[eCharts,angularjs]echarts小试-龙虎榜数据显示
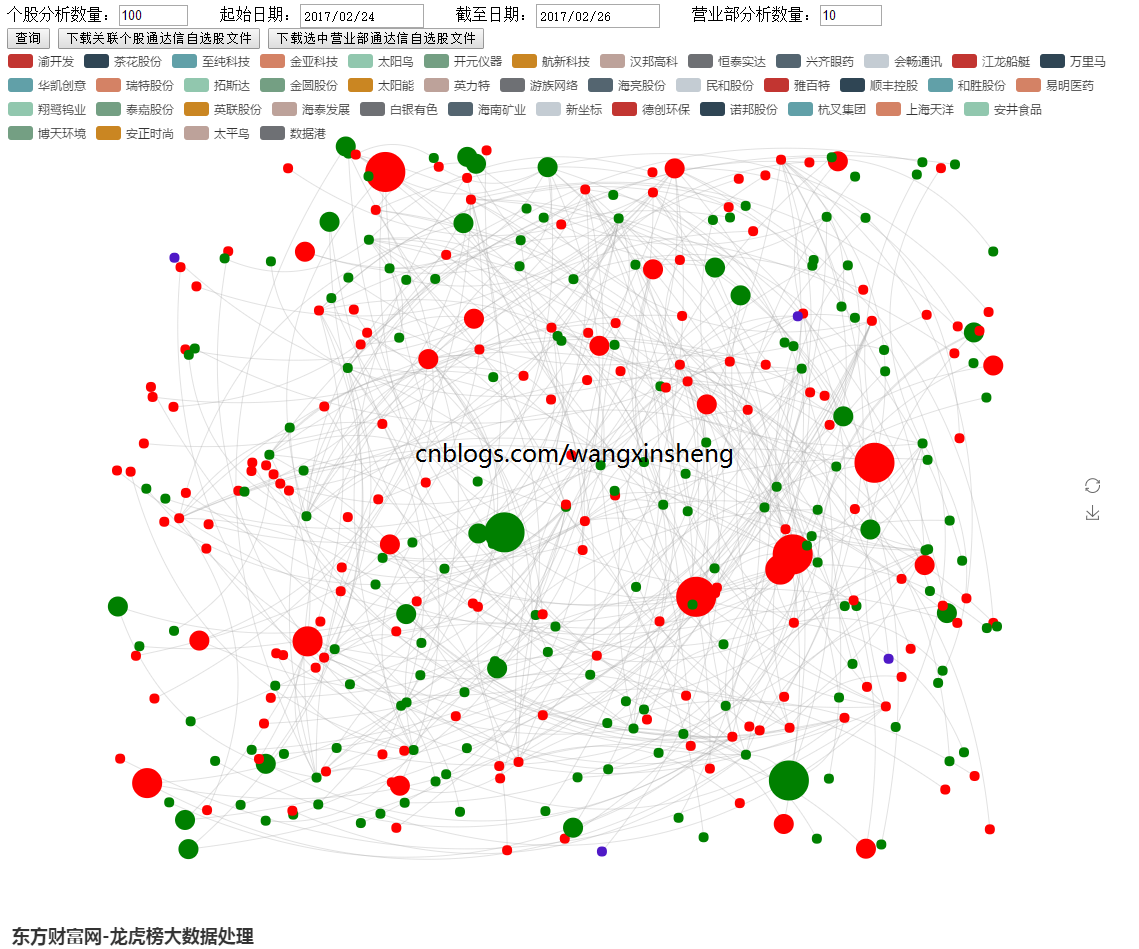
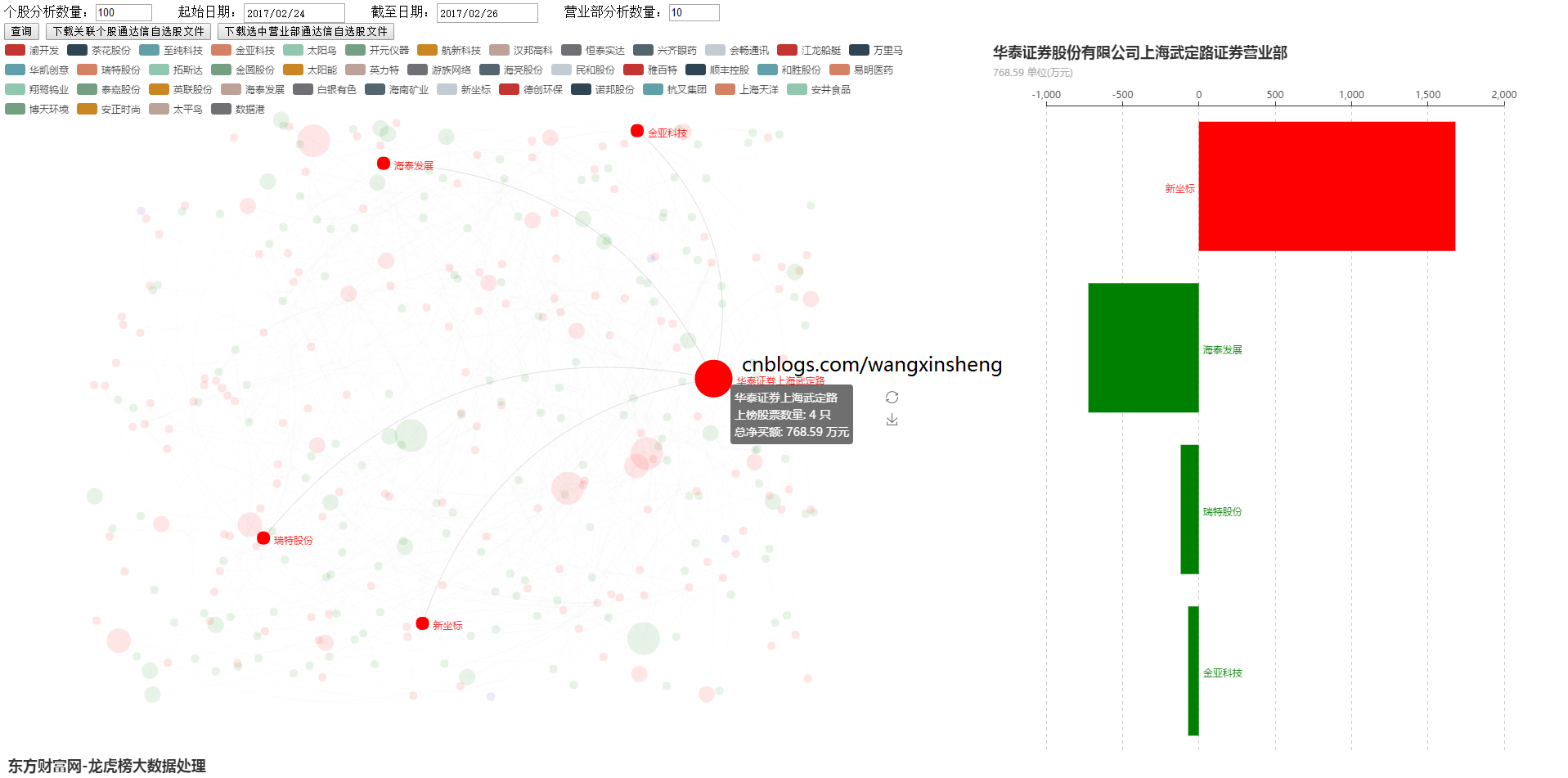
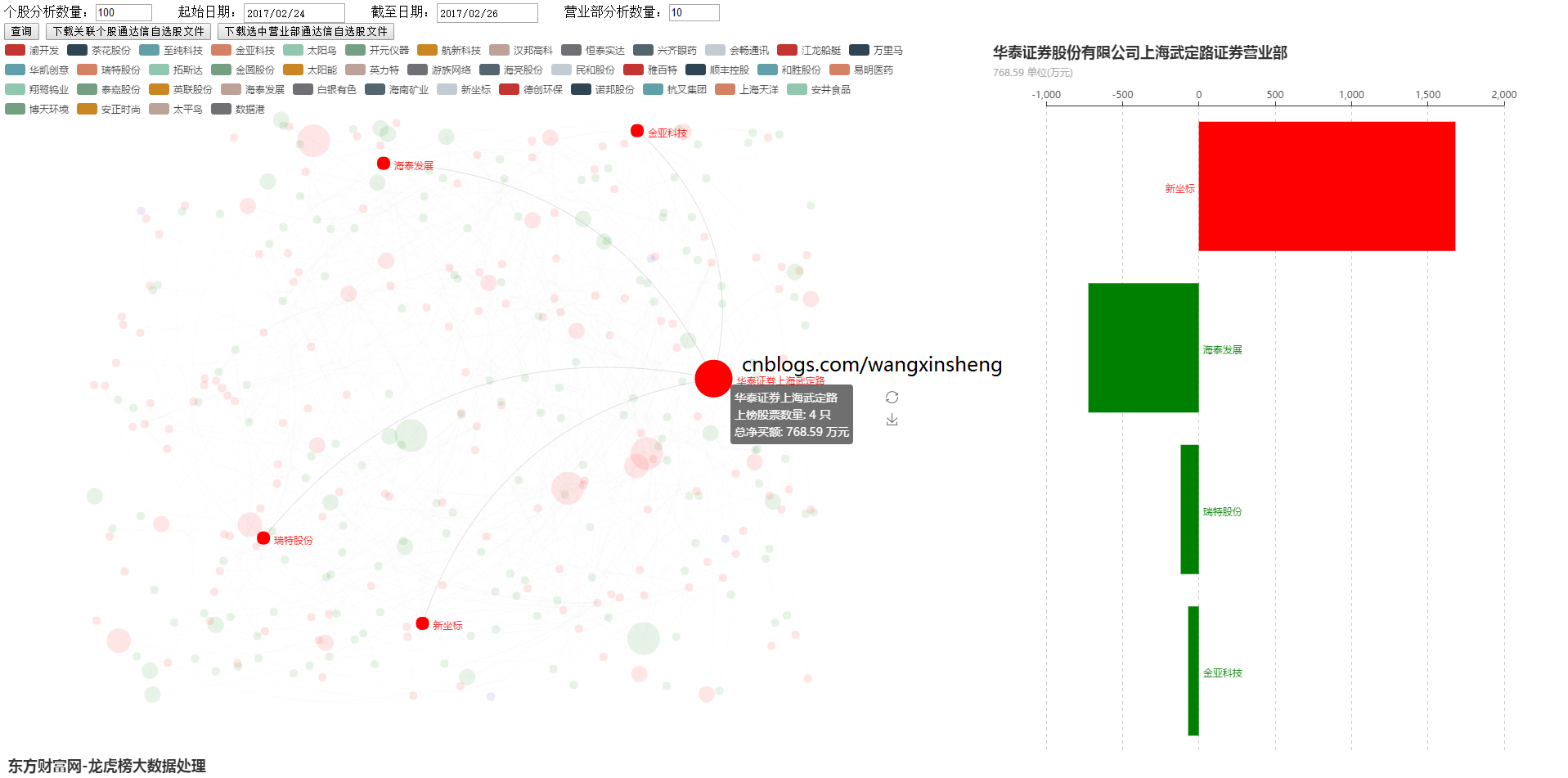
echarts小试-龙虎榜数据显示



echarts代码段:
1 $scope.makeJson = function(){ // 数据整理 2 var jsonData = { 3 nodes:[] 4 ,edges:[] 5 ,categories:[] 6 }; 7 var yybCode = {}; 8 for (var i = 0 ; i < ggDatas.data.length; i++) { // 个股数据整理 9 var gg = ggDatas.data[i]; 10 var rgbColor = "#4f19c7"; 11 if(gg.JmMoney){ 12 rgbColor = gg.JmMoney>0?"red":(gg.JmMoney<0?"green":rgbColor); 13 } 14 jsonData.categories.push({name:gg.SName}); 15 jsonData.nodes.push({ 16 "color": rgbColor, 17 "label": gg.SName, 18 "attributes": { 19 category: gg.SName // 与类别目录绑定 20 //name:gg.SName 21 }, 22 "y": Math.random() * 800, 23 "x": Math.random() * 1000, 24 "id": gg.SCode, 25 "other": {type:"gg",data:gg}, 26 "size": (gg.SumCount * 10)>20?20:(gg.SumCount * 10) 27 }); 28 for (var j = 0 ; j < yybData[$scope.yybGGCodeTag2+gg.SCode].data.length; j++) { // 营业部数据整理 29 var yyb = yybData[$scope.yybGGCodeTag2+gg.SCode].data[j]; 30 var yybKey = $scope.yybGGCodeTag2+yyb.SalesCode; 31 var yybTmp = $.extend(true, {}, yyb); 32 if(yybCode[yybKey]){ 33 yybCode[yybKey]++; 34 //console.log('营业部存在',yybKey,yybCode[yybKey]); 35 var againYYB = jsonData.nodes.filter(function(e){return e.id == yyb.SalesCode;}) 36 //console.log(againYYB,yybCode[yybKey]); 37 againYYB[0].size = parseInt(yybCode[yybKey])*10; 38 againYYB[0].other.data.SumPMoney = parseInt(againYYB[0].other.data.SumPMoney) + parseInt(yyb.SumPMoney); 39 againYYB[0].color = againYYB[0].other.data.SumPMoney>0?"red":(againYYB[0].other.data.SumPMoney<0?"green":"#4f19c7") 40 } else { 41 yybCode[yybKey] = 1; 42 jsonData.nodes.push({ 43 "color": parseInt(yyb.SumPMoney)>0?"red":(parseInt(yyb.SumPMoney)<0?"green":"#4f19c7"), 44 "label": yyb.SalesName 45 .replace("责任","") 46 .replace("股份","") 47 .replace("有限","") 48 .replace("公司","") 49 .replace("证券营业部","") 50 .replace("营业部",""), 51 "attributes": { 52 category: gg.SName // 与类别目录绑定 53 //name:gg.SName 54 }, 55 "y": Math.random() * 800, 56 "x": Math.random() * 1000, 57 "id": yyb.SalesCode, 58 "other": {type:"yyb",data:yyb}, 59 "size": parseInt(yybCode[yybKey])*10 60 61 }); 62 } 63 64 jsonData.edges.push({ 65 "sourceID": gg.SCode, 66 "attributes": {}, 67 "targetID": yyb.SalesCode, 68 "other": {type:"line",data1:gg,data2:yybTmp}, 69 "size": 1 70 }); 71 72 } 73 $scope.jsonData = jsonData; 74 } 75 //console.log(jsonData); 76 $scope.dealWithData(jsonData); // 显示数据到echarts 77 }; 78 79 $scope.drawECharts = function(){ // echarts初期化 80 // 基于准备好的dom,初始化echarts实例 81 $scope.myChart = echarts.init(document.getElementById('main')); 82 $scope.myChart.showLoading(); 83 $scope.myChartBar = echarts.init(document.getElementById('bar')); 84 }; 85 86 $scope.makeBar = function(params){ // 侧边图标处理 87 var labelRight = { 88 normal: { 89 position: 'right' 90 } 91 }; 92 var labelLeft = { 93 normal: { 94 position: 