[JS,NodeJs]个人网站效果代码集合

上次发的个人网站效果代码集合:
代码集合:
1.彩色文字墙[鼠标涟漪痕迹]
2.彩色旋转圆环
[模仿http://www.moma.org/interactives/exhibitions/2012/centuryofthechild/中间部分效果,
那个走路的孩子技术很简单,和以前的春分秋分Google的Doodles类似,就没有模仿,换成一个头像]
3.视屏拼图
4.百度地图api简单应用集合
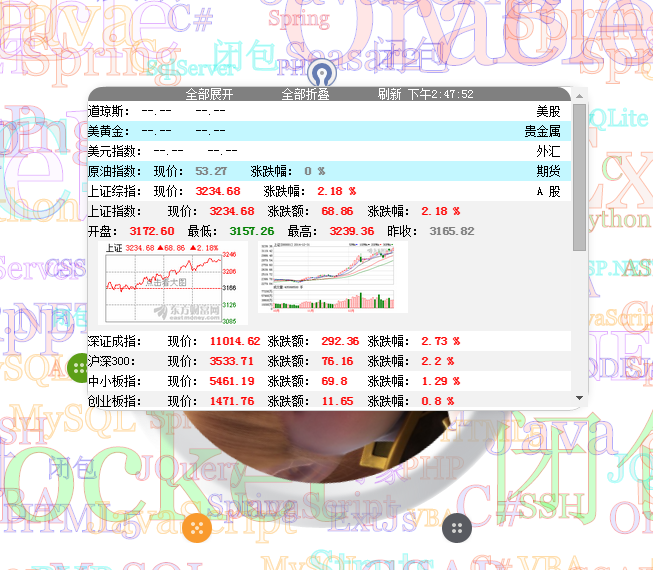
5.财经数据
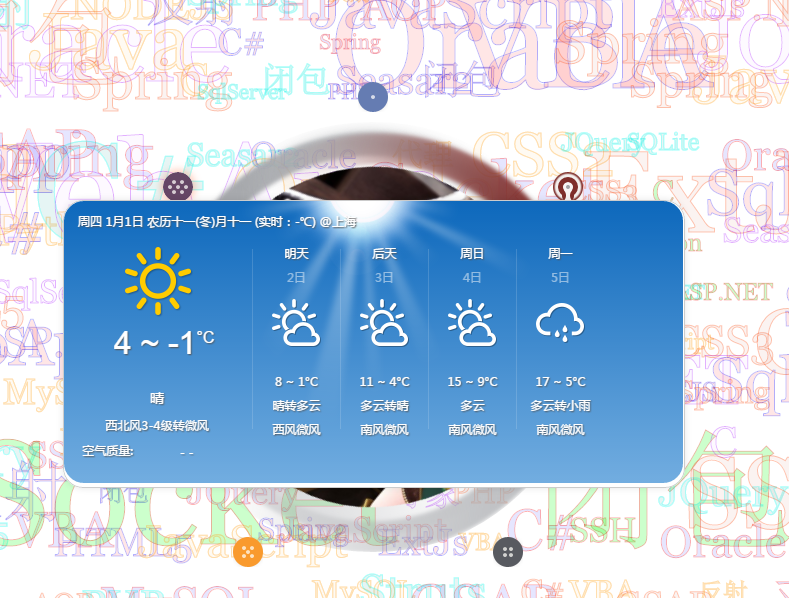
6.天气预报
[nodejs搭建,express框架,nodejs简单页面抓取,JS正则,canvas光晕效果]
7.打字效果
8.自动换色彩色文字
---
上次个人主页的截图:[服务器网速慢,加载耗些时间;尚未做做浏览器判断和浏览器大小变化后的自适应]
主页地址:wangxinsheng.herokuapp.com
[主页:彩色文字墙,彩色旋转圆环]

[财经数据,之前是通过服务器去请求数据,现在直接由客户端请求数据]

[天气预报:PM2.5已经更新过,先看中国天气网的数据,没有在抓取美国大使馆的数据。尚未做地理判断和其他天气Canvas效果,只有光晕效果]

[简单打字效果]

[单html页面]

[百度地图api简单应用集合]

[视屏拼图:自己做的,canvas和video以及JS的集合效果]

[动态彩色文字]

---
单该能示例代码:
1.彩色文字墙[鼠标涟漪痕迹]:

