element ui表格合并span-method
在业务中,我们有时候会遇到需要表格合并的情况,而且是需要动态的根据返回的数据内容去合并。

mergeLineMethod (){//处理合并表格数据
this.mergeLineArr = []
this.mergeLineIndex = 0
let mergeLine = this.list
mergeLine.forEach((res, i) => {
if (i === 0) {
this.mergeLineArr.push(1);
this.mergeLineIndex= 0
} else {
// 判断当前元素与上一个元素是否相同,是就给之前相同的第一个+1,并且数组添加一个0
if (mergeLine[i].id === mergeLine[i - 1].id) {
this.mergeLineArr[this.mergeLineIndex] += 1;
this.mergeLineArr.push(0);
} else {//如果与前一个不相同,则追加一个新从1开始的数字,此时更新mergeLineIndex的值
this.mergeLineArr.push(1);
this.mergeLineIndex= i;
}
}
});
},
mergeCell ({row,column,rowIndex,columnIndex}){
let notColArr = [4, 5, 6, 7, 8, 12, 14]
if (!notColArr.includes(columnIndex)) {
const _row = this.mergeLineArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
},
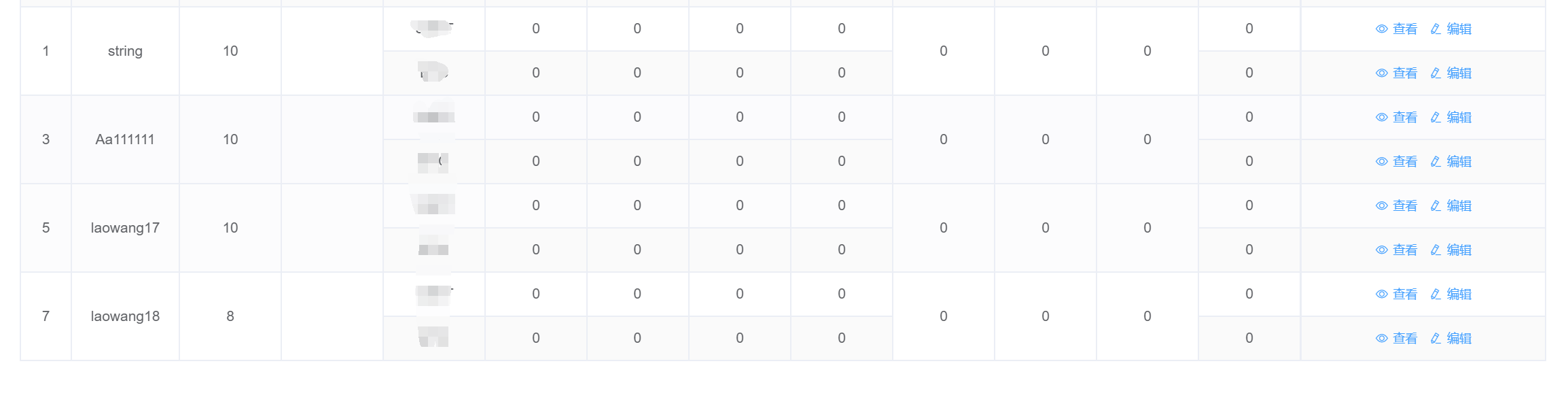
这样就实现了合并
好记性不如烂笔头,看到自己觉得应该记录的知识点,结合自己的理解进行记录,用于以后回顾。


