vue生命周期函数
1、什么是生命周期
从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
2、vue生命周期钩子函数
生命周期函数=生命周期事件=生命周期钩子
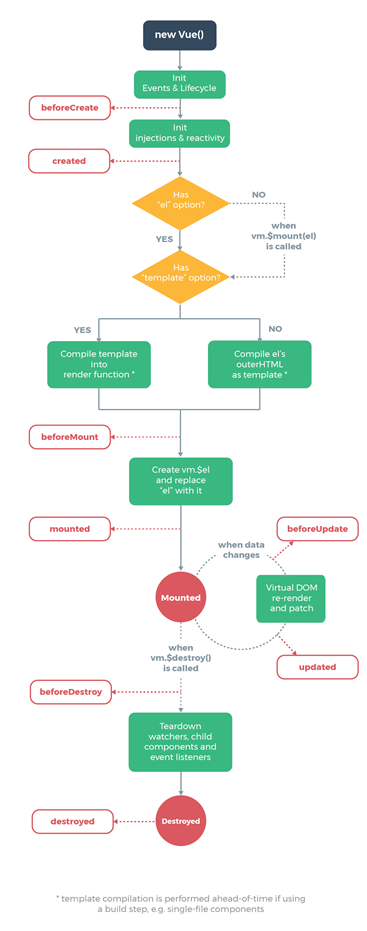
3、vue生命周期

4、案例
<div id='app'>{{title}} <button @click="title+=1">更改数据</button> <input type="text" v-model.number="num1"> <input type="text" v-model.number="num2"> <span>{{sum}}</span> </div> <script> const vm = new Vue({ // el: '#app', data: { title: '啦啦', num1: 0, num2: 0, sum: 0, }, //组件创建阶段的4个生命周期函数 //界面重定项,拿不到data里的数据 beforeCreat() { console.log("vue实例创建之前执行"); }, //最早可以对数据初始化的地方,可以拿到data里的数据 created() { console.log("vue实例创建之后"); }, //准备好了编译的模板,但是没有渲染到界面上,可以拿到$el beforeMount() { console.log("界面挂载之前"); }, //依赖于DOM的初始化可以放在这里 mounted() { console.log("界面已经渲染好了"); }, //运行阶段的生命周期函数 //数据已经更新了,但界面没有更新。。。。可以在界面更新之前,修改data beforeUpdate() { console.log("界面更新之前"); this.sum = this.num1 + this.num2; //注意事项:不要在异步操作里修改data,否则会产生循环调用 }, //data上的数据和界面上的数据同步,如果界面改变了,有些组件可能需要重新渲染,渲染操作可以放在这里 update() { console.log("界面更新之后"); }, beforeDestory() { //销毁之前,清除事件监听和计时器或者定时任务 }, destroyed() { //销毁之后 } }) vm.$mount("#app");





