(一)微信小程序之模拟调用后台接口踩过的坑
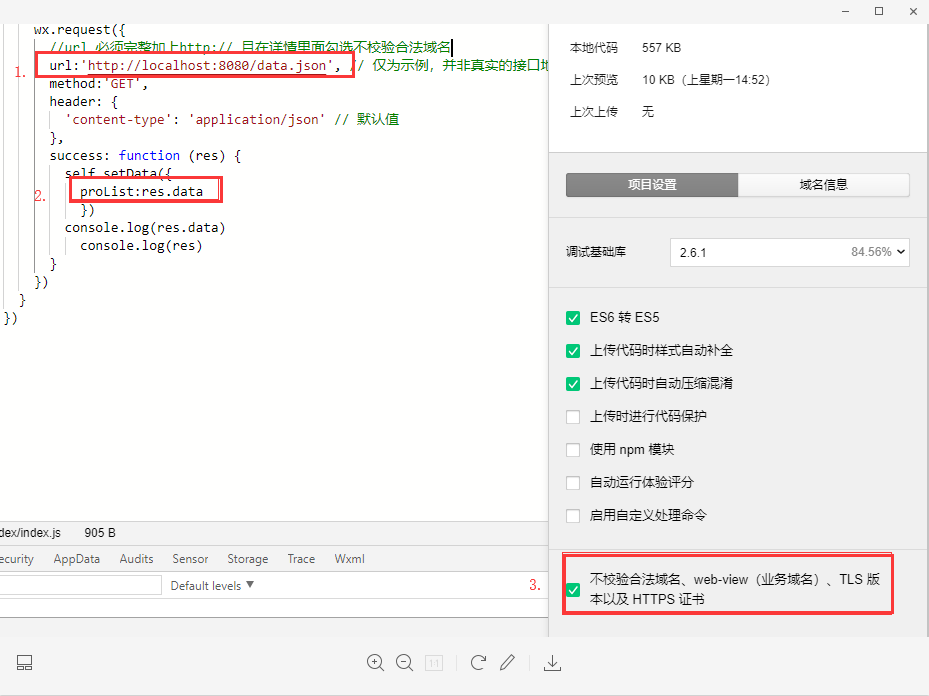
如下图标记的三个点 在调试过程中出现问题,特此记录。
1.
之前在浏览器测试接口习惯省略 http:// ,是因为浏览器默认有一个检测,在你输入的网址前面加http://,如果有就不加。
然而在微信小程序开发接口中不会默认添加,所以要写完整,否则访问不到。
如果写为 url:localhost:8080/data.json
报错:VM530:1 request:fail invalid url "localhost:8080/data.json"
2.
刚开始将赋值的冒号: ,下意识的写成了java中的等于 =, 导致报错: unknown: Unexpected token (36:17)
self.setData({
proList:res.data
})
3.
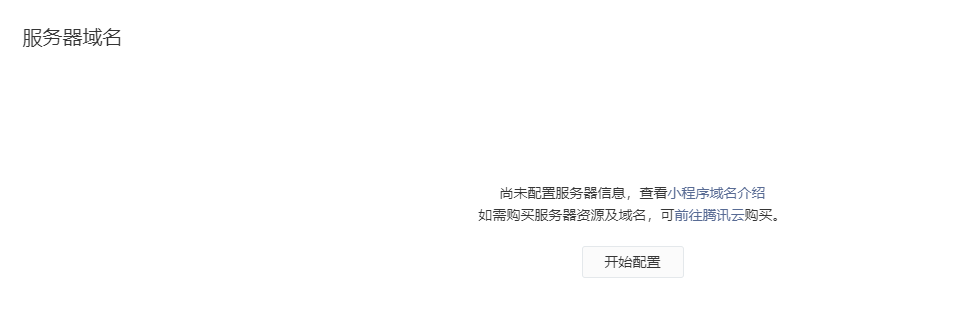
刚开始没勾选不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书,所以小程序回去后台寻找你设置的域名与之匹配




找不到匹配的域名就会报错:
request 合法域名校验出错
appservice?t=1551320785511:1105 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”
VM1072:1 http://localhost:8080 不在以下 request 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
VM1072:1 request:fail url not in domain list
所以如果要调用本地接口测试 记得勾选 详情=》项目设置=》不校验合法域名... 该选项

===============================================================================================
补充 2019/2/25 遗忘的