js:
1 var bgCanvas; 2 $(function(){ 3 var bgCanvas = new bgC(); 4 bgCanvas.init(function(){ 5 bgCanvas.doAnimate(bgCanvas); 6 }); 7 }); 8 function bgC(){ 9 this.textArr = ["对象","Java","C#","ASP.NET","PHP","NODEJS","C","Python","Socket","RESTful","VBA","JavaScript","JQuery","GSAP","ExtJs","WebApp","Android","HTML5","CSS2","CSS3","SqlServer","Oracle","MySQL","SQLite","MongoDB","Struts","Spring","SSH","Seasar2","AOP","IoC","闭包","反射","代理"], 10 this.colorArr = [ 11 {"fill":"rgba(255,0,0,0.1)","stroke":"rgba(0,0,255,0.3)"}, 12 {"fill":"rgba(255,0,0,0.1)","stroke":"rgba(0,0,255,0.3)"}, 13 {"fill":"rgba(0,0,255,0.1)","stroke":"rgba(255,0,0,0.3)"}, 14 {"fill":"rgba(232,193,254,0.1)","stroke":"rgba(162,0,255,0.3)"}, 15 {"fill":"rgba(254,199,121,0.1)","stroke":"rgba(255,150,0,0.3)"}, 16 {"fill":"rgba(0,156,143,0.1)","stroke":"rgba(0,255,243,0.3)"}, 17 {"fill":"rgba(216,136,108,0.1)","stroke":"rgba(255,66,0,0.3)"}, 18 {"fill":"rgba(0,255,0,0.2)","stroke":"rgba(255,0,0,0.3)"} 19 ], 20 this.parent = "body"//"#outDiv", 21 this.me; 22 this.docH = 0, 23 this.docW = 0, 24 this.drawTop = -20, 25 this.drawLeft = -100, 26 this.maxLines=3, 27 this.lineH=0, 28 this.showLines=5, 29 this.cObj, //screen canvas 30 this.cC, //screen Context 31 this.cbObj, //back canvas 32 this.cbC, //back Context 33 this.circles = new Array(), 34 this.bigger = 1, 35 this.outter = 0.008, 36 this.lastFpsUpdateTime=new Date, 37 this.init = function(doAnimate){ 38 this.me = this; 39 // single line height 40 this.docW = $(document).width(); 41 this.docH = $(document).height(); 42 // patten 1 43 //this.lineH = this.docH/this.showLines; 44 // patten 2 45 this.lineH = 150; 46 this.showLines = Math.ceil(this.docH/this.lineH); 47 48 //append mouse DOM canvas 49 $(this.parent).prepend($("<canvas id='cbObj' width="+this.docW+" height="+this.docH+"></canvas>").css({"display":"block","left":"0px","top":"0px"})); 50 // append screen DOM canvas 51 $(this.parent).prepend($("<canvas id='cObj' width="+this.docW+" height="+this.docH+"></canvas>").css({"position":"absolute","left":"0px","top":"0px"})); 52 // get canvas and context 53 this.cObj = document.getElementById('cObj'); 54 this.cC = cObj.getContext('2d'); 55 this.cbObj = document.getElementById('cbObj'); 56 this.cbC = cbObj.getContext('2d'); 57 58 //draw texts 59 this.drawTexts(); 60 61 // onmousemove bound 62 this.Bind($(document), "mousemove", this.doMM, this); 63 64 // simple animation 65 //setInterval(this.doAnimate,500); 66 setInterval(doAnimate,10); 67 }, 68 this.drawTexts = function(){ 69 var maxLinesH = 0; 70 var maxLinesW = 0; 71 while(this.drawTop<this.docH){ 72 maxLinesH = this.lineH; 73 while(this.drawLeft < this.docW){ 74 // random lines 75 linesAll = Math.round(Math.random()*(this.maxLines-1)+1); 76 // calc lines 77 var lines = new Array(); 78 var oneLineH = this.lineH / linesAll; 79 for(i=0;i<linesAll;i++){ 80 // random text 81 textI = Math.round(Math.random()*(this.textArr.length-1)); 82 colorI = Math.round(Math.random()*(this.colorArr.length-1)); 83 84 // calc max line width 85 textMetrics = this.cC.measureText(this.textArr[textI]); 86 maxLinesW = textMetrics.width>maxLinesW?textMetrics.width:maxLinesW; 87 //console.log(textMetrics); 88 89 // calc top and left 90 lineTop = this.drawTop + (i+0.5) * oneLineH; 91 92 // store information 93 lines.push({"text":this.textArr[textI],"color":this.colorArr[colorI],"top":lineTop,"font":Math.floor(oneLineH/(Math.random()*1.5+1))}); 94 } 95 left = this.drawLeft + maxLinesW * 0.5; 96 this.drawText(lines,left); 97 this.drawLeft += maxLinesW; 98 } 99 this.drawLeft = 0; 100 this.drawTop += maxLinesH; 101 //console.log(this.drawTop); 102 } 103 }, 104 this.drawText = function(lines,left){ 105 //console.log(lines,left); 106 for(i=0;i<lines.length;i++){ 107 this.cC.save(); 108 //console.log(textI); 109 110 this.cC.font=lines[i].font+"px Georgia"; 111 this.cC.textBaseline = 'middle';//设置文本的垂直对齐方式 112 this.cC.textAlign = 'center'; //设置文本的水平对对齐方式 113 this.cC.fillStyle = lines[i].color.fill; 114 this.cC.strokeStyle = lines[i].color.stroke; 115 this.cC.fillText(lines[i].text, left,lines[i].top); 116 this.cC.strokeText(lines[i].text, left,lines[i].top); 117 118 this.cC.restore(); 119 } 120 }, 121 this.doMM = function(e){ 122 this.circles.push( 123 { 124 'x':e.pageX, 125 'y':e.pageY, 126 'colorR':Math.floor(Math.random()*255), 127 'colorG':Math.floor(Math.random()*255), 128 'colorB':Math.floor(Math.random()*255), 129 'a':0.5, 130 'r':1 131 }); 132 this.doAnimate(this); 133 //console.log(this.circles); 134 }, 135 this.doAnimate = function(thisObj){ 136 137 thisObj.cbC.clearRect(0,0,thisObj.docW,thisObj.docH); 138 thisObj.cbC.save(); 139 var delArr = new Array(); 140 for(i=0;i<thisObj.circles.length;i++){ 141 thisObj.circles[i].a -= thisObj.outter; 142 thisObj.circles[i].r += thisObj.bigger; 143 thisObj.cbC.fillStyle = "rgba("+thisObj.circles[i].colorR+","+thisObj.circles[i].colorG+","+thisObj.circles[i].colorB+","+thisObj.circles[i].a+")"; 144 145 thisObj.cbC.beginPath(); 146 thisObj.cbC.arc(thisObj.circles[i].x,thisObj.circles[i].y,thisObj.circles[i].r,0,Math.PI*2,true); 147 thisObj.cbC.closePath(); 148 thisObj.cbC.fill(); 149 if(thisObj.circles[i].a<0.05){ 150 delArr.push(i); 151 } 152 } 153 thisObj.cbC.restore(); 154 for(j=delArr.length-1;j>=0;j--){ 155 thisObj.circles.splice(j,1); 156 } 157 158 }, 159 this.Bind = function (control, eventName, callBack, scope) { 160 if (!scope) { scope = window; } 161 $(control).bind(eventName, function () { 162 callBack.apply(scope, arguments); 163 }); 164 } 165 }
下载示例:
http://download.csdn.net/detail/wangxsh42/8411845
---
2.彩色旋转圆环


