在vue中实现锚点定位功能
场景如下:
![]()

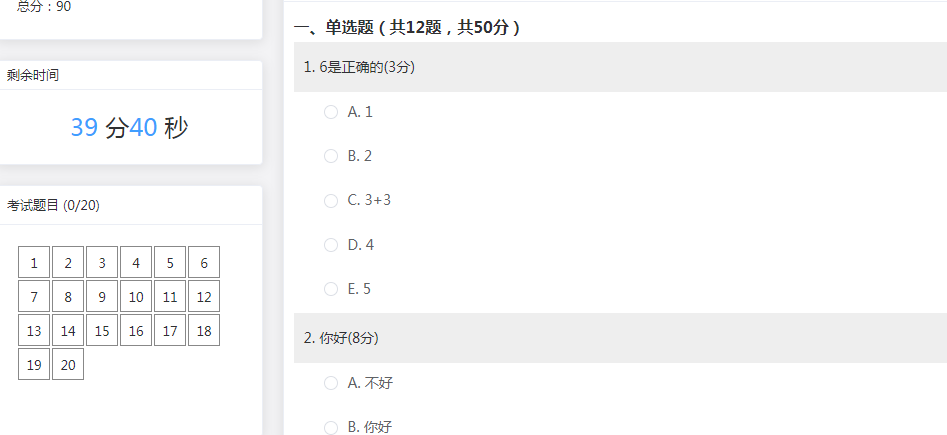
今天早上看到需求方新提的一个需求,这是一份网上答卷,点击题数要实现滚动到对应题目的位置;
注意点:每题题目的高度是不受控制的,你可以取到想跳转的index;(我再循环题目时做了index+1的操作,根据自己去区分index)
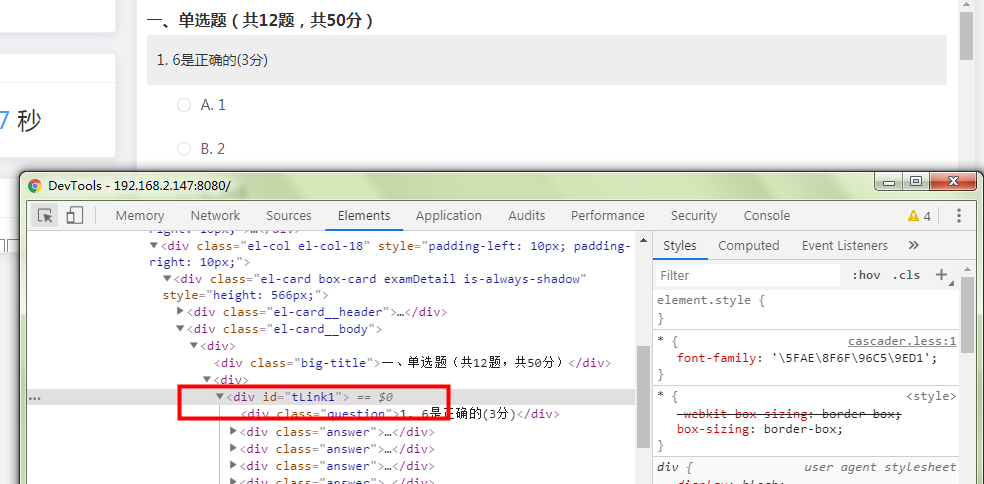
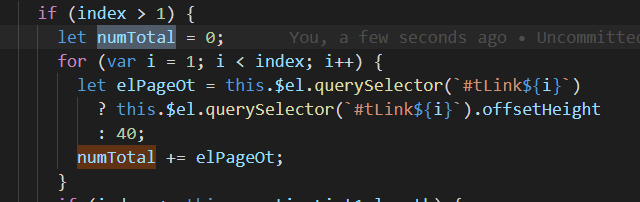
想法:我现在每道题目上加个id,类似 :id=`tLink${index+1}`,在点击对应题标时(我这里index是1开始) if(index>1){循环算出小于index的高度和,即为滚动距离}else{滚动距离0}
实现代码简单展示:


$('.examDetail .el-card__body').animate({scrollTop: numTotal},500)
这样就可以完美实现,我自己还增加了大标题高度等控制,所以只贴了参考代码,其实说白了,关键点就是根据题目数计算你要滚动的高度,然后让相应的滚动条滚动该距离;
ps:随手一记,没有养成写博客的习惯,这点我应该要改一下。学习路漫漫,学无止境,记录自己成长的过程还是很幸福的o(* ̄▽ ̄*)o;如果有一样走在前端路上的小伙伴 欢迎一起讨论;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!