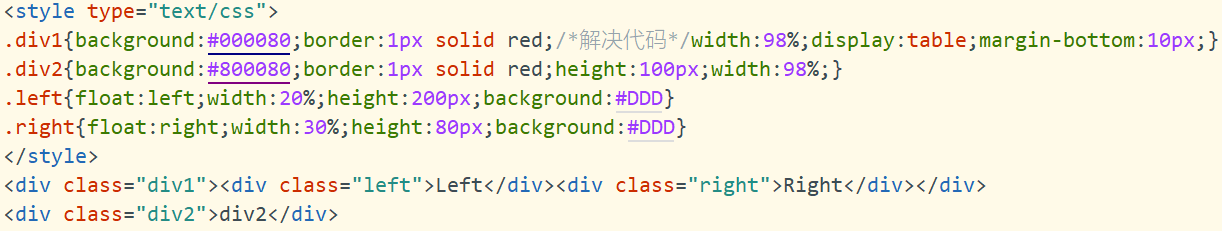
示例代码如下:

好啦,浮动引起的高度塌陷的解决方法就分享到这里啦!【逆战】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号