windows IIS上部署Vue项目
1.首先执行build命令打包vue项目
npm run build
执行打包命令后生成的文件在dist文件夹内

2.新建web.config写入配置代码,放进打包后文件的根目录内
https://blog.csdn.net/weixin_41934979/article/details/139711262
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="index"> <match url="^((?!(api)).)*$" /> <conditions> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/index.html" /> </rule> </rules> </rewrite> </system.webServer> </configuration>

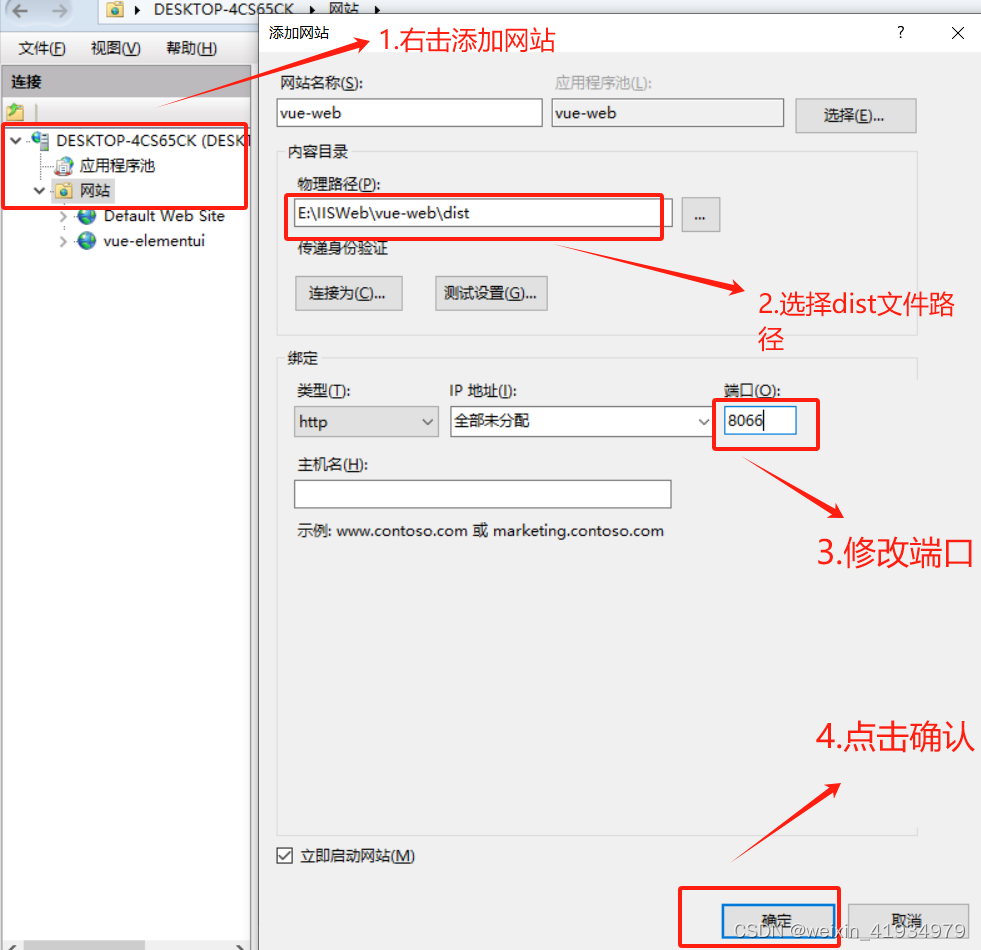
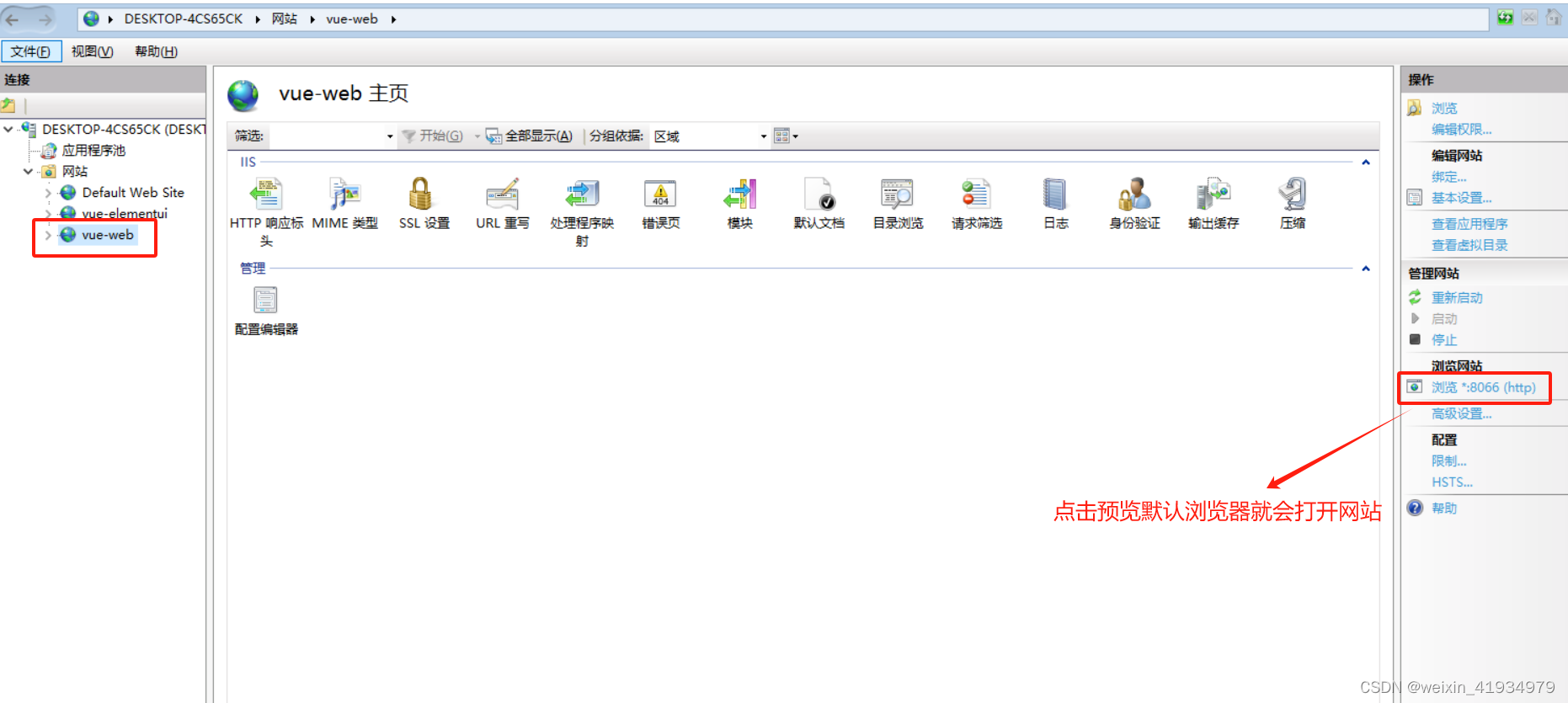
3. 打开IIS添加网站

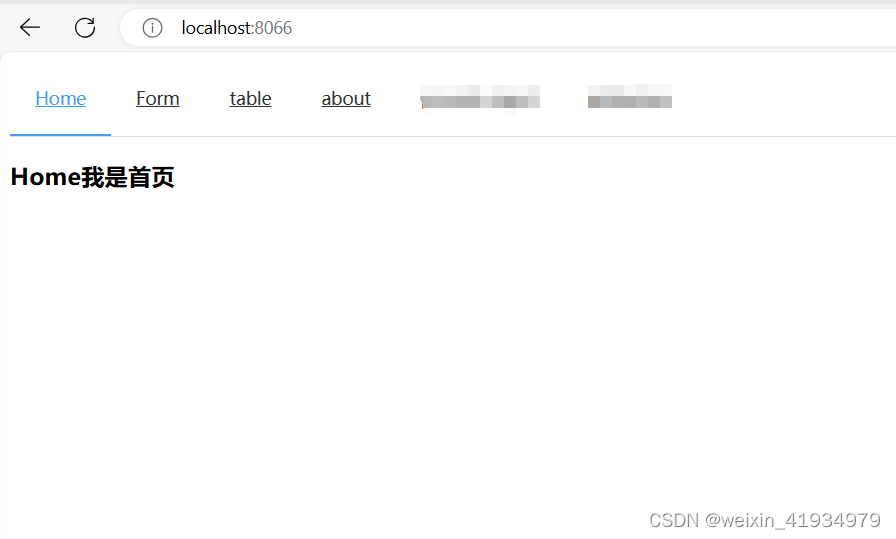
4.部署完后打开网站,检测是否部署成功

成功打开网页

5.错误提示
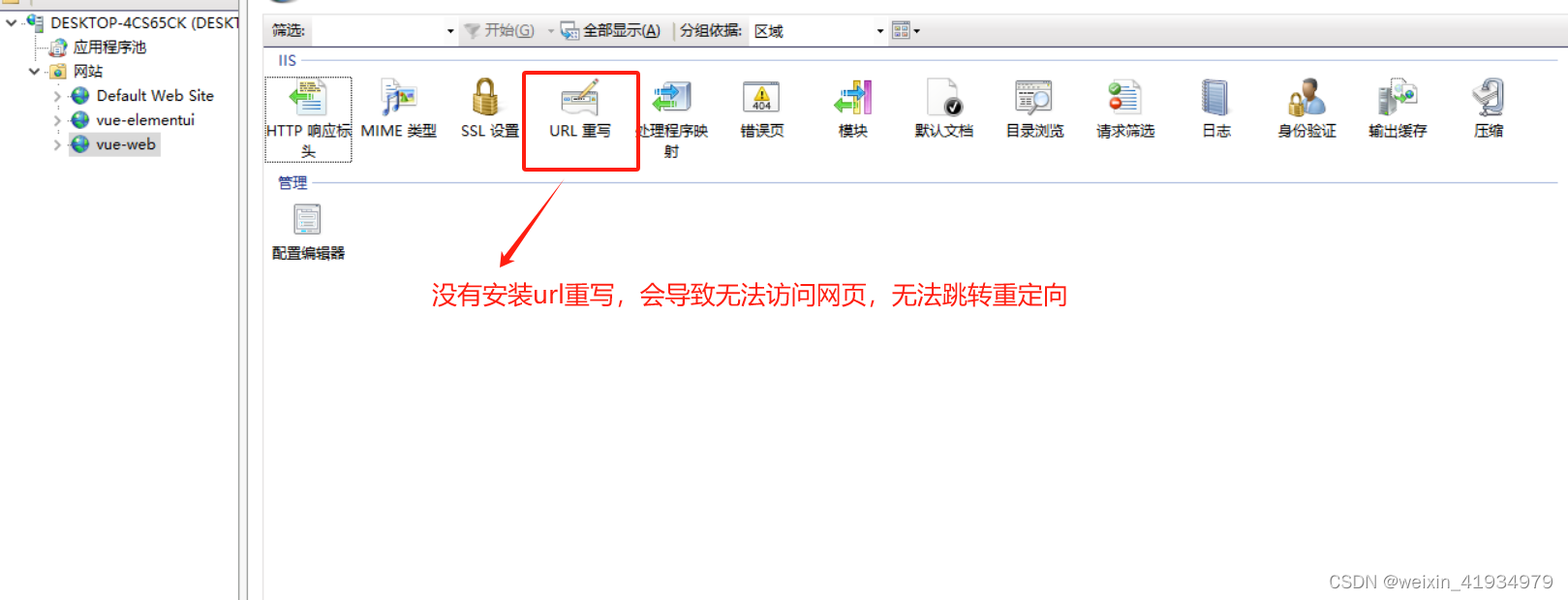
确认一下iis有没有URL重写模块,没有的话 打开可能会报500.19
提示:vue部署后访问不成功,有可能是IIS没有安装 "url重写" ,下载连接:
https://iis-umbraco.azurewebsites.net/downloads/microsoft/url-rewrite
下载链接网页,最下面找到对应的版本下载后安装即可

————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_41934979/article/details/139688502





