ES6 函数的操作
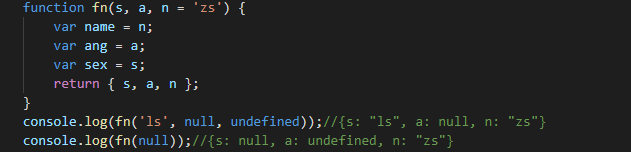
1、函数默认值
// 注意:函数的默认值赋初始值,需要放在最后
// 什么情况下会触发默认值:调用函数名不传参

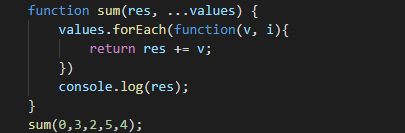
2、rest函数 扩展运算符:...values(三个点+变量名)
// 总结:rest函数调用时排除第一个参数,其他参数被...values依次获取

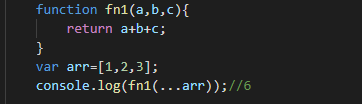
3、扩展运算符 ...values

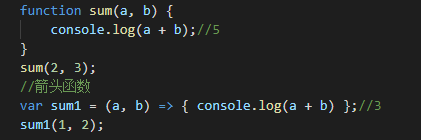
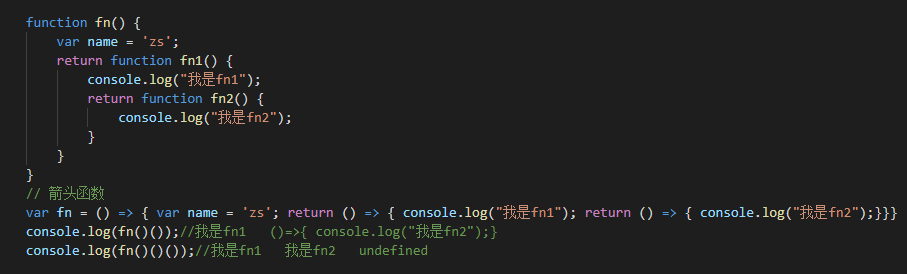
4、箭头函数
ES6介绍一种全新的定义函数的方式,就是用箭头符号(=>),故得名为箭头函数。
例1:

例2:

箭头函数中的this


//箭头函数中的this,是定义时产生的,上面的this此时指的是window,而不是每个button。


