vue----(组件)子组件和父组件
1.组件的定义
1.定义组件并引用
2.父组件向子组件传值
3.子组件向父组件传值
什么是组件
1.Html中有组件,是一段可以被复用的结构代码
2.Css中有组件,是一段可以被复用的样式
3.Js中有组件,是一段可以被复用的功能
4.Vue中也有组件,指的就是一个模块,是一个独立的,完整的(包含html,css,js等),可以直接拿来用的
组件特性
1.组件的实例化对象,跟vue实例化对象一样,因此,我们也可以将vue实例化对象看成组件
2.组件间是独立的,因此数据要独立存储,方法要独立定义, 彼此间不能共享 。
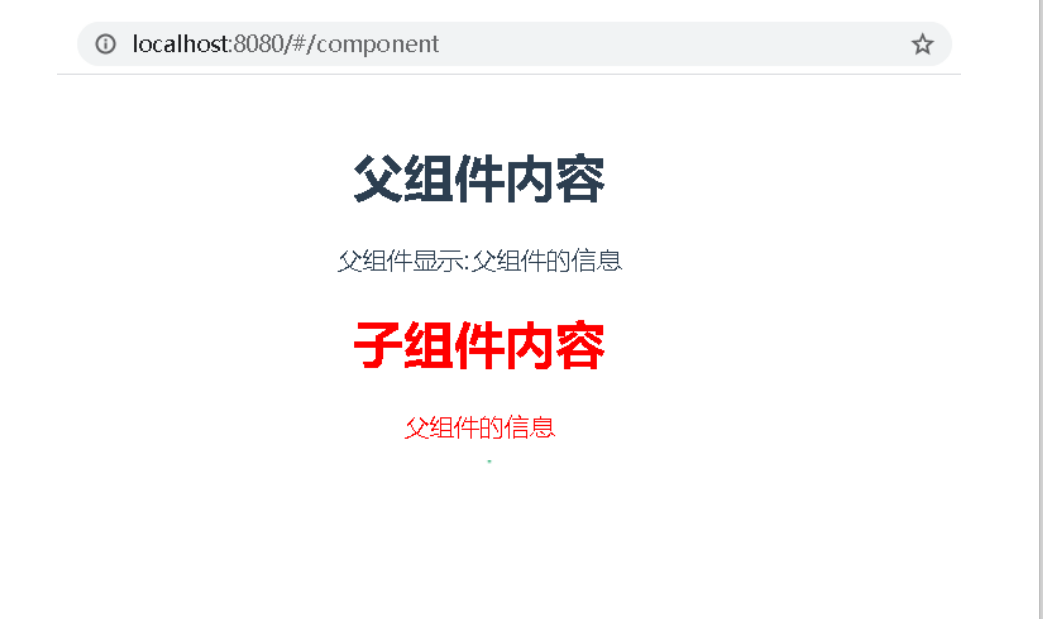
2.父组件向子组件传值
components/Child.vue 定义子组件
<template>
<div style="color: red">
<h1>子组件内容</h1>
<p>{{data}}</p>
</div>
</template>
<script>
export default { // 子组件要使用父组件的数据,只需要一步,在 props中接收父组件的属性
props: ['data'], // 接收父组件给子组件定义的属性 }
</script>
components/Father.vue 定义父组件
<template>
<div>
<h1>父组件内容</h1>
父组件显示:{{msg}} <!--3.第三步:把父组件的某一个属性传递给子组件-->
<Child :data='msg' ></Child>
</div>
</template>
<script>
// @指定的是src路径
import Child from '@/views/demo/Child' // 1.第一步:在父组件中导入子组件
export default {
// 2.第二步:父组件中注册子组件
components: {
Child
},data() {
return {
msg: '父组件的信息'
} },
methods: {
}
}
</script>
router/index.js 中注册路由
import Father from '@/views/demo/Father'
Vue.use(Router)
{
path: '/father',