html:
1 <style> 2 body{ 3 margin:0; 4 overflow:hidden; 5 } 6 #outDiv{ 7 position:relative; 8 top:0px; 9 left:0px; 10 margin:0; 11 height:430px; 12 width:100%; 13 overflow:hidden; 14 /*margin-top:30px;*/ 15 } 16 #wheel-center{ 17 background:transparent url("aaajpg.jpg") no-repeat center center; 18 width:340px; 19 height:340px; 20 position: absolute; 21 border-radius:170px; 22 left:50%; 23 top:50%; 24 margin-left: -170px; 25 margin-top: -170px; 26 /*-webkit-filter: blur(3px);*/ 27 /*-webkit-filter: blur(1px);*/ 28 } 29 #wheel-container-inner{ 30 background:transparent url("gray.png") no-repeat center center; 31 width:430px; 32 height:430px; 33 position: absolute; 34 border-radius:215px; 35 left:50%; 36 top:50%; 37 margin-left: -215px; 38 margin-top: -215px; 39 } 40 .wheel-color-container{ 41 width:430px; 42 height:430px; 43 position: absolute; 44 border-radius:215px; 45 left:50%; 46 top:50%; 47 margin-left: -215px; 48 margin-top: -215px; 49 /*background-position:125% 75%;*/ 50 } 51 .wheel-color-orange{ 52 background:transparent url("orange-right2.png") no-repeat; 53 background-position:100% top; 54 opacity:1; 55 transform:rotate(0deg); 56 57 } 58 .wheel-color-green{ 59 background:transparent url("green-right2.png") no-repeat; 60 background-position:100% top; 61 opacity:0; 62 transform:rotate(0deg); 63 64 } 65 .wheel-color-purple{ 66 background:transparent url("purple-right2.png") no-repeat; 67 background-position:100% top; 68 opacity:0; 69 transform:rotate(0deg); 70 71 } 72 .wheel-color-marine{ 73 background:transparent url("marine-right2.png") no-repeat; 74 background-position:100% top; 75 opacity:0; 76 transform:rotate(0deg); 77 78 } 79 .wheel-color-red{ 80 background:transparent url("red-right2.png") no-repeat; 81 background-position:100% top; 82 opacity:0; 83 transform:rotate(0deg); 84 85 } 86 .wheel-color-blue{ 87 background:transparent url("blue-right2.png") no-repeat; 88 background-position:100% top; 89 opacity:0; 90 transform:rotate(0deg); 91 92 } 93 .wheel-color-gray{ 94 background:transparent url("gray-right2.png") no-repeat; 95 background-position:100% top; 96 opacity:0; 97 transform:rotate(0deg); 98 99 } 100 101 .menu-tooltip-container{ 102 width:30px; 103 height:30px; 104 position: absolute; 105 opacity:1; 106 left:50%; 107 top:0px; 108 margin-left: -15px; 109 margin-top: 0px; 110 } 111 112 .menu-tooltip-1{ 113 left:50%; 114 top:50%; 115 margin-left: -15px; 116 margin-top: -255px; 117 /*background:url('1.png') no-repeat center center;*/ 118 } 119 .menu-tooltip-2{ 120 left:50%; 121 top:50%; 122 margin-left: 180px; 123 margin-top: -165px; 124 /*background:url('2.png') no-repeat center center;*/ 125 } 126 .menu-tooltip-3{ 127 left:50%; 128 top:50%; 129 margin-left: 225px; 130 margin-top: 40px; 131 /*background:url('3.png') no-repeat center center;*/ 132 } 133 .menu-tooltip-4{ 134 left:50%; 135 top:50%; 136 margin-left: 120px; 137 margin-top: 200px; 138 /*background:url('4.png') no-repeat center center;*/ 139 } 140 .menu-tooltip-5{ 141 left:50%; 142 top:50%; 143 margin-left: -140px; 144 margin-top: 200px; 145 /*background:url('5.png') no-repeat center center;*/ 146 } 147 .menu-tooltip-6{ 148 left:50%; 149 top:50%; 150 margin-left: -255px; 151 margin-top: 40px; 152 /*background:url('6.png') no-repeat center center;*/ 153 } 154 .menu-tooltip-7{ 155 left:50%; 156 top:50%; 157 margin-left: -210px; 158 margin-top: -165px; 159 /*background:url('7.png') no-repeat center center;*/ 160 } 161 162 </style> 163 <div id="outDiv"> 164 <div id="wheel-center" style="z-index:1;"></div> 165 <div id='wheel-container-inner'></div> 166 <div class='wheel-color-container wheel-color-orange'></div> 167 <div class='wheel-color-container wheel-color-green'></div> 168 <div class='wheel-color-container wheel-color-purple'></div> 169 <div class='wheel-color-container wheel-color-marine'></div> 170 <div class='wheel-color-container wheel-color-red'></div> 171 <div class='wheel-color-container wheel-color-blue'></div> 172 <div class='wheel-color-container wheel-color-gray'></div> 173 <div class='menu-tooltip-container menu-tooltip-1 tooltip-marine' data="menuMarine"><img class="initImg" src="1.png" /></div> 174 <div class='menu-tooltip-container menu-tooltip-2 tooltip-red' data="menuRed"><img class="initImg" src="2.png" /></div> 175 <div class='menu-tooltip-container menu-tooltip-3 tooltip-blue' data="menuBlue"><img class="initImg" src="3.png" /></div> 176 <div class='menu-tooltip-container menu-tooltip-4 tooltip-gray' data="menuGray"><img class="initImg" src="4.png" /></div> 177 <div class='menu-tooltip-container menu-tooltip-5 tooltip-orange' data="menuOrange"><img class="initImg" src="5.png" /></div> 178 <div class='menu-tooltip-container menu-tooltip-6 tooltip-green' data="menuGreen"><img class="initImg" src="6.png" /></div> 179 <div class='menu-tooltip-container menu-tooltip-7 tooltip-purple' data="menuPurple"><img class="initImg" src="7.png" /></div> 180 </div>
js:
1 // calc center Point 2 var cenPoint = {x:0,y:0}; 3 // cur mouse point 4 var curPoint = {x:0,y:0}; 5 // curAngle 6 var curAngle = 0; 7 // 颜色数组 8 var color=[ 9 { 10 min:235, 11 max:270, 12 name:"orange" 13 }, 14 { 15 min:170, 16 max:235, 17 name:"green" 18 }, 19 { 20 min:110, 21 max:170, 22 name:"purple" 23 }, 24 { 25 min:70, 26 max:110, 27 name:"marine" 28 }, 29 { 30 min:20, 31 max:70, 32 name:"red" 33 }, 34 { 35 min:330, 36 max:360, 37 name:"blue" 38 }, 39 { 40 min:0, 41 max:20, 42 name:"blue" 43 }, 44 { 45 min:270, 46 max:330, 47 name:"gray" 48 } 49 ]; 50 var dataPot={ 51 menuMarine : { 52 imgWay:"add", 53 imgW:30, 54 imgH:30, 55 imgL:"0px", 56 imgT:"0px", 57 divW:"20px", 58 divH:"20px", 59 divL:"5px", 60 divT:"5px", 61 arrW:"12px", 62 arrH:"20px", 63 arrL:"9px",/*d:270;l:4;t:5;;d:90;l:13;t:5;;d:180;l:9;t:10;;d:0;l:9;t:0*/ 64 arrT:"10px", 65 arrDir:"180", 66 tipL: "-230px", 67 tipT: "28px", 68 tipH: "320px", 69 tipW: "500px", 70 potImg:"marine/quote1_hover.png", 71 bgColor:"rgb(101, 124, 178)", 72 src:"/test", 73 key1:"value1" 74 }, 75 