WebPack基本配置
webpack的概念
webpack是一个流行的前端项目构建工具,可以解决目前web开发的困境。 webpack提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性
webpack的基本使用
创建项目,并打开项目所在目录的终端,输入命令: npm init -y
在项目目录中创建index.html页面,并初始化页面结构:在页面中摆放一个ul,ul里面放置几个li
在项目目录中创建js文件夹,并在文件夹中创建index.js文件
打开项目目录终端,输入命令: npm install jQuery -S
打开index.js文件,编写代码导入jQuery并实现功能: import $ from "jquery"; $(function(){ $("li:odd").css("background","cyan"); $("li:odd").css("background","pink"); })
注意:此时项目运行会有错误,因为import $ from "jquery";这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题
E.安装webpack
1).打开项目目录终端,输入命令:
npm install webpack webpack-cli -D
2).然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack
在 webpack.config.js 文件中编写代码进行webpack配置,如下:
module.exports = {
mode:"development"
//编译模式 可以设置为development(开发模式),production(发布模式)
}
补充:mode设置的是项目的编译模式。
如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些
如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
3).修改项目中的package.json文件添加运行脚本dev,如下:
"scripts":{
"dev":"webpack"
}
注意:scripts节点下的脚本,可以通过 npm run 运行,如:
运行终端命令:npm run dev
将会启动webpack进行项目打包
4).运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件
打开项目目录终端,输入命令:
npm run dev
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。
浏览页面查看效果。
在webpack 4.x中,默认会将src/index.js 作为默认的打包入口js文件
默认会将dist/main.js 作为默认的打包输出js文件
如果不想使用默认的入口/出口js文件,我们可以通过改变 webpack.config.js 来设置入口/出口的js文件,如下: const path = require("path"); module.exports = { mode:"development", //设置入口文件路径 entry: path.join(__dirname,"./src/xx.js"), //设置出口文件 output:{ //设置路径 path:path.join(__dirname,"./dist"), //设置文件名
filename: 'bundle.js'
}
}
webpack-dev-server
默认情况下,我们更改入口js文件的代码,需要重新运行命令打包webpack,才能生成出口的js文件
那么每次都要重新执行命令打包,这是一个非常繁琐的事情,那么,自动打包可以解决这样繁琐的操作。
实现自动打包功能的步骤如下:
A.安装自动打包功能的包:webpack-dev-server
npm install webpack-dev-server -D
B.修改package.json中的dev指令如下:
//使用webpack-dev-server 自动更新的话,要在 package.json 配置中进行设置,找到 scripts:{} 设置项
"scripts":{
"dev": "webpack-dev-server",
"build": "webpack --mode production"
}
C.将引入的js文件路径更改为:<script src="/bundle.js"></script>
D.运行npm run dev,进行打包
E.打开网址查看效果:http://localhost:8080
注意:webpack-dev-server自动打包的输出文件,默认放到了服务器的根目录中,是一个隐藏的文件,在内存中.
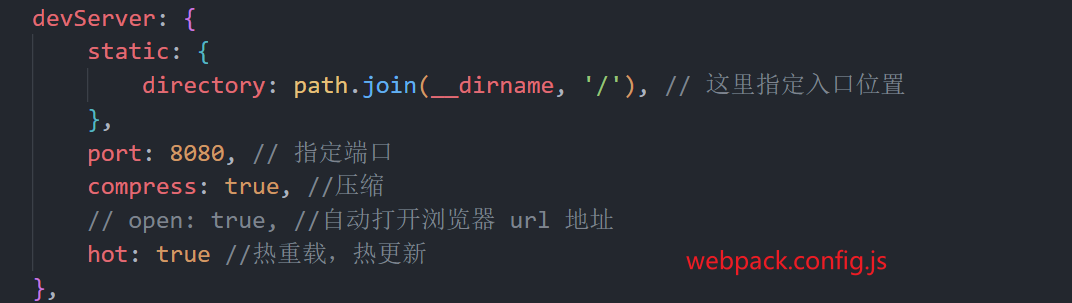
webpack.config文件中
devServer: {
static: {
directory: path.join(__dirname, '/'), // 这里指定入口位置
},
port: 8080, // 指定端口
compress: true, //压缩
open: true, //自动打开浏览器 url 地址
hot: true //热重载,热更新
},


使用html-webpack-plugin 可以生成一个预览页面。
因为当我们访问默认的 http://localhost:8080/的时候,看到的是一些文件和文件夹,想要查看我们的页面
还需要点击文件夹点击文件才能查看,那么我们希望默认就能看到一个页面,而不是看到文件夹或者目录。
实现默认预览页面功能的步骤如下:
A.安装默认预览功能的包:html-webpack-plugin
npm install html-webpack-plugin -D
B.修改webpack.config.js文件,如下:
//导入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称
filename:"index.html"
})
C.继续修改webpack.config.js文件,添加plugins信息:
module.exports = {
......
plugins:[ htmlPlugin ]
}
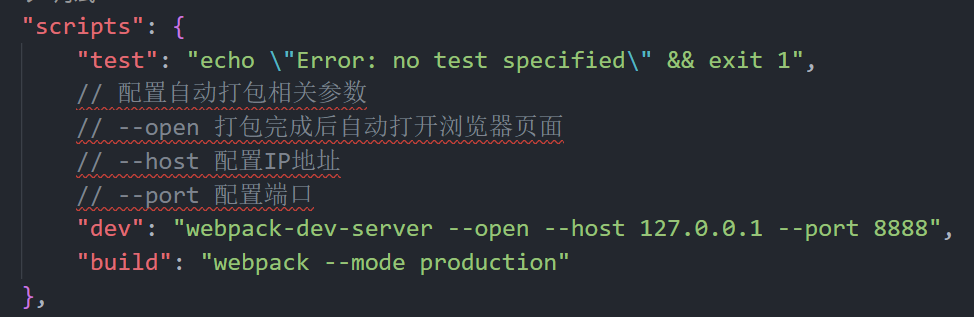
配置自动打包相关参数
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// 配置自动打包相关参数 // --open 打包完成后自动打开浏览器页面 // --host 配置IP地址 // --port 配置端口
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888",
"build": "webpack --mode production"
},







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异