vue动画
1、效果图

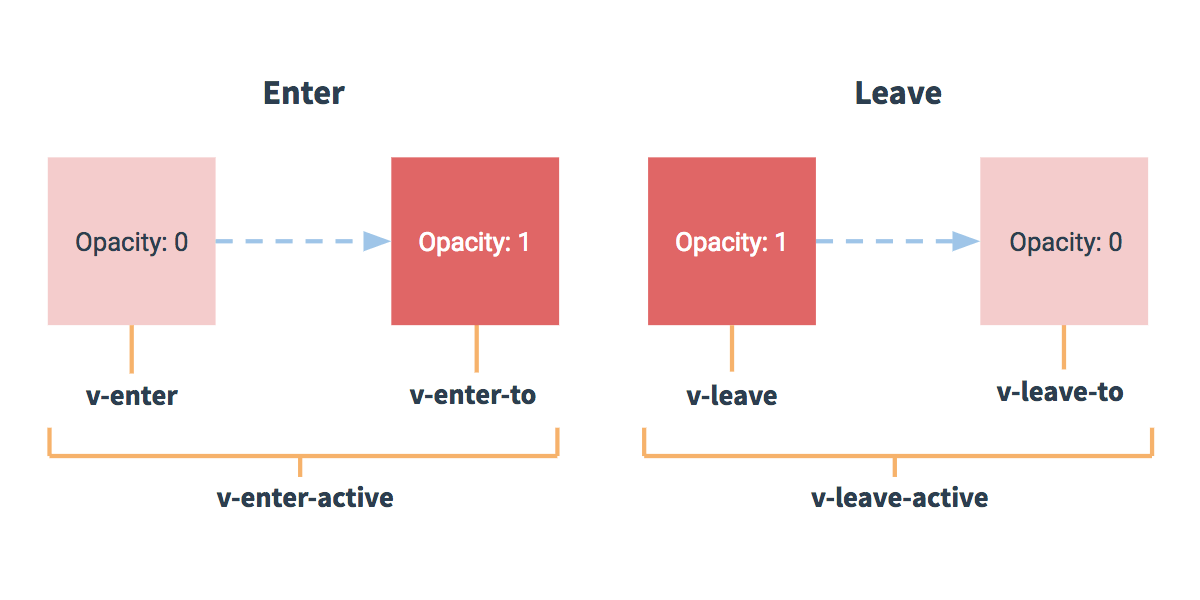
2、使用过渡类名
1、使用动画的步骤
把需要添加动画的元素通过<transition></transition>标签包裹起来
2、编写相应的样式
- .v-enter
- .v-enter-active
- .v-enter-to
- .v-leave
- .v-leave-active
- .v-leave-to
在transition上加个appear
3、使用过渡类名
.v-enter { opacity: 0; transform: translateX(-100%); } .v-enter-active, .v-leave-active { transition: all 2s ease; } .v-enter-to, .v-leave { opacity: 1; transform: translateX(0); } .v-leave-to { opacity: 0; transform: translateX(100%); } .new-enter { opacity: 0; transform: scale(4); } .new-enter-active, .new-leave-active { transition: all 2s ease; } .new-enter-to, .new-leave { opacity: 1; transform: scale(1); } .new-leave-to { opacity: 0; transform: scale(4); } </style> <div id='app'> <transition duration="3000" appear> <div v-show="flag">vue简单动画效果</div> </transition> <button @click="flag=!flag">点击</button> <transition duration="3000" name="new"> <div style="width: 70px;height: 70px;background: aquamarine;" v-show="newFlag">vue简单动画效果</div> </transition> <button @click="newFlag=!newFlag">点击</button> </div> <script> const vm = new Vue({ el: '#app', data: { flag: true, newFlag: false, } }) </script>
4、使用第三方css动画库
1、导入动画类库:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.0/animate.min.css" />
2、给transition上加上进场和离场的动画效果
<transition appear enter-active-class="animate__animated animate__bounceInLeft" leave-active-class="animate__animated animate__backOutRight" > <div v-if="flag">欢迎来到天亮教育</div> </transition>
- enter-active-class
- leave-active-class
3、注意事项,使用animate的时候前面需要加上animate__animated
4、duration:指定动画的激活时长,就是指定动画激活的样式在标签上的持续时间
5、进场离场相同
<transition appear enter-active-class="animate__animated animate__bounceInLeft" leave-active-class="animate__animated animate__backOutRight" duration="1000" >
6、进场离场不同
<transition appear enter-active-class="animate__animated animate__bounceInLeft" leave-active-class="animate__animated animate__backOutRight" :duration="{enter:3000,leave:1000}" >
7、案例
<div id='app'> <transition enter-active-class="animate__animated animate__backInDown" leave-active-class="animate__animated animate__backOutDown"> <div v-show="flag">vue简单动画效果</div> </transition> <button @click="flag=!flag">点击</button> </div> <script> const vm = new Vue({ el: '#app', data: { flag: false, } }) </script>
5、使用动画钩子函数
1、before-enter
1、el
2、enter
1、el
2、done 结束函数,调用它之后
3、after-enter
1、el
<style> .show { width: 40px; height: 40px; border-radius: 50%; background: mediumorchid; } </style> <div id='app'> <button @click="flag = !flag">按钮</button> <transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter"> <div v-if="flag" class="show"></div> </transition> </div> <script> const vm = new Vue({ el: '#app', data: { flag: false, }, methods: { beforeEnter(el) { el.style.transform = "translate(0,0)" }, enter(el, done) { el.offsetHeight; el.style.transition = "all 1s ease"; el.style.transform = "translate(300px,500px)" done() }, afterEnter(el) { setTimeout(() => { this.flag = false; }, 1000) } } }) </script>
6、v-for的列表过渡
1、使用方法
1、transition-group替代transition
2、v-for的每一项必须要加上key
3、通过tag设置标签
4、其他都和transition用法一样
2、列表的平滑切换
通过v-move结合v-leave-active让列表切换更平滑
.v-move{ transition: all .5s ease; } .v-leave-active { position: absolute; }
3、案例
<style> .v-enter, .v-leave-to { opacity: 0; transform: translateY(100%); } .v-enter-active { transition: all 0.5s ease; } .v-leave, .v-enter-to { opacity: 1; transform: translateY(0); } .v-move { transition: all 0.5s ease; } .v-leave-active { position: absolute; } </style> <div id='app'> <button @click='reverse'>翻转</button> <transition-group tag="ul" appear> <li v-for="(item, index) in list" :key="item.id" @click="del(index)">{{item.name}}</li> </transition-group> </div> <script> const vm = new Vue({ el: '#app', data: { list: [ { id: 1, name: "张三", }, { id: 2, name: "李四", }, { id: 3, name: "王五", } ] }, methods: { reverse() { this.list = this.list.reverse(); }, del(index) { this.list.splice(index, 1); } } }) </script>



