文件链接如何进行下载
第一种
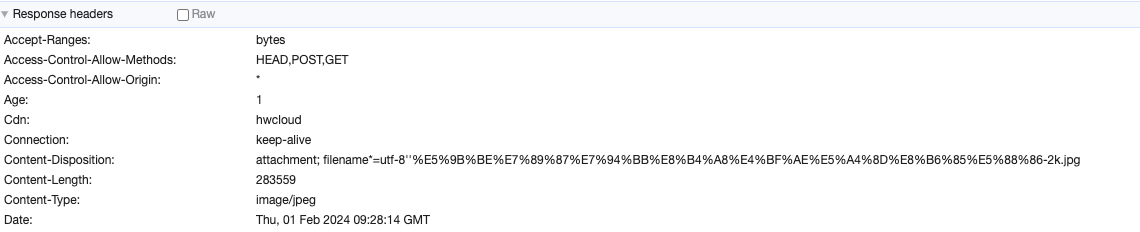
Content-Disposition
Content-disposition是MIME协议的扩展,MIME协议指示MIME用户代理如何显示附加的文件。当浏览器接收到头时,他会激活
文件下载对话框,它的文件名框自动填充headers指定的文件名。服务器向浏览器发送文件时,如果是浏览器支持的文件类型,一般会默认使用浏览器打开,比如
txt、jpg等。如果需要提示用户保存,就要利用Content-Disposition进行处理
例如:

第二种
fetch
前端请求链接获取文件内容(blob)再通过设置a标签的download属性进行下载(download属性可为空字符串)例如
1 2 3 4 5 6 7 8 9 10 11 12 | async function downloadFile(url: string, fileName?: string) { const response = await fetch(url); const blob = await response.blob(); const objectUrl = window.URL.createObjectURL(blob); const a = document.createElement('a'); a.style.display = 'none'; a.href = objectUrl; a.download = fileName || ''; a.click(); window.URL.revokeObjectURL(objectUrl);} |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步