Postman实现Base64加密传输
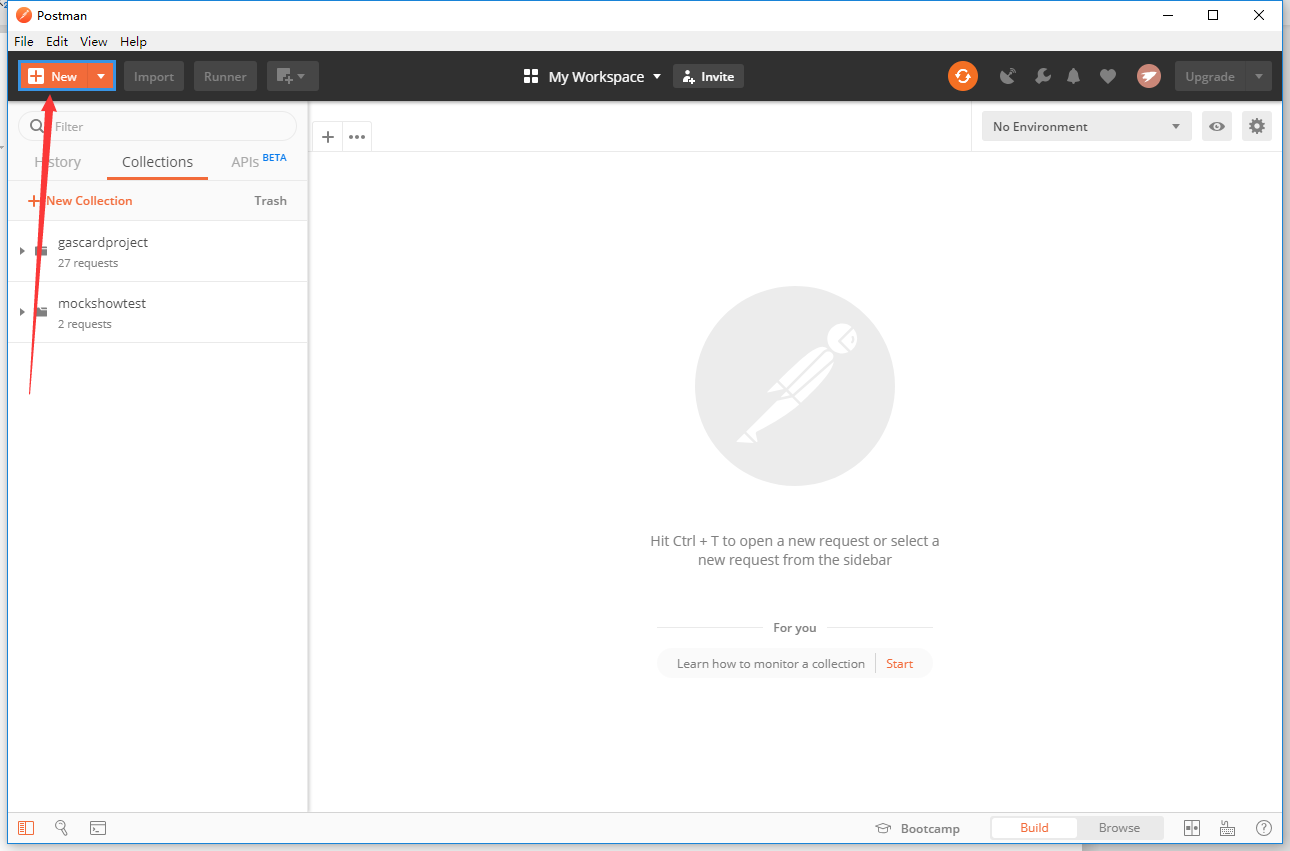
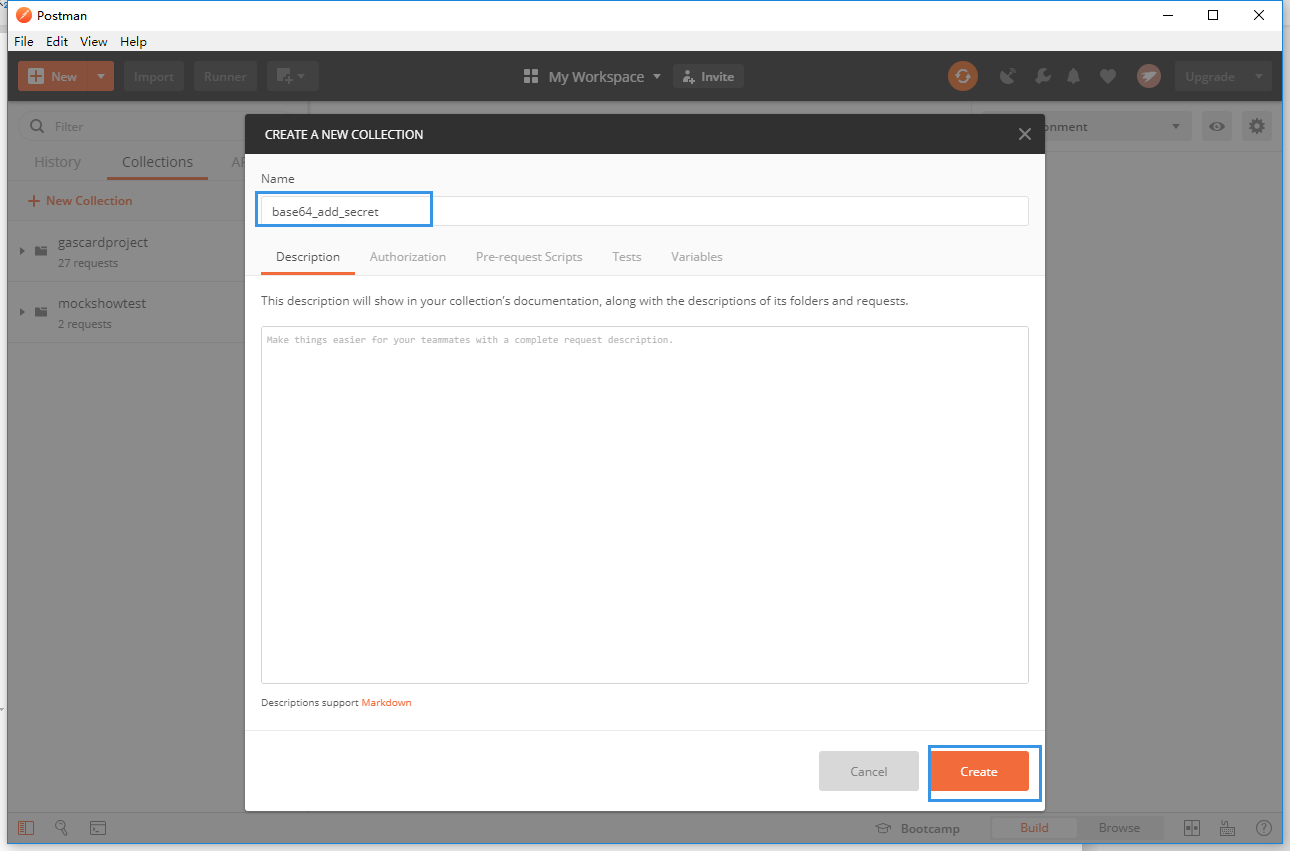
1. 点击添加->添加一个新的collection


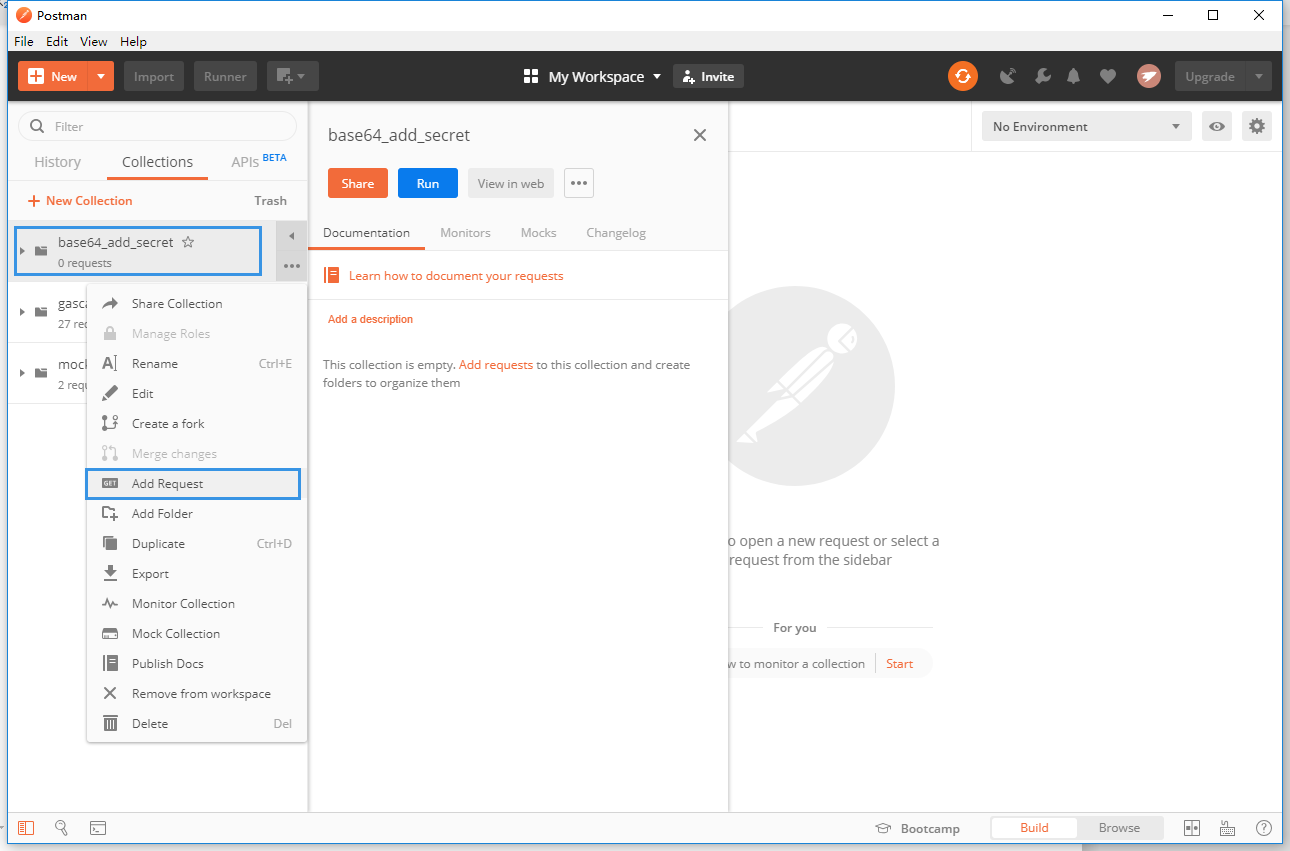
