浅谈Vue3与Vue2区别
1.Vue2选用选项式API(options api) 对比Vue3组合式API(Composition Api)
options api在代码里分割了不同的属性(properties):data,computed属性,methods,选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。
Composition Api能让我们用方法(function)来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。
2.响应式原理
Vue2:Object.defineProperty(obj, prop, descriptor)对属性的读取丶修改进行拦截(数据劫持)
问题:新增、删除属性页面不会更新(采用$set、$delete 进行属性更新);直接通过下标修改数组界面不会更新($set、splice方式更新)
obj要定义属性的对象。prop要定义或修改的属性的名称或 Symbol 。get属性的 getter 函数,如果没有 getter,则为 undefined。当访问该属性时,会调用此函数。执行时不传入任何参数,但是会传入 this 对象(由于继承关系,这里的this并不一定是定义该属性的对象)。该函数的返回值会被用作属性的值。默认为 undefined。set属性的 setter 函数,如果没有 setter,则为 undefined。当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),会传入赋值时的 this 对象。默认为 undefined。
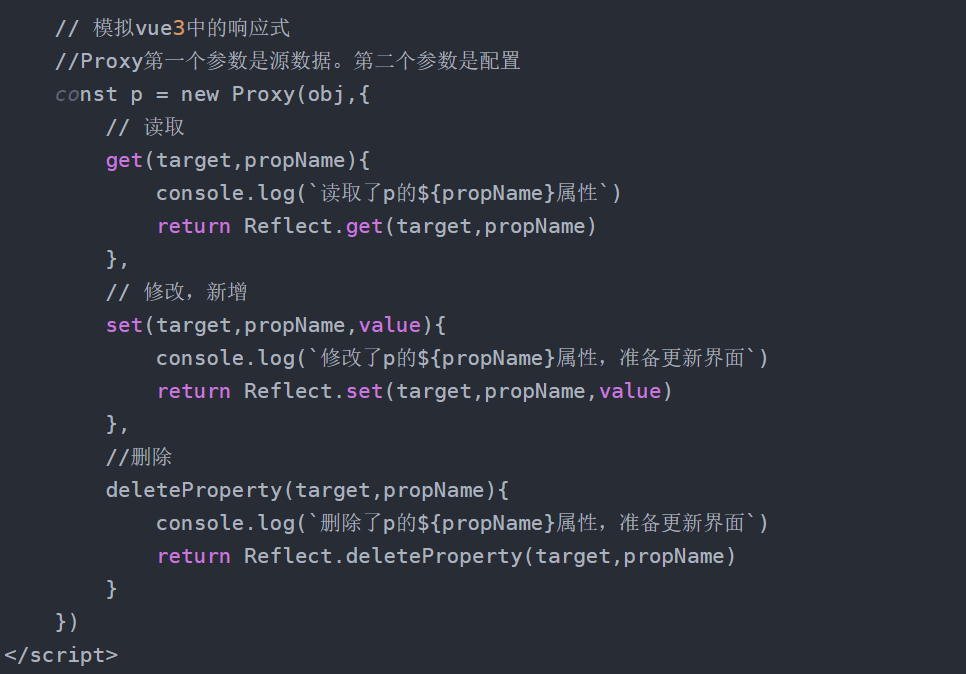
Vue3:通过Proxy(代理):拦截对象中任意属性的变化,包括属性的读写,属性的添加,属性的删除;通过Reflect(反射):对源对象的属性进行操作;**Vue 3 版本也使用了 Object.defineProperty 来支持 IE 浏览器;

3.生命周期

4.优化工程方面,引入了treeShaking;
6.多根节点组件、函数式组件;



