Element-UI的基本使用
A.安装:
npm install element-ui -S
-S 上线环境也需要
-D 生产环境
导入使用:
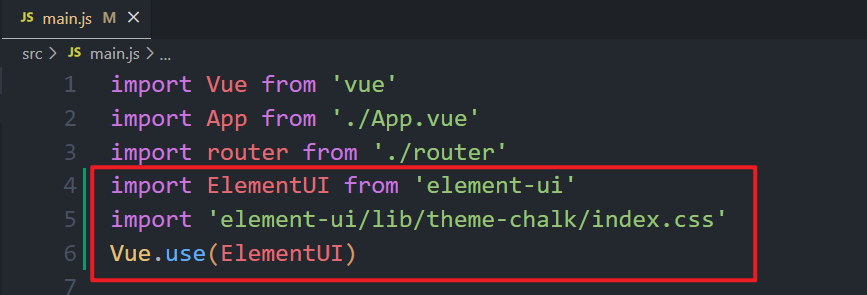
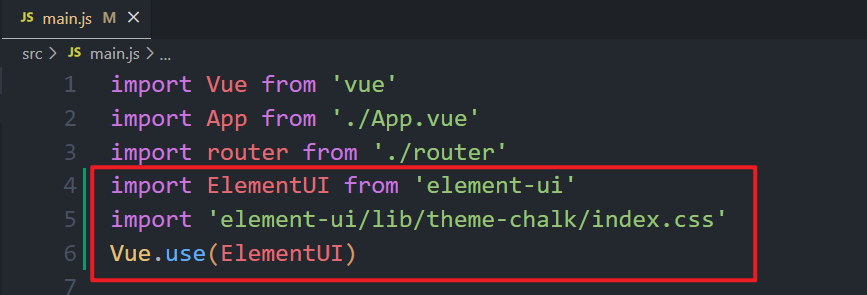
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI)

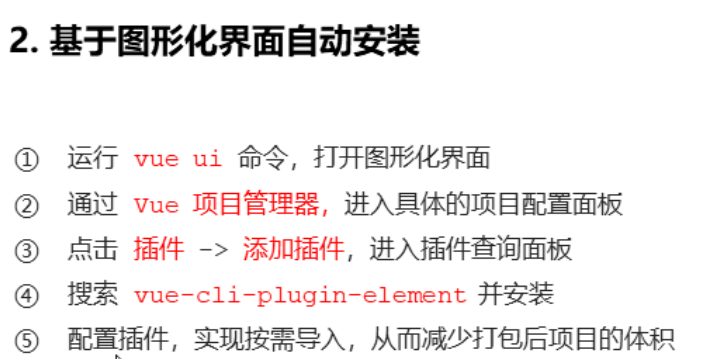
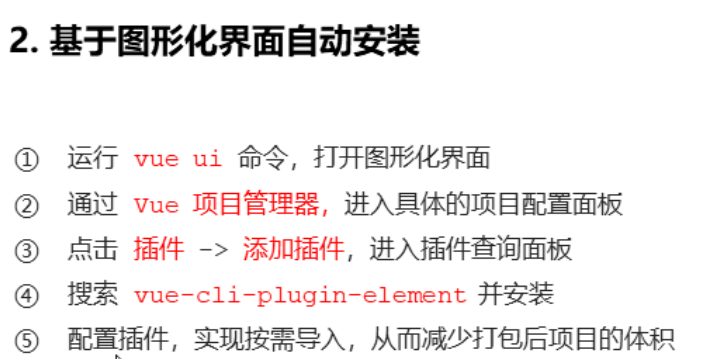
基于图形界面方式

Element-UI:一套基于2.0的桌面端组件库 官网地址:http://element-cn.eleme.io/#/zh-CN
基于命令行方式
安装:
A.安装:
npm install element-ui -S
-S 上线环境也需要
-D 生产环境
导入使用:
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI)

基于图形界面方式

Powered by:
博客园
Copyright © 2025 生于理想
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)