Flask-url加载静态文件
实现从index通过链接进入到登录页面
#############Python#########################
# encoding: utf-8
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/')
def login():
return render_template('login.html')
if __name__ == '__main__':
app.run(debug=True)
####################index.html#####################
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="{{ url_for("static",filename='index.css') }}"> {#加载css#}
<script src="{{ url_for("static",filename='js/index.js')}}"></script> {#加载js#}
</head>
<body>
{# <a href="/login/">登录</a>#}
<a href="{{ url_for('login') }}">登录</a> {#####主要使用了url_for#}
<img src="{{ url_for('static',filename='images/niu.jpg') }}"> {#####加载图片#}
</body>
</html>
####################login.html######################
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是登录界面</h1>
</body>
</html>
======================index.css=====================
a{
background:red;
}
=====================index.js=======================
alert("祝大家新年快乐!")
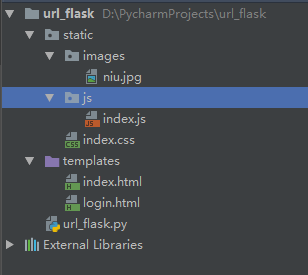
=====================结构图==========================

分类:
Python之Flask框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理