menuRed : { 76 imgWay:"add", 77 imgW:30, 78 imgH:30, 79 imgL:"0px", 80 imgT:"0px", 81 divW:"20px", 82 divH:"20px", 83 divL:"5px", 84 divT:"5px", 85 arrW:"12px", 86 arrH:"20px", 87 arrL:"9px", 88 arrT:"10px", 89 arrDir:"180", 90 tipL: "-500px", 91 tipT: "28px", 92 tipH: "283px", 93 tipW: "620px", 94 potImg:"red/quote1_hover.png", 95 bgColor:"rgb(127, 45, 42)", 96 src:"/weather", 97 key1:"value1" 98 }, 99 menuBlue : { 100 imgWay:"add", 101 imgW:30, 102 imgH:30, 103 imgL:"0px", 104 imgT:"0px", 105 divW:"20px", 106 divH:"20px", 107 divL:"5px", 108 divT:"5px", 109 arrW:"12px", 110 arrH:"20px", 111 arrL:"4px", 112 arrT:"5px", 113 arrDir:"270", 114 tipL: "-508px", 115 tipT: "-205px", 116 tipH: "320px", 117 tipW: "500px", 118 potImg:"blue/quote2_hover.png", 119 bgColor:"rgb(120, 186, 211)", 120 src:"/print", 121 key1:"value1" 122 }, 123 menuGray : { 124 imgWay:"add", 125 imgW:30, 126 imgH:30, 127 imgL:"0px", 128 imgT:"0px", 129 divW:"20px", 130 divH:"20px", 131 divL:"5px", 132 divT:"5px", 133 arrW:"12px", 134 arrH:"20px", 135 arrL:"9px", 136 arrT:"0px", 137 arrDir:"0", 138 tipL: "-400px", 139 tipT: "-322px", 140 tipH: "320px", 141 tipW: "500px", 142 potImg:"gray/quote1_hover.png", 143 bgColor:"rgb(88, 90, 96)", 144 src:"/links", 145 key1:"value1" 146 }, 147 menuOrange : { 148 imgWay:"add", 149 imgW:30, 150 imgH:30, 151 imgL:"0px", 152 imgT:"0px", 153 divW:"20px", 154 divH:"20px", 155 divL:"5px", 156 divT:"5px", 157 arrW:"12px", 158 arrH:"20px", 159 arrL:"9px", 160 arrT:"0px", 161 arrDir:"0", 162 tipL: "-100px", 163 tipT: "-322px", 164 tipH: "320px", 165 tipW: "500px", 166 potImg:"orange/quote1_hover.png", 167 bgColor:"rgb(249, 154, 45)", 168 src:"/wait", 169 key1:"value1" 170 }, 171 menuGreen : { 172 imgWay:"add", 173 imgW:30, 174 imgH:30, 175 imgL:"0px", 176 imgT:"0px", 177 divW:"20px", 178 divH:"20px", 179 divL:"5px", 180 divT:"5px", 181 arrW:"12px", 182 arrH:"20px", 183 arrL:"13px", 184 arrT:"5px", 185 arrDir:"90", 186 tipL: "18px", 187 tipT: "-230px", 188 tipH: "400px", 189 tipW: "670px", 190 potImg:"green/quote1_hover.png", 191 bgColor:"rgb(92, 159, 23)", 192 src:"/guess", 193 key1:"value1" 194 }, 195 menuPurple : { 196 imgWay:"add", 197 imgW:30, 198 imgH:30, 199 imgL:"0px", 200 imgT:"0px", 201 divW:"20px", 202 divH:"20px", 203 divL:"5px", 204 divT:"5px", 205 arrW:"12px", 206 arrH:"20px", 207 arrL:"9px", 208 arrT:"10px", 209 arrDir:"180", 210 tipL: "-90px", 211 tipT: "28px", 212 tipH: "410px", 213 tipW: "600px", 214 potImg:"purple/quote1_hover.png", 215 bgColor:"rgb(101, 70, 101)", 216 src:"/map", 217 key1:"value1" 218 } 219 220 }; 221 window.onload = function(){ 222 $("#outDiv").height($(window).height()); 223 $("#outDiv").css({"position":"absolute","left":"0px","top":"0px"}); 224 225 // calc center Point 226 cenPoint.x = $("#outDiv").width() * 0.5 + $("#outDiv").offset().left; 227 cenPoint.y = $("#outDiv").height() * 0.5 + $("#outDiv").offset().top; 228 229 // init mouse point 230 curPoint.x = cenPoint.x; 231 curPoint.y = cenPoint.y; 232 233 // animation test 234 TweenLite.to( 235 $(".wheel-color-container"), 236 2, 237 { 238 css: { 239 rotation:360 240 }, 241 ease:Cubic.easeOut, 242 overwrite: true 243 } 244 ); 245 // bind mousemove event 246 document.addEventListener("mousemove", docOnMM); 247 } 248 249 /* 250 * doc mousemove event 251 */ 252 function docOnMM(event){ 253 // set curPoint 254 curPoint.x = event.pageX; 255 curPoint.y = event.pageY; 256 // repaint the center circle 257 paintCC(); 258 } 259 260 /* 261 * calc angle 262 * 当前的计算不好,太字面了 263 * 有时间的话,先改变坐标体系,这样看着更舒服吧 264 */ 265 function calcAngle(){ 266 // 角度 267 var angle; 268 // 象限差额角度 269 var addJD = 0; 270 // 是否需要进行角度计算 271 var calcJDFlg = false; 272 // 象限判断临时变量 xx:1,2,3,4 273 var xxX,xxY,xx; 274 275 // 象限判断 276 xxX=(curPoint.x - cenPoint.x)>0 ? 1: ((curPoint.x - cenPoint.x==0)?0:-1); 277 xxY=(curPoint.y - cenPoint.y)>0 ? 1: ((curPoint.y - cenPoint.y==0)?0:-1); 278 if(xxX==0 && xxY==0){ 279 angle = "NaN"; 280 }else if(xxX==0){ 281 if(xxY>0){ 282 angle = 270; 283 }else{ 284 angle = 90; 285 } 286 }else if(xxY==0){ 287 if(xxX>0){ 288 angle = 0; 289 }else{ 290 angle = 180; 291 } 292 }else{ 293 calcJDFlg = true; 294 if(xxX>0){ 295 if(xxY>0){ 296 addJD = 270; 297 xx = 4; 298 }else{ 299 addJD = 0; 300 xx = 1; 301 } 302 }else{ 303 if(xxY>0){ 304 addJD = 180; 305 xx = 3; 306 }else{ 307 addJD = 90; 308 xx = 2; 309 } 310 } 311 } 312 313 // 计算锐角 314 if(calcJDFlg){ 315 // calc ruiJiao 316 var duiBian,linBian; 317 var a = cenPoint; 318 var b = curPoint; 319 var c = {x:cenPoint.x,y:curPoint.y}; 320 duiBian = Math.abs(c.x-b.x); 321 linBian = Math.abs(c.y-a.y); 322 var huDu = Math.atan(duiBian/linBian); 323 var jiaoDu = huDu * (180 / Math.PI); 324 if(xx%2==0){ 325 angle = addJD + jiaoDu; 326 }else{ 327 angle = 90 + addJD - jiaoDu; 328 } 329 } 330 331 return angle; 332 } 333 334 /* 335 * paint the center circle; 336 */ 337 function paintCC(){ 338 var angle = calcAngle(); 339 var picName = ""; 340 if(angle=="NaN"){ 341 // 圆点 342 }else{ 343 // 头像 344 TweenLite.to( 345 $("#wheel-center"), 346 0.3, 347 { 348 css: { 349 rotationY: (angle>270 || angle<90)? 180: 0 350 } 351 ,onComplete:function(){ 352 TweenLite.to( 353 $("#wheel-center"), 354 0.5, 355 { 356 css:{ 357 shortRotation: -1*((angle>270 || angle<90)? (angle+20): (angle-180-20)) 358 } 359 } 360 ); 361 } 362 } 363 ); 364 // 判断显示颜色种别 365 color.forEach(function(item){ 366 if(angle>=item.min && angle<item.max){ 367 picName = item.name; 368 369 TweenLite.to( 370 $(".wheel-color-"+item.name), 371 0.5, 372 { 373 css: { 374 opacity: 1 375 } 376 } 377 ); 378 } 379 }); 380 color.forEach(function(item){ 381 if(picName!=item.name){ 382 TweenLite.to( 383 $(".wheel-color-"+item.name), 384 0.3, 385 { 386 css: { 387 opacity: 0 388 } 389 } 390 ); 391 } 392 }); 393 394 // 旋转 395 TweenLite.to( 396 $(".wheel-color-container"), 397 1.5, 398 { 399 css: { 400 shortRotation: angle * -1 401 }, 402 ease:Back.easeOut//Cubic 403 } 404 ); 405 } 406 }
下载示例:
http://download.csdn.net/detail/wangxsh42/8411843
---
3.视屏拼图