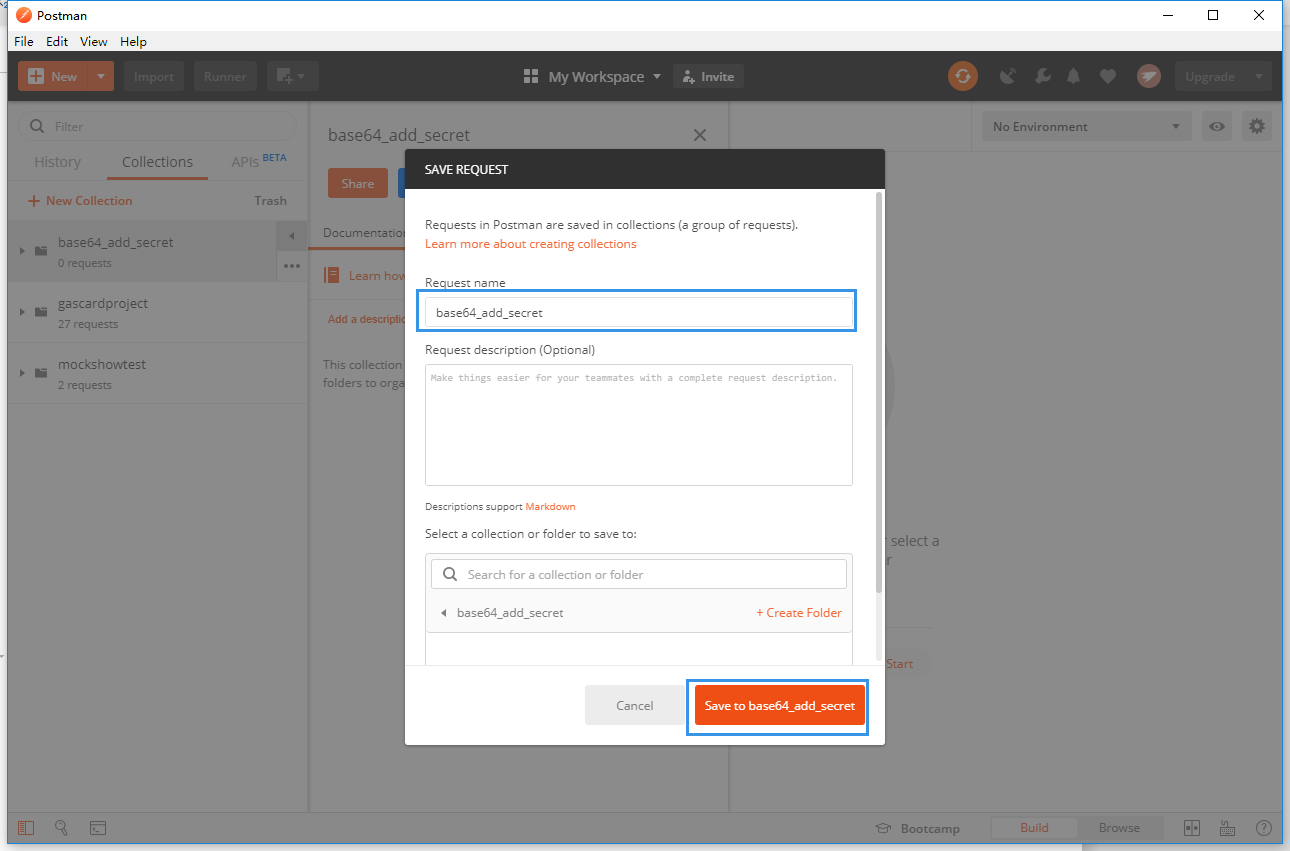
2. 在添加的collection中新建一个请求


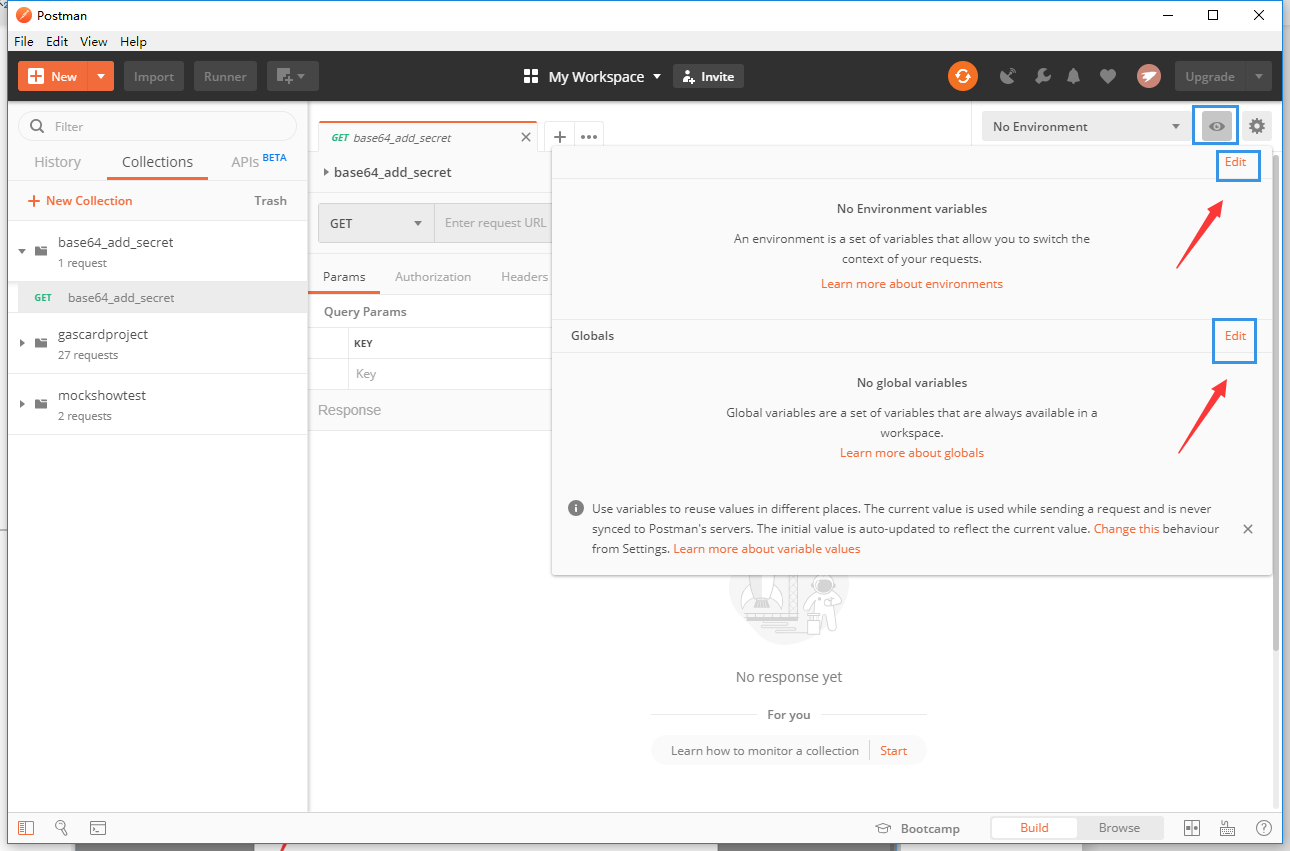
3. 点击右上角眼睛后,使用环境变量,可以使用环境变量(environment)也可以使用全局变量(global