wap2app(二)-- 设置APP系统状态栏
准备
工具:HBuilder
一、全屏设置,不显示系统状态栏
这里所说的系统状态栏就是包括了:信号、运营商、电量等信息手机屏幕最顶部信息。
全屏并非状态栏透明或变色,而是没有状态栏,也就是看不见电量、信号那条了,部分项目需要这样的场景。
全屏设置方法:
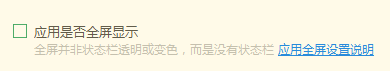
新建一个wap2app项目并完成各项配置后,打开 manifest.json --> 基础配置 ,找到如下图选择框

勾选此选项,真机运行后在手机上显示如下图:

标题之上没有显示状态栏。
二、显示系统状态栏,并自定义系统状态栏的背景色和字体颜色
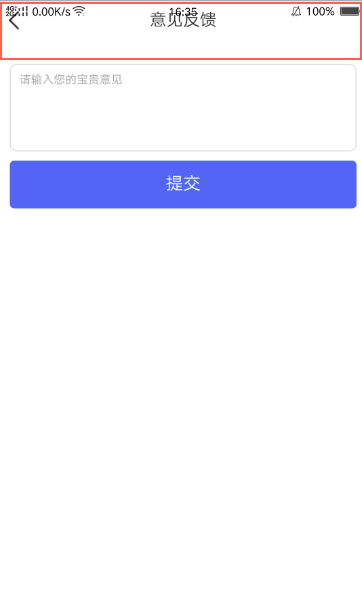
首先,同“全局设置的方法”,打开 manifest.json --> 基础配置并去掉 “应用是否全局显示”的勾选,此时在真机上运行,发现标题栏和系统状态栏重叠了,如下图:

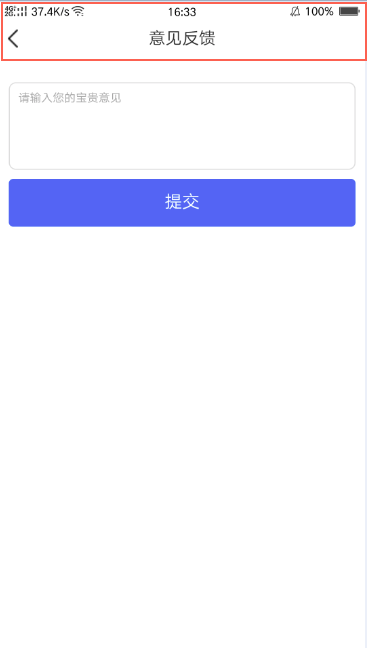
翻阅资料之后,发现,打开 manifest.json -> 源码视图,找到 statusbar;将 immersed的值改为 false 或者none,在真机上调试,结果如下图:

发现系统状态栏和标题栏不再重叠了,但是又出现新的问题,系统状态栏背景色变成了灰色,与标题颜色不符合。
接着,打开文件client_index.html,在html中添加代码:
<script type="text/javascript">
if(window.plus){
plusReady()
}else{
document.addEventListener('plusready',plusReady,false)
}
function plusReady(){
plus.navigator.setStatusBarBackground('#FFFFFF');
plus.navigator.setStatusBarStyle('dark');
}
</script>
保存之后,在真机上调试运行,结果如下:

这样就解决了所有问题。
设置系统状态栏的字体颜色:
plus.navigator.setStatusBarStyle('dark');
在sitemap.json文件中也可以修改statusbar(系统状态栏)的值,但是在修改了 statusbar的immersed的值改为 false 或者none之后,这里修改的值就没有效果了,需要js动态修改其值。
statusbar的style(字体)的值只有 dark 和 light两种。
设置系统状态栏的背景色:
plus.navigator.setStatusBarBackground('#FFFFFF');
转载时请注明出处及相应链接,本文永久地址:https://www.cnblogs.com/wangxiaoling/p/9845577.html,文章标题备注转载,如:xxx【转载】,谢谢!





