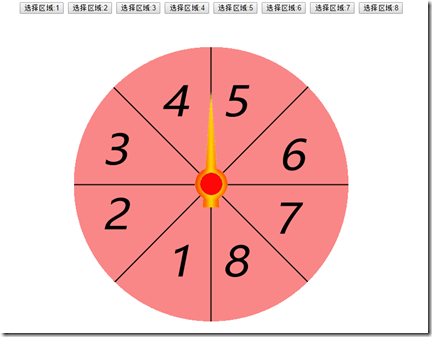
闲来没事,做了一个模拟转盘抽奖的HTML&JS的效果:
可以在设置的时候,选择几个区域,并且可以填写指针将要停止的区域
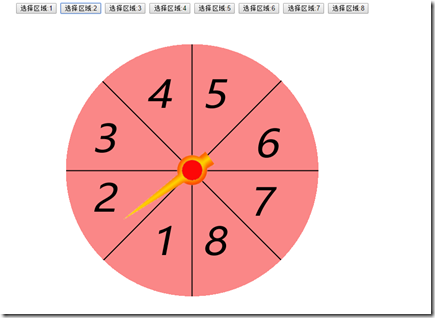
比如,我选择了"区域2",结果就是这样
具体可以见下面的源码:(注意,这里JQ文档没有贴出来,需要自行引入)
HTML文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> #RotationDiv { /*初始化界面,让指针朝上*/ transform: rotate(180deg); -ms-transform: rotate(180deg); -moz-transform: rotate(180deg); -webkit-transform: rotate(180deg); -o-transform: rotate(180deg); width: 60px; height: 85px; /*边框是用来看旋转的地方的*/ /*border: 1px solid black;*/ } </style> <!--引入jq1.8--> <script src="js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script> <!--引入旋转的js--> <script src="js/rotation-index.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function rotationDiv(num) { RotationIndex("RotationDiv", 8, num, 4, 5) } </script> </head> <body> <div style="height: 85px;"> <table align="center"> <tr> <td><input type="button" value="选择区域:1" onclick="rotationDiv(1)" /> <input type="button" value="选择区域:2" onclick="rotationDiv(2)" /> <input type="button" value="选择区域:3" onclick="rotationDiv(3)" /> <input type="button" value="选择区域:4" onclick="rotationDiv(4)" /> <input type="button" value="选择区域:5" onclick="rotationDiv(5)" /> <input type="button" value="选择区域:6" onclick="rotationDiv(6)" /> <input type="button" value="选择区域:7" onclick="rotationDiv(7)" /> <input type="button" value="选择区域:8" onclick="rotationDiv(8)" /></td> </tr> </table> </div> <table align="center" style="background-image: url(img/revolveBgImage.png); width: 500px;height: 500px;"> <tr> <td colspan="3"></td> </tr> <tr> <td style="width: 220px;"> </td> <td> <div id="RotationDiv"><img src="img/timg.png" width="100%" /></div> </td> <td style="width: 220px;"></td> </tr> <tr> <td colspan="3"></td> </tr> </table> </body> </html>
自己写的旋转的JS文件:
/** * @param {Object} indexID 想要旋转的控件的id * @param {Object} areaNum 区域的块数 * @param {Object} wantToStop 想要停止的位置(块号) * @param {Object} defaultTime 刚开始匀速旋转的时间 * @param {Object} chageTime 最后减速旋转的时间 */ function RotationIndex(indexID, areaNum, wantToStop, defaultTime, chageTime) { var stopAreaNum = 0; //停在区域的名字数 var areaArr = new Array(areaNum); var angle = 1; //每次旋转角度 // var randomTime = Math.random() * 1500; //随机时间 var nowTime = 0; //当前时间,随机起点,让停止来的更加真实 var disTime = 15; //时间差值,每15毫秒改变一次,基本上类似于60Hz刷新频率 var disangle = 13; //角度差值 var angle360 = 0; //用于记录角度数,360°范围的 var UP = (1 - ((12 / chageTime) * defaultTime)); //定义一个函数uniformizing parameter var IPFP = 12 * defaultTime + (12 / chageTime) * defaultTime * defaultTime; //定义一个反比例函数的参数Inverse proportional function parameters var myIntervalInRotationIndex = window.setInterval(function() { nowTime += disTime; //当时间小于默认时间时候 if((nowTime / 1000) <= defaultTime) { //匀速旋转 } else if((nowTime / 1000) > defaultTime && (nowTime / 1000) < (defaultTime + chageTime)) { //当时间大于默认时间,开始减速旋转 disangle = UP + (IPFP / (nowTime / 1000)); /** * 函数式为: * UP+IPFP/t=h * 其中t为时间,h为角度 * */ } else { angle360 = angle % 360; stopAreaNum = angle360 / (360 / areaNum); if(stopAreaNum >= (wantToStop - 1.5)) { disangle = 0.3; } else if(stopAreaNum >= (wantToStop - 1)) { disangle = 0.5; } else { disangle = 0.8; } if(stopAreaNum >= (wantToStop - 0.8) && stopAreaNum <= wantToStop) { window.clearInterval(myIntervalInRotationIndex); } } angle360 = angle % 360; angle += disangle; $("#" + indexID).attr("style", "transform:rotate(" + angle + "deg);-ms-transform:rotate(" + angle + "deg);-moz-transform:rotate(" + angle + "deg);-webkit-transform:rotate(" + angle + "deg);-o-transform:rotate(" + angle + "deg);") }, disTime) }
转盘背景用的是500px*500px的,指针的地方需要注意的是,div框的大小应当是需要旋转的中心部位,而不能用div把指针全部包入.