以前博文:http://www.cnblogs.com/wangxinsheng/articles/3800710.html
由于浏览器升级后对video标签支持的一些小变更,如果不能播放,代码内需要在加载后添加播放操作
下载:http://download.csdn.net/detail/wangxsh42/7530147
---
4.百度地图api简单应用集合
百度地图算然好用,但是地图上面的点[自带的地点对象]点击后弹出的窗口[路线查询,周边查询等]会弹出新页面,到他自己的网站去
用的一定不太爽,我就试着把那些东西给替换了。。。应该不算侵权把,毕竟那个[© 2015 Baidu]还留着。。。
百度地图key可以免费申请

代码:
js代码段
1 var mapClick = {'lng':'','lat':''}; 2 var map; 3 $(function(){ 4 $('#opp').css('left',$('#allmap').offset().left+"px"); 5 $('#result').hide(); 6 $("#opp").height(50); 7 loadJScript(); //异步加载地图 8 }) 9 10 function myFun(result){ 11 var cityName = result.name; 12 //alert("当前定位城市:"+cityName); 13 $("#wxsSearch").val(cityName); 14 if(cityName!="全国" && cityName!=""){ 15 map.setCenter(cityName); 16 $("#wxsDoSearch").click(); 17 } 18 } 19 20 //百度地图API功能 21 function loadJScript() { 22 var script = document.createElement("script"); 23 script.type = "text/javascript"; 24 script.src = "http://api.map.baidu.com/api?v=2.0&ak=yW4S1ZIFFRGfGv1PwYc8ZIHB&callback=onMapLoaded"; 25 document.body.appendChild(script); 26 } 27 function onMapLoaded() { 28 var script = document.createElement("script"); 29 script.type = "text/javascript"; 30 script.src = "http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js"; 31 document.body.appendChild(script); 32 33 map = new BMap.Map("allmap"); // 创建Map实例 34 //var point = new BMap.Point(116.404, 39.915); // 创建点坐标 35 //map.centerAndZoom(point,15); 36 37 map.centerAndZoom("上海",15); 38 map.enableScrollWheelZoom(); //启用滚轮放大缩小 39 40 map.addEventListener("click", function(e){ 41 //alert(e.point.lng + ", " + e.point.lat); 42 mapClick = {'lng':e.point.lng,'lat':e.point.lat}; 43 $("#result").hide(); 44 $("#opp").height(50); 45 //console.log(mapClick); 46 }); 47 $("#wxsSearch").click(function(e){/*alert('a');*/$("#result").show();$("#opp").height(400);}); 48 $("#showR").click(function(e){ 49 if($("#result").is(":hidden")){ 50 $("#result").show();$("#opp").height(400); 51 }else{ 52 $("#result").hide(); 53 $("#opp").height(50); 54 } 55 }); 56 var ac1 = new BMap.Autocomplete( //建立一个自动完成的对象 57 {"input" : "wxsSearch" 58 ,"location" : map 59 }); 60 ac1.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 61 var _value = e.item.value; 62 myValue = _value.province + _value.city + _value.district + _value.street + _value.business; 63 //console.log(myValue); 64 $("#wxsSearch").val(myValue); 65 }); 66 $('#wxsDoSearch').click(function(){ 67 $("#result").html('').show();$("#opp").height(400); 68 var options = { 69 onSearchComplete: function(results){ 70 //console.log('complete',local.getStatus(),BMAP_STATUS_SUCCESS); 71 // 判断状态是否正确 72 if (local.getStatus() == BMAP_STATUS_SUCCESS){ 73 //var s = []; 74 var ulStr="<ul>"; 75 for (var i = 0; i < results.getCurrentNumPois(); i ++){ 76 var liStr = "<li onclick='doFindPL(this);' lat='%lat%' lng='%lng%'><span class='liName'>%title%</span><br /><span class='liAdd'>%address%</span></li>"; 77 liStr=liStr.replace(/\%lat%/g,results.getPoi(i).point.lat); 78 liStr=liStr.replace(/\%lng%/g,results.getPoi(i).point.lng); 79 liStr=liStr.replace(/\%title%/g,results.getPoi(i).title); 80 ulStr+=liStr.replace(/\%address%/g,results.getPoi(i).address); 81 //console.log(results.getPoi(i)); 82 //s.push(results.getPoi(i).title + ", " + results.getPoi(i).address); 83 } 84 ulStr+= "</ul>"; 85 //console.log(ulStr); 86 $("#result").html(ulStr); 87 //document.getElementById("r-result").innerHTML = s.join("<br/>"); 88 //console.log(s.join("<br/>")); 89 } 90 } 91 }; 92 var local = new BMap.LocalSearch(map, options); 93 /*var local = new BMap.LocalSearch(map, { 94 renderOptions:{map: map} 95 });*/ 96 //console.log('doSearch'); 97 local.search($('#wxsSearch').val()); 98 }); 99 100 var myCity = new BMap.LocalCity(); 101 myCity.get(myFun); 102 103 setInterval(removeBD,100); 104 } 105 function doFindPL(thisObj){ 106 //创建检索信息窗口对象 107 var searchInfoWindow = null; 108 searchInfoWindow = new BMapLib.SearchInfoWindow(map, '地址:'+$($(thisObj).find(".liAdd")[0]).html(), { 109 title : $($(thisObj).find(".liName")[0]).html(), //标题 110 //width : 290, //宽度 111 //height : 105, //高度 112 panel : "result", //检索结果面板 113 enableAutoPan : true, //自动平移 114 searchTypes :[ 115 BMAPLIB_TAB_SEARCH, //周边检索 116 BMAPLIB_TAB_TO_HERE, //到这里去 117 BMAPLIB_TAB_FROM_HERE //从这里出发 118 ] 119 }); 120 //var poi = new BMap.Point($(thisObj).attr('lat'),$(thisObj).attr('lng')); 121 var poi = new BMap.Point($(thisObj).attr('lng'),$(thisObj).attr('lat')); 122 var marker = new BMap.Marker(poi); //创建marker对象 123 //marker.enableDragging(); //marker可拖拽 124 marker.addEventListener("click", function(e){ 125 searchInfoWindow.open(marker); 126 }); 127 map.clearOverlays(); 128 map.addOverlay(marker); //在地图中添加marker 129 map.panTo(poi); 130 mapClick.lng=$(thisObj).attr('lng'); 131 mapClick.lat=$(thisObj).attr('lat'); 132 } 133 function removeBD(){ 134 //<input type="text" id="tangram-suggestion--TANGRAM__2x-input" autocomplete="off" style="height: 22px; line-height: 22px; padding: 0px; margin: 0px; border: 1px solid rgb(165, 172, 178); width: 85px;"> 135 $("input[org!=wxs][type=text]").each(function(index){ 136 if($(this).attr("id")!