'left' 95 } 96 }; 97 var sublink = 'http://cnblogs.com/wangxinsheng'; 98 var nameListData = []; 99 var dataList = []; 100 var dataName = ""; 101 var subtextStr = "单位(万元)"; 102 var titleStr = ""; 103 if(params.data.other.type=="yyb"){ 104 var curSalesCode = params.data.other.data.SalesCode; 105 subtextStr = Math.round(params.data.other.data.SumPMoney/100)/100 +" 单位(万元)"; 106 var YYBList = $scope.jsonData.edges.filter(function(e){ 107 return e.other.data2.SalesCode == curSalesCode; 108 }); 109 for (var i = 0 ; i < YYBList.length; i++) { 110 var yyb = YYBList[i].other.data2; 111 //var gg = YYBList[i].other.data1; 112 nameListData.push(yyb.SName); 113 dataName = "净买入额"; 114 dataList.push({ 115 value: Math.round(yyb.SumPMoney/100)/100 , label: yyb.SumPMoney<0? labelRight : labelLeft, 116 itemStyle: { 117 normal: { 118 color: yyb.SumPMoney<0? "green" : "red" 119 } 120 } 121 }); 122 } 123 titleStr = yyb.SalesName; 124 selSalesCode = yyb.SalesCode; 125 } else if (params.data.other.type=="gg"){ 126 var curSCode = params.data.other.data.SCode; 127 subtextStr = Math.round(params.data.other.data.JmMoney/100)/100 +" 单位(万元)"; 128 var YYBList = $scope.jsonData.edges.filter(function(e){ 129 return e.other.data1.SCode == curSCode; 130 }); 131 for (var i = 0 ; i < YYBList.length; i++) { 132 var yyb = YYBList[i].other.data2; 133 nameListData.push(yyb.SalesName?yyb.SalesName 134 .replace("责任","") 135 .replace("股份","") 136 .replace("有限","") 137 .replace("公司","") 138 .replace("证券营业部","") 139 .replace("营业部",""):""); 140 dataName = "净买入额"; 141 dataList.push({ 142 value: Math.round(yyb.SumPMoney/100)/100 , label: yyb.SumPMoney<0? labelRight : labelLeft, 143 itemStyle: { 144 normal: { 145 color: yyb.SumPMoney<0? "green" : "red" 146 } 147 } 148 }); 149 } 150 titleStr = params.data.other.data.SName; 151 } else { 152 return; 153 } 154 $scope.myChartBar.showLoading(); 155 $scope.myChartBar.setOption(option = { 156 title: { 157 text: titleStr, 158 subtext: subtextStr, 159 sublink: sublink 160 }, 161 tooltip : { 162 trigger: 'axis', 163 axisPointer : { 164 type : 'shadow' 165 } 166 }, 167 grid: { 168 top: 80, 169 bottom: 30 170 }, 171 xAxis: { 172 type : 'value', 173 position: 'top', 174 splitLine: {lineStyle:{type:'dashed'}} 175 }, 176 yAxis: { 177 type : 'category', 178 axisLine: {show: false}, 179 axisLabel: {show: false}, 180 axisTick: {show: false}, 181 splitLine: {show: false}, 182 data : nameListData 183 }, 184 series : [ 185 { 186 name:dataName, 187 type:'bar', 188 stack: '总量', 189 label: { 190 normal: { 191 show: true, 192 formatter: '{b}' 193 } 194 }, 195 data:dataList 196 } 197 ] 198 }); 199 200 $scope.myChartBar.hideLoading(); 201 202 }; 203 204 $scope.dealWithData = function(json) { // echarts绑定数据显示图表 205 $scope.myChart.hideLoading(); 206 $scope.myChart.setOption(option = { 207 title: { 208 text: '东方财富网-龙虎榜大数据处理', 209 left:0, 210 bottom:0 211 }, 212 legend: [{ 213 // selectedMode: 