environment),我个人为了怕麻烦所以使用环境变量

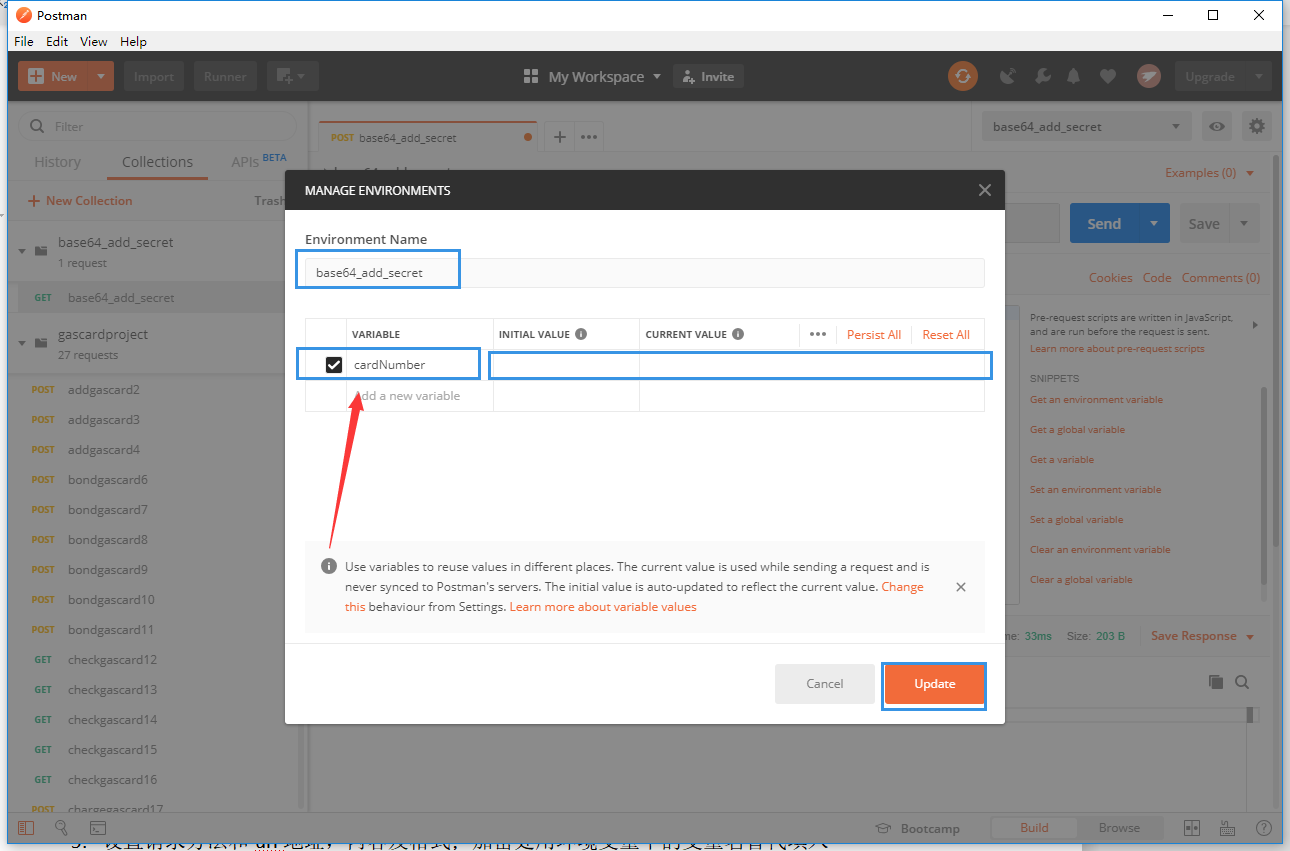
4. 设置环境名称,在varibles中输入要加密的变量的变量名(做替换用),后面两个实际value值为空,保存点击右下角update

