【ASP.NET Core】- 搭建MVC框架
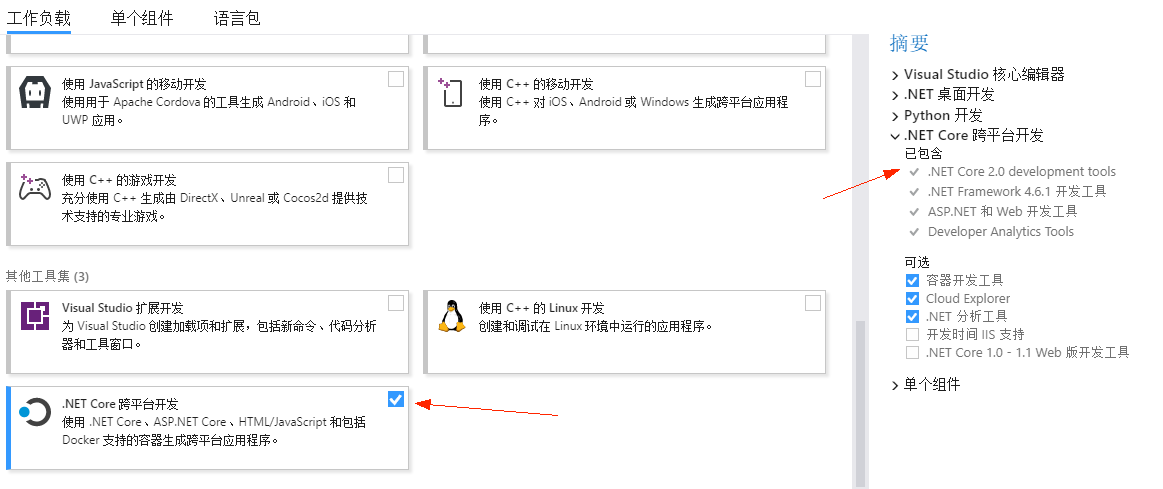
1、使用最新版本的VS2017,并安装.NET Core2.0中相关开发工具
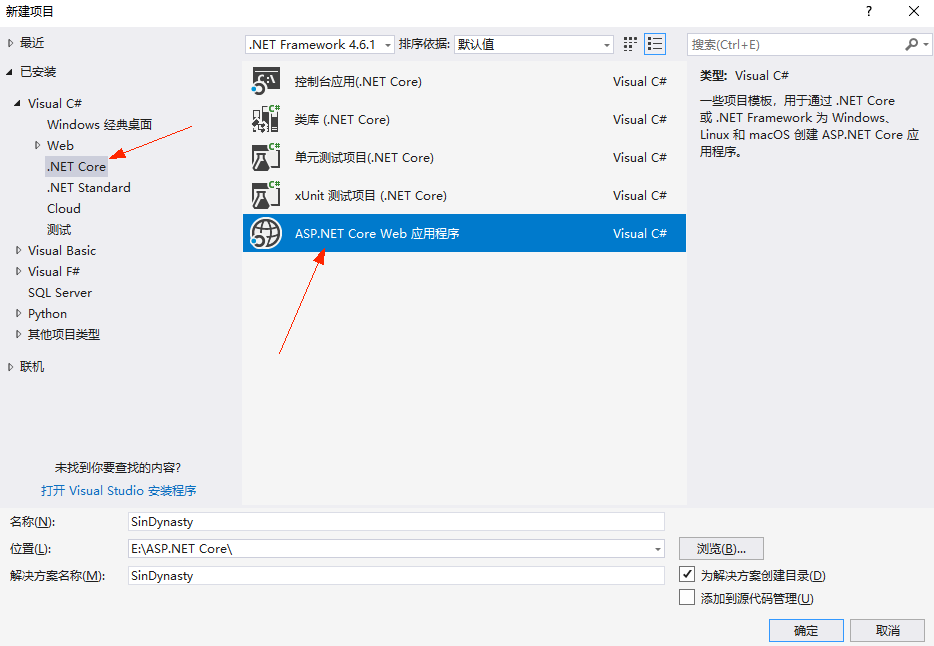
2、打开VS2017,点击文件-新建-项目,选择.NET Core中的ASP.NET Core Web 应用程序
3、由于我们是从零开始搭建MVC框架,因此我们选择创建一个空模板
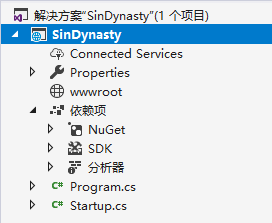
4、创建完后,我们可以看到初始文件里面有这么几个文件
内部文件简介:
Properties&launchSettings.json 是一个启动配置文件,其用于应用的启动准备工作,包括环境变量,开发端口等。
wwwroot是一个用于存放静态内容的文件夹(例如存放css、js、图片等文件)。
我们可以通过依赖项安装各种依赖(如NuGet、等)。
至于Program.cs和Startup.cs等下我们再讲
5、编写Program.cs
public class Program { public static void Main(string[] Args) { BuildWebHost(Args).Run(); }//void Main(string[] Args) public static IWebHost BuildWebHost(string[] Args) { return WebHost.CreateDefaultBuilder(Args).UseStartup<Startup>().Build(); }//IWebHost BuildWebHost(string[] Args) }//class Program
ASP.NET Core是通过一个控制台应用来创建一个Web应用,其中Program类是项目的启动项,其会为我们创建并初始化Web应用,并通过Startup类中的ConfigureServices和Configure方法,完成依赖注入和中间件管道的搭建。
备注:1、请切勿将WebHost.CreateDefaultBuilder(Args).UseStartup().Build()方法直接写到Main方法内,否则将无法使用ADO.NET Entity Framework中的迁移指令;
6、初步编写Startup.cs
public class Startup { public void ConfigureServices(IServiceCollection ServiceCollection) { }//void ConfigureServices(IServiceCollection ServiceCollection) public void Configure(IApplicationBuilder ApplicationBuilder, IHostingEnvironment HostingEnvironment) { }//void Configure(IApplicationBuilder ApplicationBuilder, IHostingEnvironment HostingEnvironment) }//class Startup
Startup类是ASP.NET Core中初始化时最重要的设置类,我们可以在其ConfigureServices方法中注册所需的Service以此完成依赖注入,同时可以在Configure中注册所需的中间件以此完成管道的搭建。