'single', 214 data: json.categories.map(function (a) { 215 return a.name; 216 }) 217 }], 218 animationDurationUpdate: 1500, 219 animationEasingUpdate: 'quinticInOut', 220 series : [ 221 { 222 type: 'graph', 223 layout: 'none', 224 // progressiveThreshold: 700, 225 data: json.nodes.map(function (node) { 226 return { 227 x: node.x, 228 y: node.y, 229 id: node.id, 230 name: node.label, 231 symbolSize: node.size, 232 itemStyle: { 233 normal: { 234 color: node.color 235 } 236 }, 237 other: node.other, 238 category: node.attributes.category, 239 size:node.size 240 }; 241 }), 242 edges: json.edges.map(function (edge) { 243 return { 244 source: edge.sourceID, 245 target: edge.targetID, 246 other: edge.other 247 }; 248 }), 249 label: { 250 emphasis: { 251 position: 'right', 252 show: true 253 } 254 }, 255 roam: true, 256 focusNodeAdjacency: true, 257 lineStyle: { 258 normal: { 259 width: 0.5, 260 curveness: 0.3, 261 opacity: 0.7 262 } 263 }, 264 categories: json.categories // 上部分类别目录设定 265 } 266 ], 267 tooltip:{ // 提示框内容设定 268 show:true, 269 trigger: 'graph', 270 confine:true, 271 showDelay: 0, 272 hideDelay: 50, 273 transitionDuration:0, 274 formatter: function (params,ticket,callback) { 275 var result = ""; 276 //console.log(params); 277 if(params.data.other){ 278 if(params.data.other.type=="gg"){ 279 var gg = params.data.other.data; 280 result = ""+gg.SName +"" 281 + "<br />上榜次数: " 282 + gg.SumCount 283 + "<br />最近日期: " 284 + gg.Tdate 285 + "<br />净买额: " 286 + Math.round(gg.JmMoney /100)/100 + " 万元" 287 + "<br />机构净买额: " 288 + Math.round(gg.JGJMMoney /100)/100 + " 万元" 289 + "<br />机构买卖次数: " 290 + "买:"+gg.JGBSumCount+" 次,卖:"+ gg.JGSSumCount+" 次" 291 + "<br />月涨跌幅: " 292 + Math.round(gg.Rchange1m * 100)/100 + " %"; 293 } else if(params.data.other.type=="yyb"){ 294 var yyb = params.data.other.data; 295 result = "" 296 +yyb.SalesName 297 .replace("责任","") 298 .replace("股份","") 299 .replace("有限","") 300 .replace("公司","") 301 .replace("证券营业部","") 302 .replace("营业部","") 303 + "<br />上榜股票数量: " 304 + parseInt(params.data.size)*0.1 + " 只" 305 + "<br />总净买额: " 306 + Math.round(yyb.SumPMoney /100)/100 + " 万元"; 307 } else if (params.data.other.type=="line"){ 308 var gg = params.data.other.data1; 309 var yyb = params.data.other.data2; 310 result = gg.SName + " > " 311 +yyb.SalesName 312 .replace("责任","") 313 .replace("股份","") 314 .replace("有限","") 315 .replace("公司","") 316 .replace("证券营业部","") 317 .replace("营业部",""); 318 } 319 } else { 320 //console.log(params); 321 } 322 return result; 323 } 324 }, 325 toolbox: { 326 show: true, 327 orient: 'vertical', 328 left: 'right', 329 top: 'center', 330 feature: { 331 restore: {}, 332 saveAsImage: {} 333 } 334 } 335 }, true); 336 337 $scope.myChart.on("click",function(param){ 338 $scope.makeBar(param); 339 }); 340 341 };
源码下载:

 echarts小试-龙虎榜数据显示
语言:js
类库:eCharts,jquery
框架:angularjs 1.x
echarts小试-龙虎榜数据显示
语言:js
类库:eCharts,jquery
框架:angularjs 1.x

