getBoundingClientRect
getBoundingClientRect
返回元素大小及相对可视区域的位置
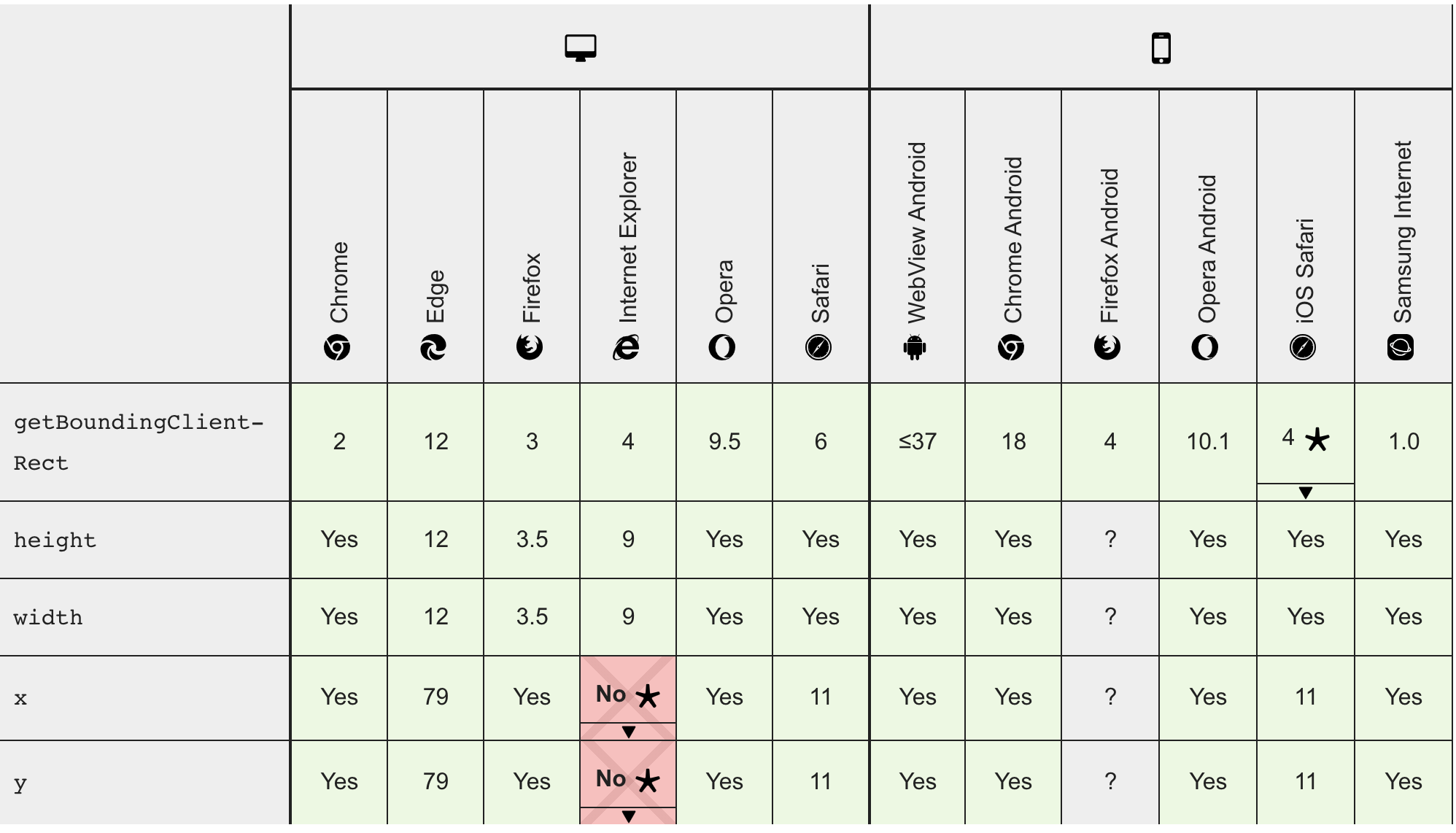
兼容性:

由于兼容性问题,尽量仅使用 left, top, right, 和 bottom.属性是最安全的。
语法:
Element.getBoundingClientRect()
返回值:
包含left, top, right, bottom, x, y, width, height的对象集合
除了width 和 height 以外的属性是相对于视图窗口的左上角来计算的

