Vue接口调用问题
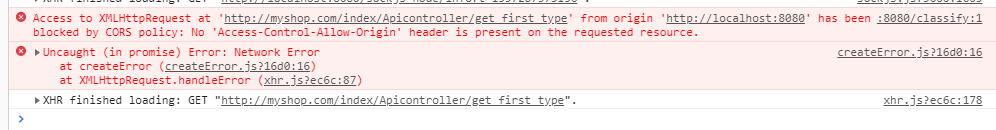
1、跨域问题

解决方式:设置vue.config.js,如下所示:
module.exports = { devServer:{ open:true, proxy:{ "/text":{ target:"接口域名", //changeOrigin默认是false:请求头中host仍然是浏览器发送过来的host // 如果设置成true:发送请求头中host会设置成target· changeOrigin: true, pathRewrite:{ "^/text":"" } } } } }
调用接口
axios.get(`/text/v1/restserver/ting?method=baidu.ting.billboard.billList&type=${this.type}&size=${this.size}$offset=0&=`).then(res=>{ console.log(res); this.list=res.data.song_list; })