=undefined)return; 137 var id="suggestId"+new Date().getTime(); 138 var replaceBtn = "<input id='"+id+"' type='text' value='' style='"+ 139 $(this).attr("style")+"' org='wxs' width='"+$(this).width()+"px'>"; 140 $(this).parent().append($(replaceBtn)); 141 $(this).remove(); 142 143 var ac = new BMap.Autocomplete( //建立一个自动完成的对象 144 {"input" : id 145 ,"location" : map 146 }); 147 ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 148 var _value = e.item.value; 149 myValue = _value.province + _value.city + _value.district + _value.street + _value.business; 150 //console.log(myValue); 151 $("#"+id).val(myValue); 152 }); 153 }); 154 $("input[org!=wxs][type=button]").each(function(index){ 155 if($(this).attr("id")!=undefined)return; 156 var valueBtn=""; 157 if($(this).attr("value")=="导航") 158 { 159 valueBtn = "步行"; 160 }else{ 161 valueBtn = $(this).attr("value"); 162 } 163 var replaceBtn = "<input type='button' value='"+ 164 valueBtn+"' style='"+ 165 $(this).attr("style")+"' org='wxs' onclick='rBtnClick(this)'>"; 166 $(this).parent().append($(replaceBtn)); 167 $(this).remove(); 168 }); 169 $("input[org!=wxs][type=submit]").click(function(e){$('#result').show();$("#opp").height(400);}); 170 $("input[org!=wxs][id^=BMapLib_]").click(function(e){$('#result').show();$("#opp").height(400);}); 171 $("a[filter=query]").each(function(index){ 172 var replaceBtn = "<a style='cursor:pointer;"+ 173 $(this).attr("style")+"' onclick='rAClick(\""+$(this).html()+"\")'>"+$(this).html()+"</a>"; 174 $(this).parent().append($(replaceBtn)); 175 $(this).remove(); 176 }); 177 $("a[filter=detailInfo]").each(function(index){ 178 var replaceBtn = "<a style='"+ 179 $(this).attr("style")+"'>"+$(this).html()+"</a>"; 180 $(this).parent().append($(replaceBtn)); 181 $(this).remove(); 182 }); 183 $("a[filter=detailLink]").remove(); 184 $("a[target=_blank]").remove(); 185 $("img[title=发送到手机]").remove(); 186 $(".tangram-suggestion").css('z-index','100'); 187 if($("#result").is(":hidden")){ 188 $("#showR").html("显示结果"); 189 }else{ 190 $("#showR").html("收起结果"); 191 } 192 } 193 function rAClick(val){ 194 map.clearOverlays(); 195 var mPoint = new BMap.Point(mapClick.lng, mapClick.lat); 196 var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3}); 197 map.addOverlay(circle); 198 var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false, panel: "result"}}); 199 var bounds = getSquareBounds(circle.getCenter(),circle.getRadius()); 200 local.searchInBounds(val,bounds); 201 $("#result").show();$("#opp").height(400); 202 } 203 function rBtnClick(thisObj){ 204 map.clearOverlays(); 205 if($(thisObj).parent().html().indexOf("起点")!=-1){ 206 var text = $($(thisObj).parent().find("input[type=text]")[0]).val() 207 alert('起点:'+text+" BTN:"+$(thisObj).val()); 208 var start = text,end = new BMap.Point(mapClick.lng, mapClick.lat); 209 if($(thisObj).val()=="公交"){ 210 var transit = new BMap.TransitRoute(map, { 211 renderOptions: {map: map, panel: "result"}, 212 onResultsHtmlSet : function(){$("#result").show();$("#opp").height(400);} 213 }); 214 transit.search(start,end); 215 }else if($(thisObj).val()=="驾车"){ 216 var driving = new BMap.DrivingRoute(map, { 217 renderOptions: {map: map, panel: "result"}, 218 onResultsHtmlSet : function(){$("#result").show();$("#opp").height(400);} 219 }); 220 driving.search(start, end); 221 }else if($(thisObj).val()=="步行"){ 222 var walking = new BMap.WalkingRoute(map, { 223 renderOptions: {map: map, panel: "result"}, 224 onResultsHtmlSet : function(){$("#result").show();$("#opp").height(400);} 225 }); 226 walking.search(start, end); 227 } 228 }else if($(thisObj).parent().html().indexOf("终点")!=-1){ 229 var text = $($(thisObj).parent().find("input[type=text]")[0]).val() 230 //alert('终点:'+text+" BTN:"+$(thisObj).val()); 231 if($(thisObj).val()=="公交"){ 232 var end = text,start = new BMap.Point(mapClick.lng, mapClick.lat); 233 var transit = new BMap.TransitRoute(map, { 234 renderOptions: {map: map, panel: "result"}, 235 onResultsHtmlSet : function(){$("#result").show();$("#opp").height(400);} 236 }); 237 transit.search(start,end); 238 }else if($(thisObj).val()=="驾车"){ 239 var driving = new BMap.DrivingRoute(map, { 240 renderOptions: {map: map, panel: "result"}, 241 onResultsHtmlSet : function(){$("#result").show();$("#opp").height(400);} 242 }); 243 driving.search(start, end); 244 }else if($(thisObj).val()=="步行"){ 245 var walking = new BMap.WalkingRoute(map, { 246 renderOptions: {map: map, panel: "result"}, 247 onResultsHtmlSet : function(){$("#result").show();$("#opp").height(400);} 248 }); 249 walking.search(start, end); 250 } 251 }else{ 252 var text = $($(thisObj).parent().find("input[type=text]")[0]).val(); 253 //alert('附近:'+text+" BTN:"+$(thisObj).val()); 254 var mPoint = new BMap.Point(mapClick.lng, mapClick.lat); 255 var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3}); 256 map.addOverlay(circle); 257 var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false, panel: "result"}}); 258 var bounds = getSquareBounds(circle.getCenter(),circle.getRadius()); 259 local.searchInBounds(text,bounds); 260 $("#result").show();$("#opp").height(400); 261 } 262 }
下载地址:
http://download.csdn.net/detail/wangxsh42/8412387
5. 财经数据
http://www.cnblogs.com/wangxinsheng/p/4260726.html
代码下载:
https://files.cnblogs.com/files/wangxinsheng/financial.rar
可以做个tab,配合财经新闻
http://www.cnblogs.com/wangxinsheng/p/4251228.html
6.天气预报
[nodejs搭建,express框架,nodejs简单页面抓取,JS正则,canvas光晕效果]
在线:http://wangxinsheng.herokuapp.com/weather [heroku服务器访问国内好像很慢。。。所以抓取页面也特别慢]
效果图:

