js中的“==”隐式转换规则
1.对象和布尔值进行比较时,对象先转换为字符串,然后再转换为数字,布尔值直接转换为数字
[] == false
结果是true,[]转换为字符串'',然后再转换为数字0,false转换为数字0
2.对象和字符串进行比较时,对象转换为字符串,然后两者进行比较
[1,2,3] == '1,2,3'
结果是true [1,2,3] 转化为 '1,2,3'
3.对象和数字比较时,对象转化为字符串,然后转换为数字,再和数字进行比较
[1] == 1
结果为true,[1]转换为'1'再转换为1
4.字符串和数字比较时,字符串转换为数字
'1' == 1
5.字符串和布尔值进行比较时,二者全部转换成数值再比较
'1' == true
6.布尔值和数字进行比较时,布尔转换为数字
true == 1
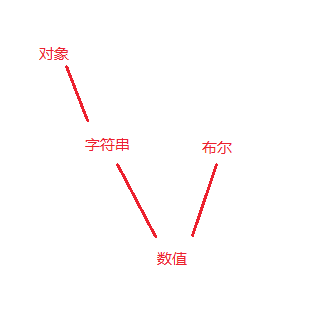
转换关系图

特殊比较
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false Number(null) //0
转载:https://www.cnblogs.com/chenmeng0818/p/5954215.html
踩坑:
{}转换为字符串是'[object Object]'
'[object Object]'转换为数值时 NaN
①、null 和undefined 是相等的
②、要比较相等性之前,不能将null 和 undefined 转换成其他任何值
③、如果有一个操作数是NaN,则相等操作符返回 false ,而不相等操作符返回 true。重要提示:即使两个操作数都是NaN,相等操作符也返回 false了;因为按照规则, NaN 不等于 NaN
④、如果两个操作数都是对象,则比较它们是不是同一个对象,如果两个操作数都指向同一个对象,则相等操作符返回 true;否则, 返回false