备注:1、Configure的方法参数中必需含有IApplicationBuilder接口,而至于其他的接口或Service必须在ConfigureServices方法中注册后才能添加;2、ASP.NET Core默认会为我们注册一些Service,例如IHostingEnvironment、ILoggerFactory等;
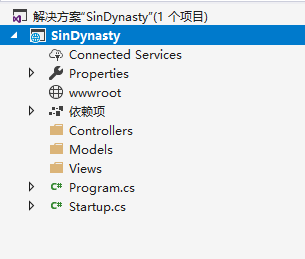
7、创建Controllers、Models、Views
8、在Views文件夹中添加_Layout.cshtml
<!DOCTYPE html> <html lang="zh-CN"> <head> </head> <body> <div> @RenderBody() </div> </body> </html>
选择Views文件夹,右键-添加-新建项,选择MVC视图页,添加_Layout.cshtml文件,该文件将被作为一个母版页。当然我们也可以在其中添加其他相应的标签。
其中RenderBody的方法会渲染其他子Views中的内容。
备注:1、在布局页面也有节的概念,如果需要使用,则需使用RenderSection方法;
9、在Views文件夹中添加_ViewStart.cshtml
@{
Layout = "~/Views/_Layout.cshtml";
}
选择Views文件夹,右键-添加-新建项,选择MVC视图页,添加_ViewStart.cshtml文件。该文件必需添加在Views目录下,且必需为_ViewStart.cshtml,这是被微软的MVC框架中写死的(实际上也可以修改,只是比较麻烦)。
_ViewStart.cshtml是MVC框架中View的启动文件,这是MVC框架中必需要有的,我们可以在这里指定母版页_Layout.cshtml的路径。
10、在Views文件夹中添加_ViewImports.cshtml
@using SinDynasty
@using SinDynasty.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
选择Views文件夹,右键-添加-新建项,选择MVC视图页,添加_ViewImports.cshtml文件。由于我们在View中使用的是Razor语法,在使用Razor语法时,我们就可能会引用一些C#代码,这时我们就需要声明这些C#代码中所引用到的命名空间、类。为了方便,我们可以在_ViewImports.cshtml文件中对某些命名空间进行引用,这样我们就不必对每个View都引用一遍相同的命名空间了。
11、在Controllers文件夹下创建HomeController.cs
public class HomeController : Controller { public IActionResult Index() { return View(); }//IActionResult Index() }//class HomeController : Controller
选择Controllers文件夹,右键-添加-新建项,选择MVC控制器类,添加HomeController.cs。
所有的Controller都应该以Controller结尾,且必须都继承Controller。其中View方法将返回一个ViewResult,MVC将通过这个ViewResult来显示相应的View。View方法有多个重载,在示例里使用了无参数的重载,其将会显示View/Controller名称的简写/方法名.cshtml。
备注:1、所有的Controller都必须为public
12、在Models文件夹下创建HomeModel.cs
public class HomeModel { }//class HomeModel
选择Models文件夹,右键-添加-新建项,选择类,添加HomeModel.cs。