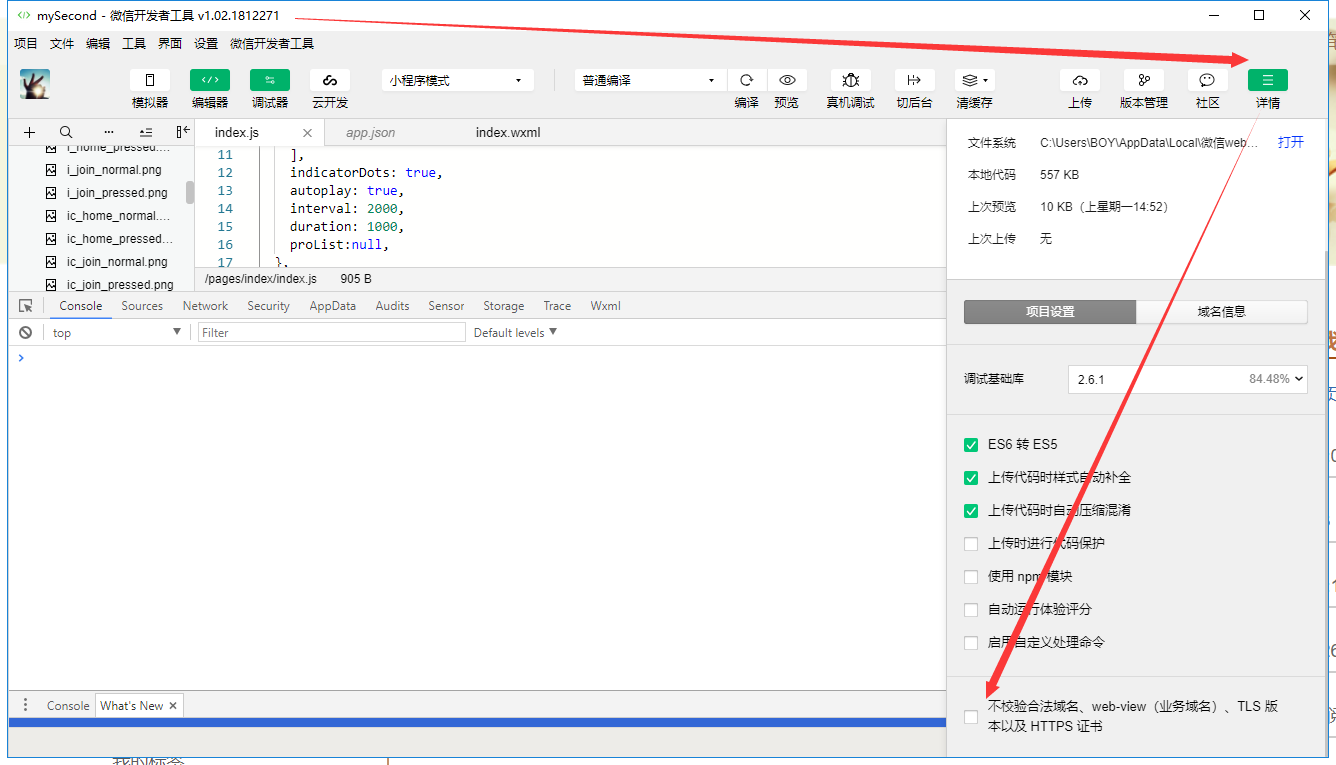
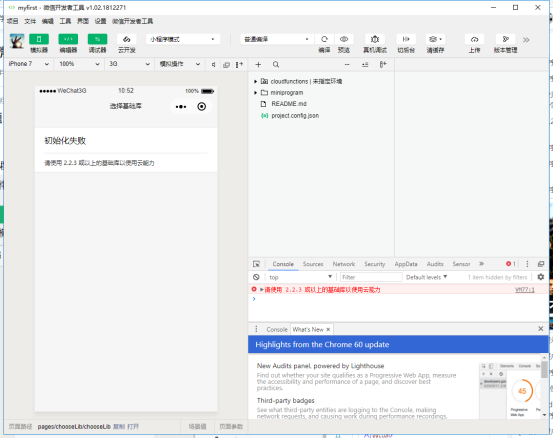
报错: 请使用2.2.3或以上的基础库
解决:点击右上角的》 详情设置基础库的版本为 2.2.3以上
微信开发者工具怎么出来代码提示:
如:"tabBar":
解决:不写引号 直接输入ta 就会出来