Vue-cli 3.0安装和Vue-cli 4.0安装以及初始化项目
一、准备工作:安装nodejs(下载地址:https://nodejs.org/en/)
1)点击下载,一直点下一步安装即可

2)安装完成,在CMD中使用 node -v查看版本,如下即为安装成功

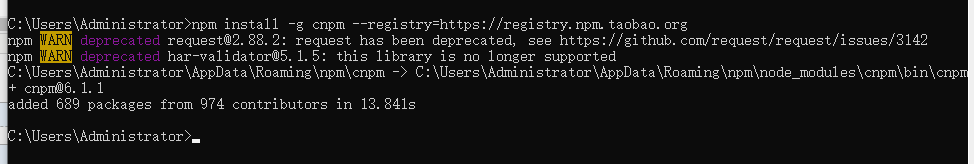
二、安装cnmp(国内映射会比nmp快)
npm install -g cnpm --registry=https://registry.npm.taobao.org

三、安装vue-cli
cnmp install vue-cli -g (安装vue-cli 3.0)
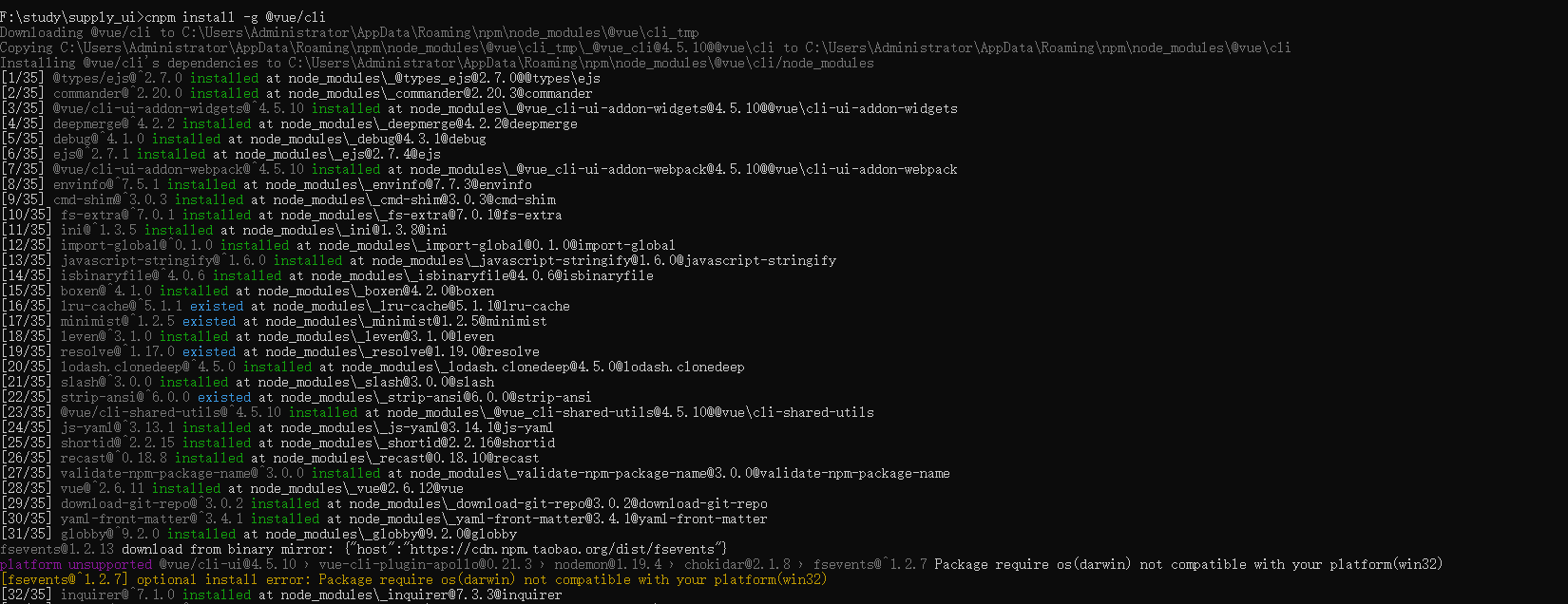
cnmp install -g @vue/cli (安装vue-cli 4.0)
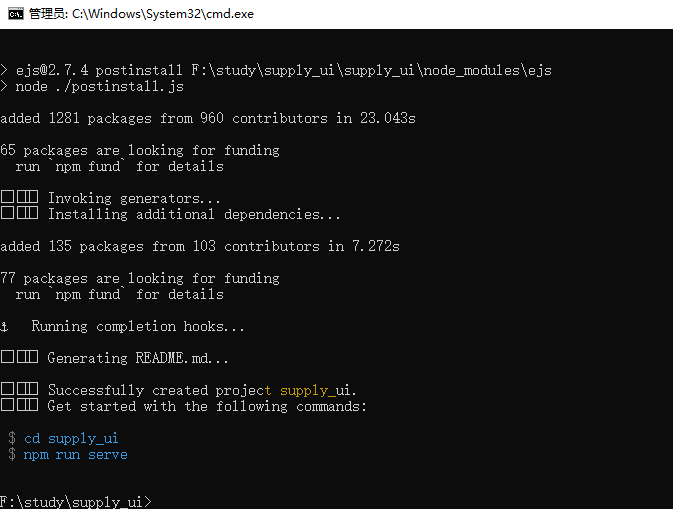
下图是安装vue-cli 4.0 的部分截图

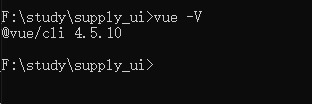
安装完,查看版本 vue -V

四、初始化项目
vue init webpack 项目名称 (3.0之前版本)
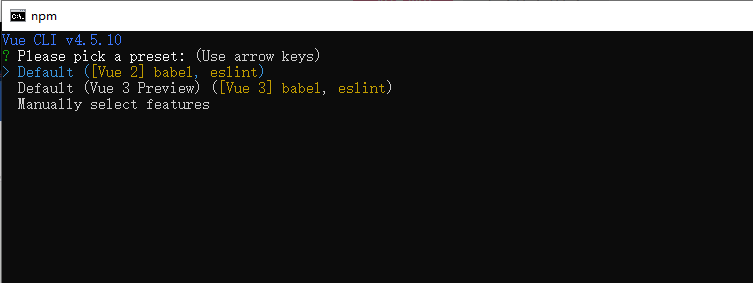
vue create 项目名称 (4.0版本)

选择需要安装的东西,建议如下:(也可根据自己需要选择)
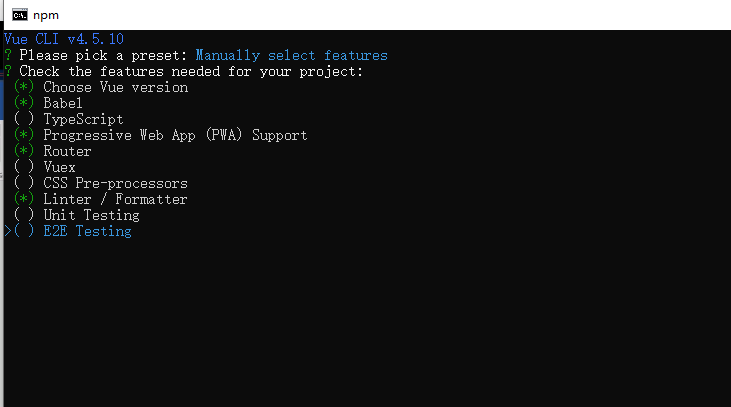
选择Manually select features

按空格键选择

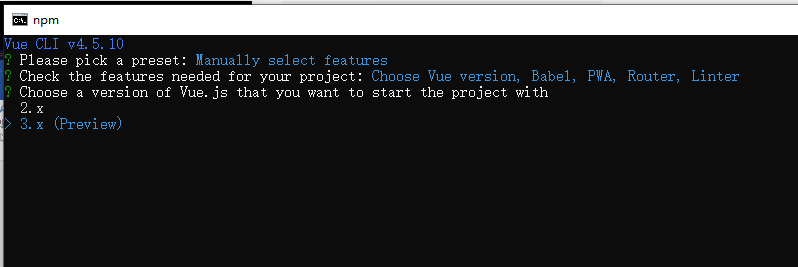
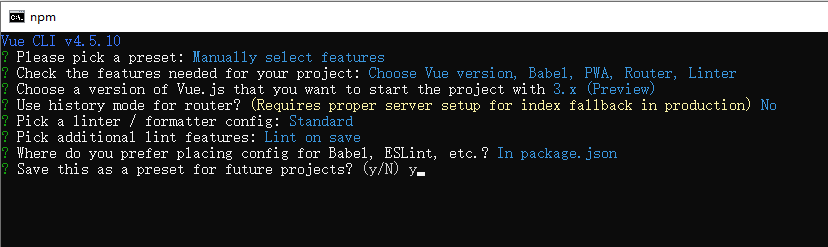
选择版本,我这里选择3.x(只有一个nodejs版本的时候不会出现)


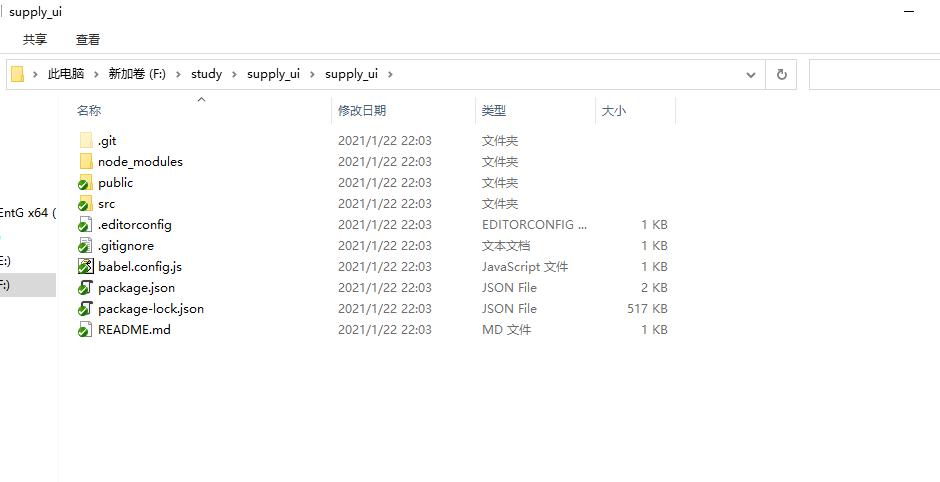
到此,项目初始化完成,找到文件夹可以看到项目文件

本文来自博客园,作者:汪小让,转载请注明原文链接:https://www.cnblogs.com/wangxiaorang/p/14315682.html
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构