ThreeJs入门概要
ThreeJs 入门概念及使用整理
ThreeJs用于浏览器3D图形的渲染,基于WebGL封装,本身是Javascript语言开发的。尝试基于threeJs开发手写手绘小程序,因此整理了相关的基础技术文档。
一、场景、相机、渲染器概念
场景(scene)容纳了所有模型。
{
fog:设置场景的雾化效果,可以渲染出一层雾气,隐层远处的的物体。
overrideMaterial:强制场景中所有物体使用相同材质。
autoUpdate:设置是否自动更新。
background:设置场景背景,默认为黑色。
children:所有对象的列表。
add():向场景中添加对象。
remove():从场景中移除对象。
getChildByName():根据名字直接返回这个对象。
traverse():传入一个回调函数访问所有的对象。
}
相机(camera)决定了观察模型的位置和方位。
{
//透视相机
PerspectiveCamera(fov, aspect, near, far)
fov:表示视场,就是能够看到的角度范围,人的眼睛大约能够看到 180度 的视场,视角大小设置要根据具体应用,一般游戏会设置 60~90 度,默认值 45。
aspect:表示渲染窗口的长宽比,如果一个网页上只有一个全屏的 canvas 画布且画布上只有一个窗口,那么 aspect 的值就是网页窗口客户区的宽高比 window.innerWidth/window.innerHeight。
near:属性表示的是从距离相机多远的位置开始渲染,一般情况会设置一个很小的值。 默认值 0.1。
far:属性表示的是距离相机多远的位置截止渲染,如果设置的值偏小,会有部分场景看不到,默认值 1000。
//正交相机
OrthographicCamera( left , right , top , bottom , near , far)
left — 摄像机视锥体左侧面。
right — 摄像机视锥体右侧面。
top — 摄像机视锥体上侧面。
bottom — 摄像机视锥体下侧面。
near — 摄像机视锥体近端面。
far — 摄像机视锥体远端面。
}
渲染器(render)渲染模型到网页上。
{
//设置render尺寸
render.setSize(canvas.width,canvas.height);
//设置render屏幕百分比
render.setPixelRatio(ratio);
//获取当前上下文参数
render.capabilities.maxTextureSize。
//设置viewPort
render.setViewport(view.left,view.bottom, view.width, view.height);
//设置裁剪范围
render.setScissor(area.left,area.bottom, area.width, area.height);
}
二、几何、材质、物体
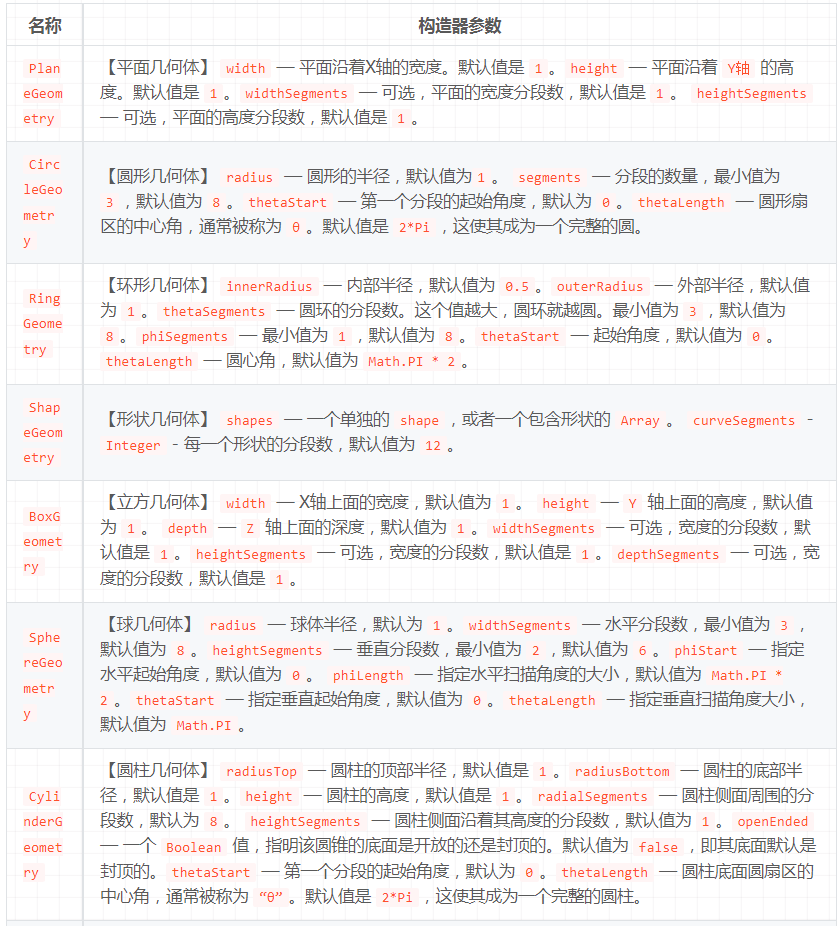
(1)几何(Geometry)有内置常用几何、外部导入几何、自定义几何类型。
{
//常用几何体

BufferGeometry 是面片、线或点几何体的有效表述。包括顶点位置,面片索引、法相量、颜色值、UV 坐标和自定义缓存属性值。使用 BufferGeometry 可以有效减少向 GPU 传输上述数据所需的开销。
材质(Material)决定了几何表面的着色方式。着色器和着色器所需要的uniform参数、纹理按需求定义其中。
//常用材质

(3)物体(Object3D)
这是Three.js中大部分对象的基类,提供了一系列的属性和方法来对三维空间中的物体进行操纵。请注意,可以通过add( object )方法来将对象进行组合,该方法将对象添加为子对象,但为此最好使用Group(来作为父对象)。常用子类:
点(Points)一个用于显示点的类。调用gl.POINTS渲染。
线段(LineSegments)在若干对的顶点之间绘制的一系列的线。它和Line几乎是相同的,唯一的区别是它在渲染时使用的是gl.LINES, 而不是gl.LINE_STRIP。
线(Line)一条连续的线。
网格(Mesh)结合了材质和几何生成的绘制元素,添加到场景中即可绘制显示出来。
{
//定义方块几何
const geometry = new three.BoxGeometry(1, 1, 1);
//定义基础材质
const material = new three.MeshBasicMaterial({ color: 0x03c03c });
//生成网格元素并加入场景
const mesh = new three.Mesh(geometry, material);
scene.add(mesh);
}
以下为基于ThreeJS实现的绘画小程序二维码:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)