windows10 安装nginx访问本地资源
背景:
js里需要访问本地的一个视频测试播放功能,但是通过C:\video\xx.MP4无法访问到,所以需要nginx来映射到本地文件,就可以通过URL的形式访问了。
安装nginx:
在官网下载提示网络问题,最后在这个网站下载的:软件下载 - NGINX Open Source Community。注意看清楚windows版本的!!! 我刚开始下错版本,解压后没找到nginx.exe文件,后来发现版本下错了。
解压后启动:
方法一:双击nginx 会闪一下,容易导致重复启动很多个nginx,我最后看任务管理器发现我启动了n多个。
方法二:cmd 进入到解压目录 start nginx 闪一下就好了
测试是否启动成功:
浏览器访问:localhost:80
出现下面页面就成功了!

修改nginx.conf文件:
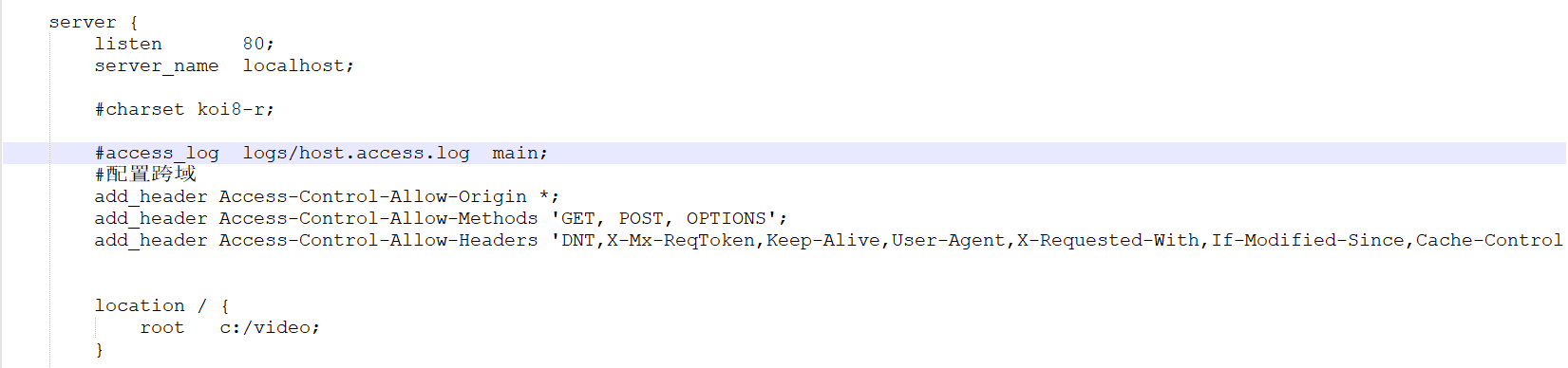
但是要访问本地资源还要修改nginx.conf文件

#配置跨域 不加我还是访问不到 add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; location / { root c:/video;
#index index.html index.htm; 这行必须删掉 }
#index index.html index.htm; 这行必须删掉 ,后面再研究这行到底干啥呢
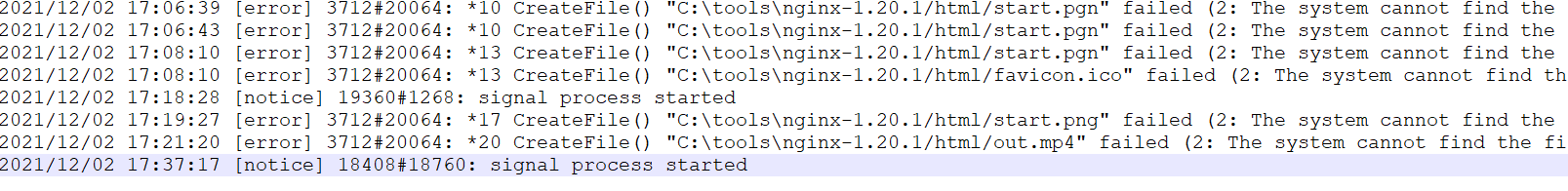
刚开始没有删除,访问不了,看了nginx的日志,发现访问的不是上面root的对应路径 儿是nginx的安装路径

然后重启:nginx -s reload
然后js中的路径 c:/video/index.mp4 用路径 http://localhost:80/index.mp4 代替 就可以访问到了。


