ES6兼容
步骤一:制作ES6文件
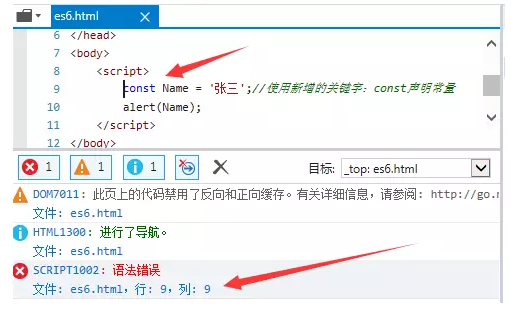
新建一个html文件,取名为:ES6.html,加上含有ES6新特性的代码。

步骤二:测试const兼容性
在chrome浏览器(版本不能太低)运行ES6.html,会正常运行,弹出“张三”。

接下来在IE9中可以看到以下结果:

步骤三:安装node
步骤四:检测node是否安装成功
安装结束后,我们检测是否安装成功:点击 “开始”-> “运行”-> 输入“cmd”-> 进入命令提示符窗口,输入“node --version”来检测当前node的版本。

步骤五:用npm安装babel
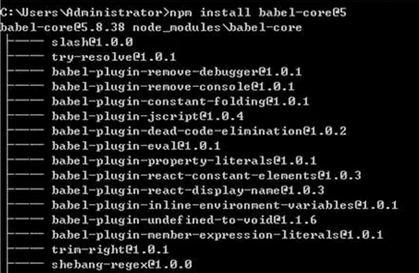
node安装好了,也就是它集成的npm包管理工具也安装好了,接下来,利用npm来安装我们最想要的babel。启动命令提示符窗口并且输入:npm install babel-core@5,然后回车,这里要稍等片刻:

步骤六:使用bable
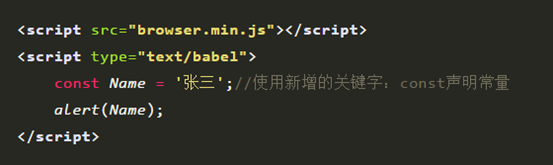
在node_modules\babel-core目录里面找到babel的浏览器版本browser.js(未压缩版)和browser.min.js(压缩版)。将这个文件使用在ES6.html中。

步骤七:让const运行在IE9上
在ie9上运行下: