antd 实现列表滚动加载
列表滚动时,请求接口加载新的数据。
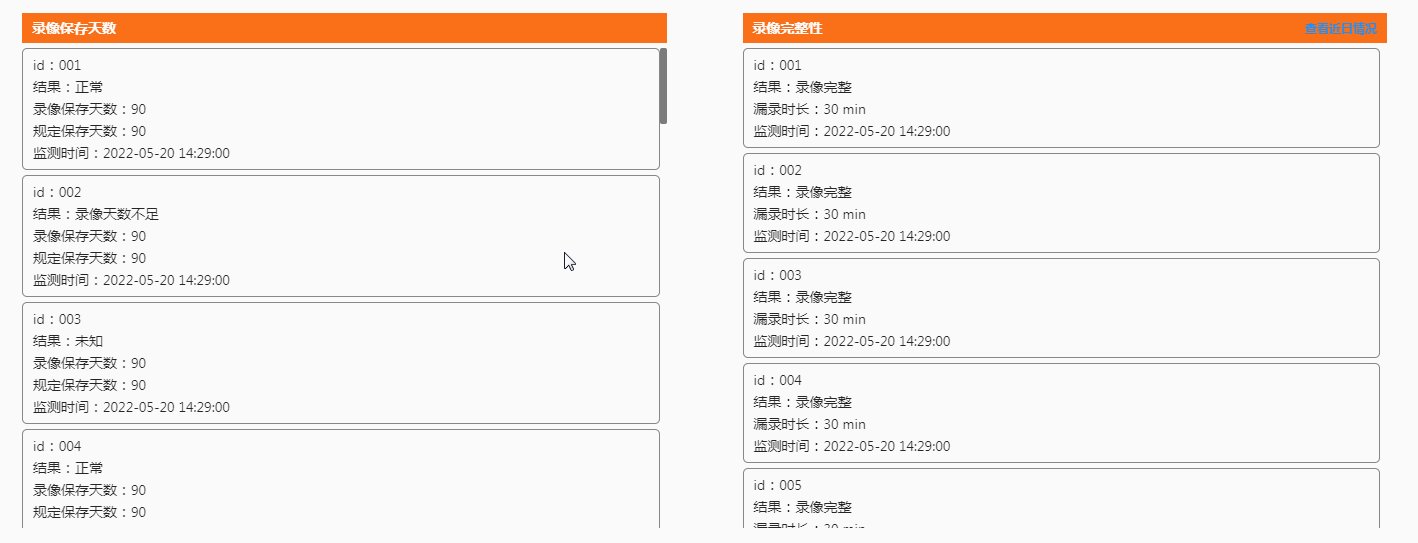
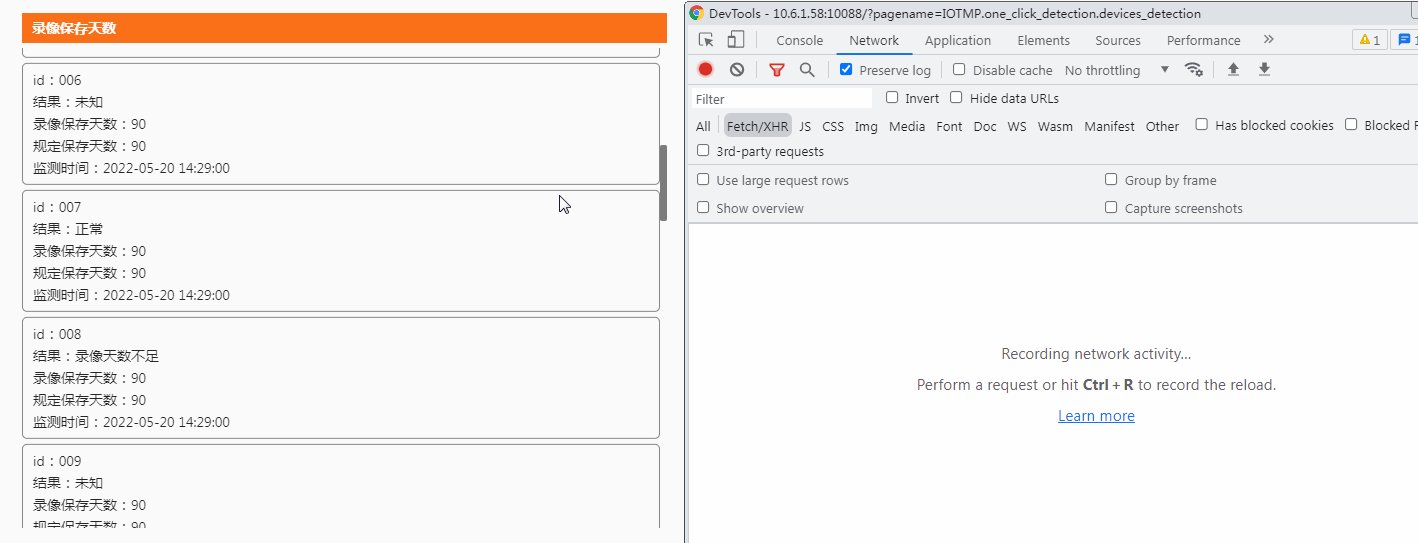
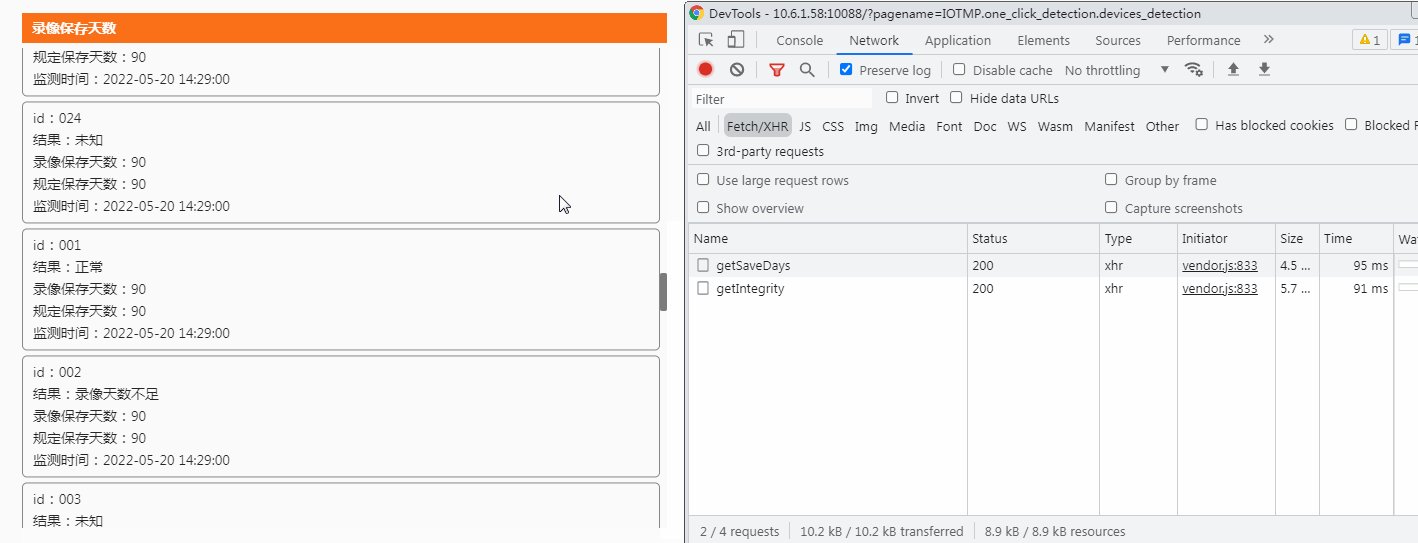
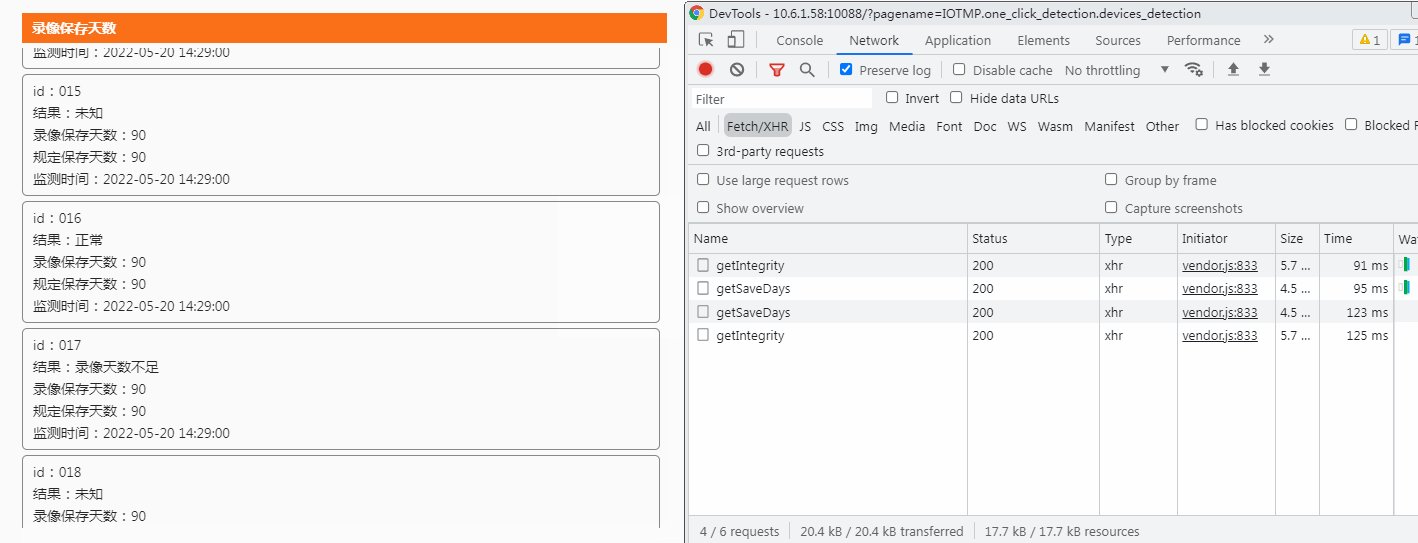
- 效果图如下:

- 核心代码
<div style={boxStyle}>
<div style={titleStyle}>录像保存天数</div>
<div
id="scrollableDiv"
style={{
height: 480,
overflow: "auto"
}}
>
<InfiniteScroll
dataLength={saveDaysData.length}
next={loadMoreData}
hasMore={saveDaysData.length < 50}
loader={<Divider plain>正在努力加载... 🤐</Divider>}
endMessage={<Divider plain>到底了~ 🤐</Divider>}
scrollableTarget="scrollableDiv"
>
{!!saveDaysData ? (
saveDaysData.map(item => {
return (
<div style={scrollItem}>
<div>id:{item.id}</div>
<div>结果:{item.result}</div>
<div>录像保存天数:{item.nowSaveDays}</div>
<div>规定保存天数:{item.planSaveDays}</div>
<div>监测时间:{item.monitorTime}</div>
</div>
);
})
) : (
<Empty description={"暂无数据"} />
)}
</InfiniteScroll>
</div>
</div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异