1)windows下nodejs搭建很简单
到nodeJS官网下载安装包,双击安装
会自动往path里追加node命令路径
nodejs入门:http://www.cnblogs.com/wangxinsheng/articles/4056086.html
2)关于npm
http://www.cnblogs.com/wangxinsheng/articles/4056877.html
如果遇到npm安装时报错,说什么npm不存在
只要在提示路径下新建npm文件夹就可以了
3)express安装:
npm下载express
用express命令安装即可
[使用 express -e 命令创建 express 项目,不同于3.x,4.x需要再安装express-generator]
目录结构会一起生成
4)express页面抓取代码片段
由于天气预报我是直接从网页上抓取[get方法]来的,需要下面代码:
routes/spider.js 发送请求与获取数据
1 var http = require('http'); 2 3 module.exports =function(nPage, opt,resEncoding, fnSpiderData) 4 { 5 var req = http.request(opt, function(res) 6 { 7 res.setEncoding(resEncoding); 8 9 var g_data=""; 10 res.on('data', function (chunk) 11 { 12 g_data+=chunk; 13 }); 14 15 res.on('end', function() 16 { 17 console.log("do page " + nPage); 18 fnSpiderData(g_data,res.headers["content-type"], nPage); 19 }); 20 }); 21 22 req.on('error', function(e) 23 { 24 console.log('problem with request ' + opt.path + ' : ' + e.message); 25 }); 26 27 req.end(); 28 }
routes/index.js 路由+请求参数设置 片段
1 var spider = require('./spider'); 2 3 app.get('/req/:getType/:returnType/:reqUrl',function(req,res){ 4 //res.send("hello, req!\ngetType:"+req.params.getType+"\nreturnType:"+req.params.returnType+"\nURL:"+req.params.reqUrl); 5 /** 6 * http get 7 */ 8 9 console.log('got starting...'); 10 console.log(':'+URL.parse(req.url).query+":"); 11 var auth=new Buffer('代理用户名:代理密码').toString('base64'), 12 pathStr = req.params.reqUrl+(URL.parse(req.url).query!=null?"?"+URL.parse(req.url).query:"") 13 op={ 14 host:pathStr.match(/http[s]?:\/\/[^\\|\/]*/)[0].replace(/http[s]?:\/\//,''), //使用vpn代理时,是代理地址 15 port:80,//使用vpn代理时,是代理端口 16 method:'GET', 17 path:pathStr, 18 headers:{ 19 'Proxy-Authorization':'Basic '+auth, 20 'Host':pathStr.match(/http[s]?:\/\/[^\\|\/]*/)[0].replace(/http[s]?:\/\//,''), 21 "User-Agent":"Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.1 (KHTML, like Gecko) Chrome/21.0.1180.92 Safari/537.1 LBBROWSER", 22 "Referer":pathStr.match(/http[s]?:\/\/[^\\|\/]*/)[0].replace(/http[s]?:\/\//,'') 23 } 24 } 25 var resEncoding = ''; 26 if(req.params.returnType!="img") 27 { 28 resEncoding = 'utf8'; 29 }else{ 30 resEncoding = 'binary'; 31 } 32 spider(0,op,resEncoding,function(data,dataType,page){ 33 if(req.params.returnType!="img") 34 { 35 console.log("not img:"+dataType); 36 res.send(data); 37 } 38 //'<img src="http://localhost:3000/req/getT/img/http:%2F%2Fwww.baidu.com%2Fimg%2Fbdlogo.png" />' 39 else{ 40 console.log("img:"+dataType); 41 res.writeHead(200, {"content-type":dataType}); 42 res.write(data, "binary");//res.send(data); 43 //res.write(data); 44 res.end(); 45 } 46 }); 47 // end http get 48 49 });
前台js片段[使用正则匹配]:
1 function getData(){ 2 var key = 1; 3 $.ajax({ 4 type: "GET", 5 url: "/req/getT/text/http:%2F%2Fwww.weather.com.cn%2Fweather%2F101020100.shtml?_="+new Date().getTime(), 6 dataType:"text", 7 success: function(data){ 8 /* 9 var str = 'aabbazbbwwbbaa'; 10 var arr =str.match(/.*bb/); //aabbazbbwwbb,贪婪的 11 console.log('1',arr); 12 var arr =str.match(/.*?bb/g); //aabb azbb wwbb 返回一个数组包含3个值,惰性的 13 console.log('2',arr); 14 */ 15 //console.log('data',data); 16 var regEx; 17 var regEx1 = /<li class='dn.*' data-dn='7d1'>(.|\n)*?<\/li>/gi; 18 var regEx2 = /<li class='dn.*' data-dn='7d2'>(.|\n)*?<\/li>/gi; 19 var regEx3 = /<li class='dn.*' data-dn='7d3'>(.|\n)*?<\/li>/gi; 20 var regEx4 = /<li class='dn.*' data-dn='7d4'>(.|\n)*?<\/li>/gi; 21 var regEx5 = /<li class='dn.*' data-dn='7d5'>(.|\n)*?<\/li>/gi; 22 for(i=1;i<6;i++){ 23 eval("regEx = regEx"+i); 24 var r = data.match(regEx); 25 //console.log(r); 26 var dweek = r[0].match(/<h1>(.|\n)*?<\/h1>/gi); 27 //console.log(dweek); 28 var dday = r[0].match(/<h2>(.|\n)*?<\/h2>/gi); 29 //console.log(dday); 30 var dtq = r[0].match(/<p class="wea">(.|\n)*?<\/p>/gi); 31 //console.log(dtq); 32 var dtemp1 = r[0].match(/<p class="tem tem1">(.|\n)*?<\/p>/gmi); 33 //console.log(dtemp1); 34 var dtemp2 = r[0].match(/<p class="tem tem2">(.|\n)*?<\/p>/gmi); 35 //console.log(dtemp2); 36 var df = r[0].match(/<p class="win">(.|\n)*?<\/p>/gi); 37 //console.log('df',df); 38 var df2 = df[0].match(/<i>(.|\n)*?<\/i>/gi); 39 //console.log(df2); 40 var df1s,df1; 41 if(df.length>0){ 42 df1s = df[0].match(/title=\"[^\"]*?\"/gi); 43 } 44 if(dweek!=null && 1<=dweek.length){ 45 //console.log(delTag(dweek[0])); 46 $('.d'+i+'week').html(' '+delTag(dweek[0])+' '); 47 } 48 if(dday!=null && 1<=dday.length){ 49 //console.log(delTag(dday[0])); 50 $('.d'+i+'day').html(' '+delTag(dday[0])+' '); 51 } 52 if(dtq!=null && 1<=dtq.length){ 53 //console.log(delTag(dtq[0])); 54 $('.d'+i+'tq').html(' '+delTag(dtq[0])+' '); 55 if(i==1){ 56 $('.d'+i+'bg').css({ 57 'background':'url(tq/big/'+changeToPic(delTag(dtq[0]),true)+'.png)', 58 '*background':'none', 59 '*filter':'progid:DXImageTransform.Microsoft.AlphaImageLoader(src=tq/big/'+changeToPic(delTag(dtq[0]),true)+'.png)' 60 }); 61 key = changeToPic(delTag(dtq[0]),true); // 效果 62 }else{ 63 $('.d'+i+'bg').css({ 64 'background':'url(tq/'+changeToPic(delTag(dtq[0]))+'.png)', 65 '*background':'none', 66 '*filter':'progid:DXImageTransform.Microsoft.AlphaImageLoader(src=tq/'+changeToPic(delTag(dtq[0]))+'.png)' 67 }); 68 } 69 } 70 if(dtemp1!=null && 1<=dtemp1.length && 1<=dtemp1.length){ 71 //console.log(delTag(dtemp1[0]).replace('°C',''),delTag(dtemp2[0])); 72 $('.d'+i+'temp').html(delTag(dtemp1[0]).replace('°C','')+(delTag(dtemp1[0]).replace('°C','')==""?'':' ~ ')+(i==1?delTag(dtemp2[0]).replace('°C','')+"<sup>°C</sup>":delTag(dtemp2[0]))); 73 } 74 if(df1s!=null && 1<=df1s.length/2){ 75 df1 = df1s[0].substring(7,df1s[0].length-1); 76 //console.log(df1); 77 } 78 if(df2!=null && 1<=df2.length){ 79 //console.log(delTag(df2[0])); 80 $('.d'+i+'f').html(' '+(df1!=undefined?df1:'')+delTag(df2[0])+' '); 81 } 82 if(key == 1 ){ 83 clearFlg(); 84 drawSunFlg = true; 85 loadImg = 0; 86 drawSun(); 87 } 88 } 89 } 90 }); 91 }
做的比较潦草,记得css是直接用百度的
代码片段下载:
http://download.csdn.net/detail/wangxsh42/8412449
7.打字效果
以前看过做过记录,这回真正用时,发现以前的不太好用,还是需要稍稍改改
效果图:

