JavaScipt30(第一个案例)(主要知识点:键盘事件以及transitionend)
今天得到一个github练习项目,是30个原生js写成的小例子,麻雀虽小五脏俱全,现在记录一下第一个。
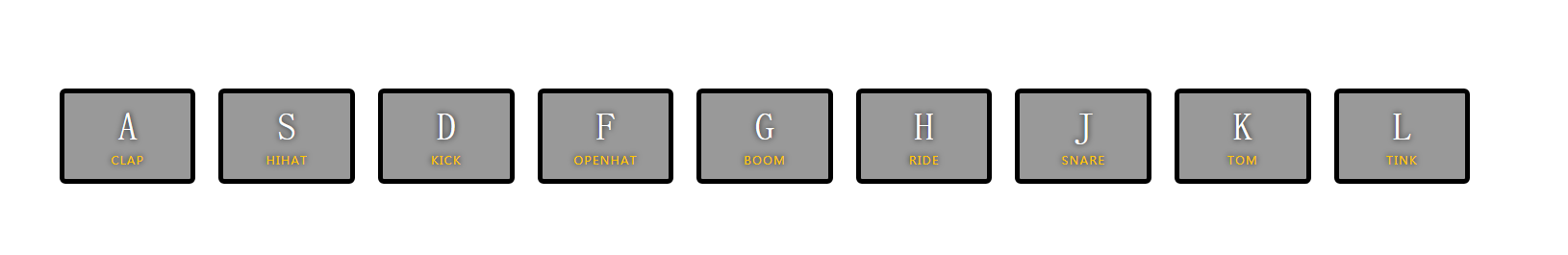
第一个是键盘按键时页面上对应的键高亮,同时播放音频,松开后不再高亮。

我自己实现了一下,然后查看了他的代码,发现比我精妙许多,下面是他的代码,我把一些我原来自己写代码时不熟悉的进行了注释。
function removeTransition(e) { // 动画结束会重绘一下,这个是找到执行了transform的元素. if (e.propertyName !== 'transform') return; e.target.classList.remove('playing'); } function playSound(e) { // element = baseElement.querySelector(selectors),selectors 是一个CSS选择器字符串,我原来只使用id和class选择器,此处使用了css属性选择器,省事 const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`); const key = document.querySelector(`div[data-key="${e.keyCode}"]`); //这里应该是等待音频文件加载 if (!audio) return; // 原生用得少,给css加class我以前只知道直接key.className = XXX这种方式 // Element.classList 是一个只读属性,可以使用add()和remove()方法修改它 // 其还有item, toggle, contains, replace这几个方法.具体可以到https://developer.mozilla.org/zh-CN/docs/Web/API/Element/classList上面查看 key.classList.add('playing'); // currentTime,设置audio的初始时间为0秒 audio.currentTime = 0; audio.play(); } //获取所有代表着键位的dom // Array.from(arrayLike, mapFn, thisArg) es6新方法,从一个类似数组或可迭代对象中创建一个新的数组实例 // arrayLike: 想要转换成数组的伪数组对象或可迭代对象 // mapFn(可选): 如果指定了该参数,新数组中的每个元素会执行该回调函数 // thisArg (可选): 可选参数,执行回调函数 mapFn 时 this 对象 const keys = Array.from(document.querySelectorAll('.key')); // transitionend,在CSS完成过渡后触发,这里大概相当于keyup的作用,很巧妙 keys.forEach(key => key.addEventListener('transitionend', removeTransition)); window.addEventListener('keydown', playSound);
备注:不过他的实现效果我感觉还是有一点点瑕疵,按住键位不放时,会不停在高亮与不高亮之间切换,最后保持高亮不变,松开也不再还原。不过思想值得借鉴。
好记性不如烂笔头,看到自己觉得应该记录的知识点,结合自己的理解进行记录,用于以后回顾。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号