备注:1、在这个简单示例中,并不需要Model,在这儿写只是说明如何去创建Models;2、所有的Model都必须为public,否则将无法在View中引用;
13、在Views目录下创建HomeController中的Index视图。
<h1> Hello,World!!! </h1>
选择Views文件夹,右键-添加-新建文件夹,从而创建出一个Home文件夹,然后选择Home文件夹,右键-添加-新建项,选择MVC视图页,添加Index.cshtml文件。
14、注册MVC服务
public void ConfigureServices(IServiceCollection ServiceCollection)
{
ServiceCollection.AddMvc();
}//void ConfigureServices(IServiceCollection ServiceCollection)
在Startup类中的ConfigureServices方法中,调用MvcServiceCollectionExtensions类里的AddMvc方法(AddMvc方法是IServiceCollection的一个拓展方法,具体的等以后将ASP.NET Core中的依赖注入时再讲)。
15、注册MVC中间件,并配置路由规则
public void Configure(IApplicationBuilder ApplicationBuilder, IHostingEnvironment HostingEnvironment) { ApplicationBuilder.UseMvc((RouteBuilder)=> { RouteBuilder.MapRoute("SinDynasty", "{Controller}/{Action}/{Parameter}", new { @Controller = "Home", @Action = "Index", @Parameter = String.Empty }); }); }//void Configure(IApplicationBuilder ApplicationBuilder, IHostingEnvironment HostingEnvironment)
注册MVC中间件时,我们调用的是MvcApplicationBuilderExtensions类中的IApplicationBuilder的拓展方法UseMvc方法。由于我们创建的是一个完整的Web应用,而不是一个WebAPI,因此我们还需要配置相应的路由规则。
在UseMvc方法中有一个可以带有Action的重载方法,我们可以在该Action上进行路由规则的配置。
Action在这里我们使用一个Lambda表达式(RouteBuilder)=>{ }来表示。RouteBuilder表示的是一个IRouteBuilder接口。
配置路由规则,我们可以调用MapRouteRouteBuilderExtensions类中的IRouteBuilder的拓展方法MapRoute来进行。
MapRoute也有多个重载,在这里我所用的重载的第一个参数表示的是路由规则的名称,第二个参数表示的是路由规则,第三个参数表示的是初始默认的路由规则。
参数1:由于我们可以有多个路由规则,因此我们需要对这些路由规则加以命名已做区分;
参数2:表示的是一个路由规则,在这里我使用的规则是“Controller名称的简写/方法名/路由参数”;
参数3:表示的是初始默认的路由,在这里我设置的初始路由就是"Home/Index/",在这里使用了一个匿名类来表示;










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~