代码段:
1 var charIndex = -1; 2 var stringLength = 0; 3 var inputText; 4 function writeContent(init){ 5 if(init){ 6 inputText = document.getElementById('contentToWrite').innerHTML; 7 } 8 if(charIndex==-1){ 9 charIndex = 0; 10 stringLength = inputText.length; 11 } 12 var initString = document.getElementById('myContent').innerHTML; 13 initString = initString.replace(/<SPAN.*$/gi,""); 14 15 var theChar = inputText.charAt(charIndex); 16 var nextFourChars = inputText.substr(charIndex,4); 17 if(nextFourChars=='<BR>' || nextFourChars=='<br>'){ 18 theChar = '<BR>'; 19 charIndex+=3; 20 } 21 charIndex = charIndex/1 +1; 22 $("#blink").remove(); 23 $("#myContent").append(theChar+"<SPAN id='blink'>|</SPAN>"); 24 $("#myContent").scrollTop($("#myContent")[0].scrollHeight); 25 //windows.scrollTo(0,9999); //效果不好,应该使用jquery的append方法,然后再滚动到底部,这样画面不会有闪动 26 if(charIndex%2==1){ 27 $('#blink').html(" "); 28 }else{ 29 $('#blink').html('|'); 30 } 31 32 if(charIndex<=stringLength){ 33 setTimeout('writeContent(false)',50); 34 }else{ 35 blinkSpan(); 36 } 37 } 38 function blinkSpan(){ 39 if($('#blink').html()==" "){ 40 $('#blink').html("|"); 41 }else{ 42 $('#blink').html(" "); 43 } 44 setTimeout('blinkSpan()',500); 45 }
完整下载地址:
http://download.csdn.net/detail/wangxsh42/8412479
8.自动换色彩色文字
在线:http://wangxinsheng.herokuapp.com/wait
效果


网上搜到的不是太喜欢,还是得自己改改,加个阴影,加多点颜色,再加个动态
片段:[还是做成对象比较好。。。]
1 var message="敬请期待..." ; 2 var n=0; 3 function changeColor(){ 4 $($(".word")[n]).css({"color":"rgb("+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+")","text-shadow":" 5px 5px 5px rgb("+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+")"}); 5 if(n>=$(".word").length){ 6 n=0; 7 }else{ 8 n++; 9 } 10 } 11 function start(c){ 12 var content = ""; 13 for(i=0;i<c.length;i++){ 14 content +="<span class='word' style='color:rgb("+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+");text-shadow: 5px 5px 5px rgb("+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+");'>"+c.charAt(i)+"</span>"; 15 } 16 $("#myContent").append($(content)); 17 setInterval("changeColor()",100); 18 } 19 start(message);
下载地址:
http://download.csdn.net/detail/wangxsh42/8412507
----
突然觉得怎么弄了那么个简单的主页。。。
日志博客用[fff]那个样子(我已经看完他的代码了,主页其实一点不难)
其余部分继续模仿[moma.org]那个样子
这样改多好
果然还是比较喜欢有创造性的工作
现在的工作。。。哎。。。