name: 'Father',
component: Father
},

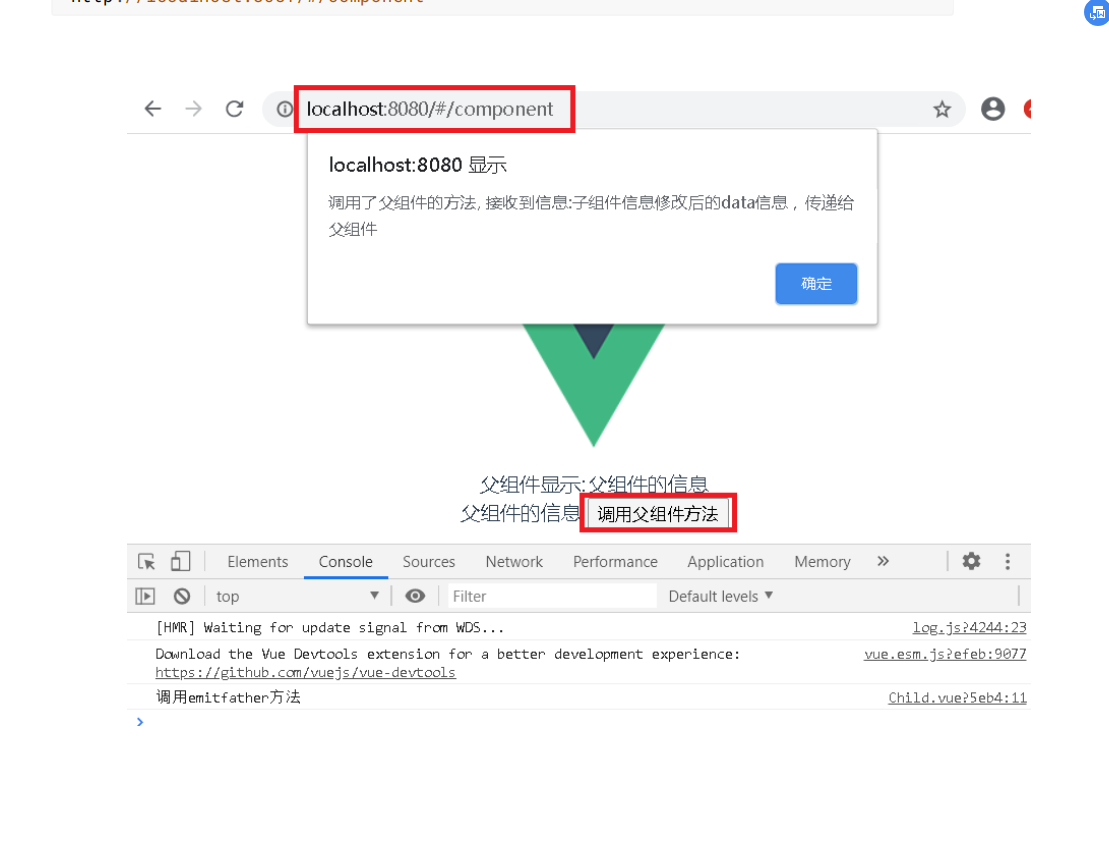
3.子组件向父组件传值
components/Child.vue 子组件通过触发方法, 向父组件传值
<template>
<div style="color:red">
<h1>子组件的内容</h1>
<p>子组件显示:{{data}}</p>
<button @click="ccc">调用父组件方法</button>
</div>
</template>
<script>
export default {
// 子组件要使用父组件的数据,只需要一步,在props中接收父组件的属性
props:['data'],//接收父组件给子组件定义的属性
data() {
return {
}
},
methods: {
//1.子组件调用父组件方法,并传值
//
ccc(){
this.$emit('chuan','子组件信息修改后的data信息,传递给父组件')
}
},
created() {
}
}
</script>
<style scoped>
</style>
components/Father.vue 给子组件添加事件及事件处理方法
<template>
<div>
<h1>父组件的内容</h1>
<p>父组件显示:{{msg}}</p>
<!--3.第三步:把父组件的某一个属性传递给子组件-->
<Child
:data='msg'
@chuan='bbb'
></Child>
</div>
</template>
<script>
import Child from '@/views/demo/Child' // 1.第一步:在父组件中导入子组件
export default {
// 2.第二步:父组件中注册子组件
components:{
Child
},
data() {
return {
msg:'父组件的信息'
}
},
methods: {
//4.在父组件中定义一个change方法,可以在子组件中触发并传值给父组件
bbb(data){
alert('小王:'+data)
this.msg=data //更新父组件的内容
}
},
created() {
}
}
</script>
<style scoped>
</style>