为什么setBarTintColor颜色比原颜色浅
为什么setBarTintColor颜色比原颜色浅

最简单答案: 这是由于半透明模糊引起的 [self.navigationBar setTranslucent:NO];
但是================================================= 但是

转自:i‘m Allen的博客
1. 问题的表现
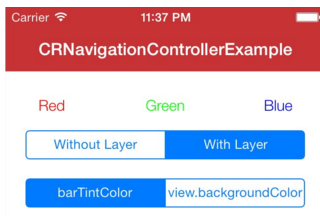
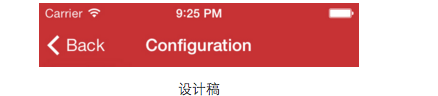
相信很多人在 iOS 7 的适配过程中遇到了类似这样的问题。当你试图通过设置 navigationBar.barTintColor 的时候,你陷入了一个两难的困境,假设你的预期是这样的:

设计稿
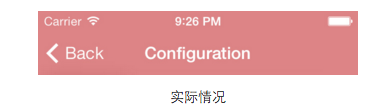
但当 navigationBar.translucent 为 YES 时,你的 navigationBar 看起来可能是这样的:

实际情况
最简单的方法是妥协地设置 translucent 为 NO,于是 navigationBar 的背景色看起来与设计稿一致了,但是设计师可能会跟你吐槽这个 navigationBar 一点也不 iOS 7,他希望 navBar 还是可以透出高斯模糊后的背景。
搜集了一些相关资料后自觉找到了不错的解决方案,于是总结成文。
2. iOS 7 中的 barTintColor
《Bar color calculator for iOS7 (UIToolbar and UINavigationBar)》给出了从设计稿色值到 UIColor 的转换和逆转换公式:
假设设计稿中色值为 x(0-255),转换到 UIColor 用的色值用如下公式:
y = (x - 102) / 0.6
如果取 0-1.0(UIColor 中 RGB 的取值),对应公式:
y = (x - 0.4) / 0.6
反之:
x = 0.6 * y + 0.4
这意味着只设置 barTintColor,你得到的屏幕上结果的 RGB 值均不会小于 102(0.4),换言之,这样的颜色明度较高,无法覆盖完整的色域。但倘若你的设计稿是一个明度较高的背景色,如灰色 (102, 102, 102),那么只需设置 barTintColor 为纯黑 (0, 0, 0) 就能得到设计稿中所需的背景色,但是大多情况下这个公式无法满足需求。
注:本文所说的屏幕上的结果色值均指与白色底色叠加后的颜色,假设设计稿中色值亦是指白底叠加的情况。
3. 不完美的解决方案
Stackoverflow 上有一个解决方案,作者也在 GitHub 附上了代码。这个方案在我看来并不完美,最大的缺点就是代码中输入的色值并非最终屏幕输出的色值(仍以白底为参考),仍有明显色差。这就意味着如果要实现与设计稿一致的效果,你需要通过不断地调整、取色、对比来找到一个 Magic Value。不过这个方案给出了一个很好的思路,即通过叠加一个半透明的 CALayer,来改变 navigationBar 的背景色,或者说提高背景色的明度。
4. 色彩叠加
为了减小篇幅,这里把色彩叠加简化为两色叠加,假设 c1 是当前颜色,c2 为覆盖在 c1 上面的颜色,并且透明度(alpha/opacity)为 a,那么叠加后屏幕上的颜色为 (1 - a) * c1 + a * c2。
5. 数学问题
剩下的工作就是纯数学问题了,题目是:在 2 中计算所得的颜色上叠加什么颜色和透明度的 Layer,可以得到设计稿中的原色。
假设设计稿色值为 n,传入 barTintColor 的参数也为 n(我要求的所设即所得),根据 2 中公式,navigationBar 自带的背景色为:
b1 = 0.6 * n + 0.4
设叠加的 Layer 的背景色为 n2,透明度为 a,那么叠加后得到的颜色为:
b2 = (1 - a) * b1 + a * n2 = (1 - a) * (0.6 * n + 0.4) + a * n2
我希望:
b2 = n
即:
(1 - a) * (0.6 * n + 0.4) + a * n2 = n
推导得到:
n2 = 0.4 * n / a + 0. 6 * x + 0.4 - 0.4 / a
为了保证 n2 > 0,可以得到:
a > (0.4 - 0.4 * n) / (0.6 * n + 0.4)
就是说为了实现部分较深的颜色,a 不得不取较高的值,也就意味着 navBar 的通透度可能会适当降低,例如网易红的例子中,a 大概在 0.78 左右,所以看起来不那么通透。
该不等式的右边是个递减函数,所以取色值 RGB 中的最小值来计算右式最大值从而得到 a 的最小值,该步对应代码中的:
- CGFloat minVal = MIN(MIN(red, green), blue);
- if ([self convertValue:minVal withOpacity:opacity] < 0) {
- opacity = [self minOpacityForValue:minVal];
- }
- 在得到 a 即 opacity 的值后,通过以下代码计算得到叠加的 Layer 的色值:
- - (CGFloat)convertValue:(CGFloat)value withOpacity:(CGFloat)opacity
- {
- return 0.4 * value / opacity + 0.6 * value - 0.4 / opacity + 0.4;
- }
综上,这样计算出来的叠加层的背景色和透明度可以使得叠加后的结果正好与设计稿的色值一致,至此很好地解决了 iOS 7 中 navigationBar 的 barTintColor 的适配问题,该方法同样适用于解决 UIToolBar 和 UITabBar 的背景色的适配。
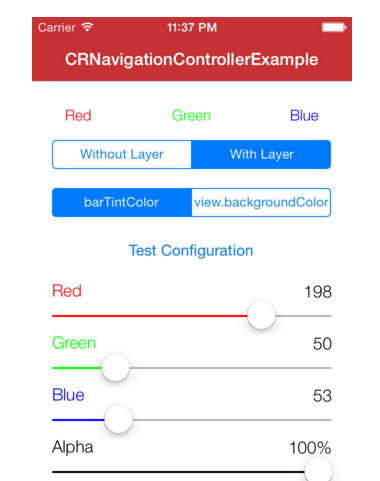
最后附上 GitHub 地址:https://github.com/allenhsu/CRNavigationController 样例中,Red 为网易红,Blue 为脸书蓝,自行测试效果。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用