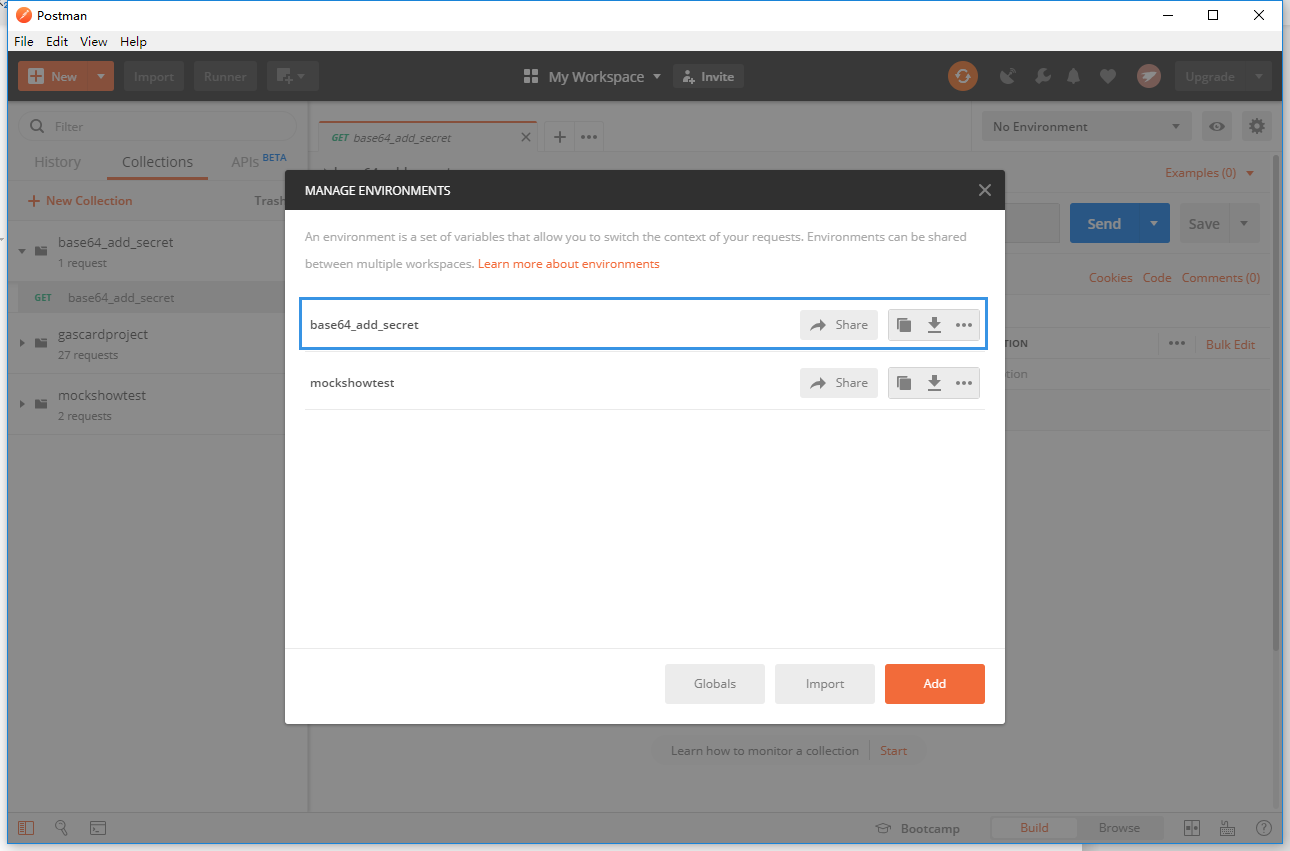
Update后,可以在manage environments中查看已添加的环境变量,要确保添加成功

5. 设置请求方法和url地址,内容及格式;加密处用环境变量中的变量名替代填入

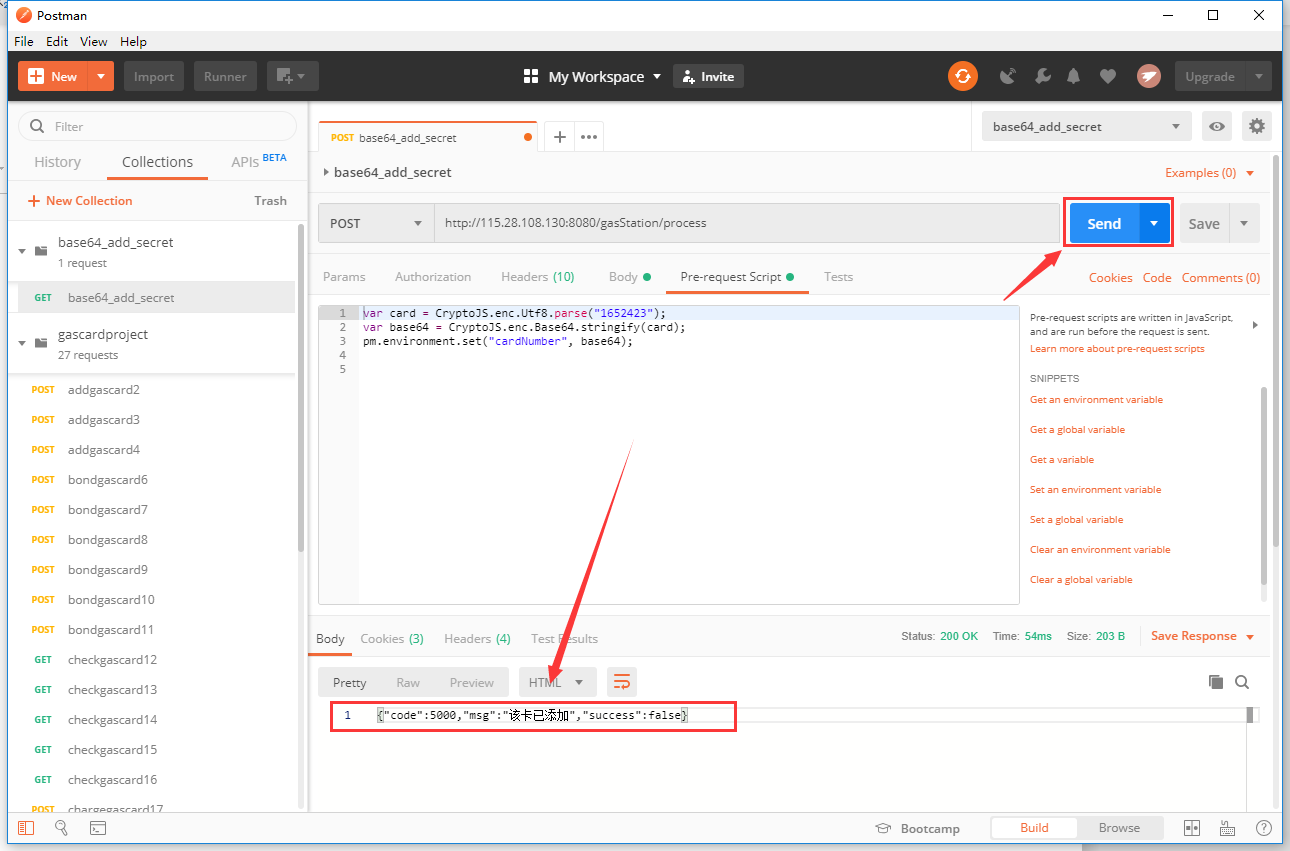
