使用text-shadow实现文本阴影、描边和发光
text-shadow:length || length || opacity || color
length:由浮点数字和长度单位组成的长度值,可以为负值。两个length分别代表阴影在水平方向和垂直方向上相对于文本本身的偏移距离。
opacity:由浮点数字和长度单位组成的长度值,不可以为负值。表示阴影效果模糊作用的距离。可以省略,表示模糊作用距离为0,即没有模糊效果。
color:颜色值,表示阴影的颜色。
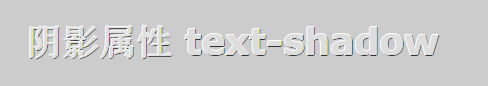
阴影效果:
右下方的阴影
text-shadow:5px 5px 3px #333;

左上方的阴影
text-shadow:-5px -5px 3px #333;

同时两个阴影:
text-shadow:-5px -5px 3px #00f,5px 5px 3px #333;

描边效果:(同时设置上下左右多个阴影,不设置模糊作用距离)
凸起的文字效果
text-shadow:-1px 0 #FFF,0 -1px #FFF,1px 0 #333,0 1px #333;/* 左 上 右 下 阴影 */

凹陷的文字效果
text-shadow:-1px 0 #333,0 -1px #333,1px 0 #FFF,0 1px #FFF;/* 左 上 右 下 阴影 */

发光效果:(不设置水平垂直偏移距离,仅设置模糊作用距离)
text-shadow:0 0 30px #FFF;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号