6. 配置请求前脚本Pre-requests Script,(脚本语言为JavaScript)
具体内容为:使用CryptoJS这个库,“var”为JS语言新建变量的固定声明方式
①行:新建变量card,使用CryptoJS库,对待加密的原始字符串“1652423”进行编码
②行:新建变量base64,使用CryptoJS库,对编码后的字符串进行base64类型的加密
③行:设置一个环境变量名为:“cardNumber”,用来获取第②行base64加密后的值
(这个变量名需要与之前设置环境变量时的变量名相同)

7. 点击send发送请求,在下面出现预期结果。请求中字段使用Base64加密成功

8. 点击右上角的眼睛查看环境变量中的变化,先前空的value值的地方出现了被base64加密编码后的值。相当于请求参数被加密后跟随请求进行发送。

注:base64加密后的值可以使用环境变量接收也可以使用全局变量接收
postman中并非所有请求内容都可进行base64加密后发送并获取正确的响应结果,具体加密的部分需要根据需求确认并且一致
Base64加密只能针对字符串进行操作,如果是其他格式,要先转化成字符串然后进行 处理
另: 预先设置变量名并在操作前脚本赋值的这个操作方法也可以用作来获得上一个请求结果中响应的目标值(或在上一个请求的操作后脚本中使用)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号