【ASP.NET MVC 学习笔记】- 08 URL Routing
本文参考:http://www.cnblogs.com/willick/p/3343105.html
1、URL Routing告诉MVC如何正确的定位Controller和Action。
2、URL Routing包含两个功能:解析URL和生成URL。
3、默认情况下,路由格式用"/"分隔的段数和URL的域名后面的段数是一样的。比如对于{controller}/{action}格式只会匹配两个片段。
4、URL Routing是在RouteConfig类中的RegisterRoute方法中定义的,静态方法RegisterRoute在Global文件的Application_Start方法中调用的。
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); }
5、并不是所有的片段都是用来作为匹配变量,比如我们想要URL加个名为Public的前缀,那么可以这样定义:
routes.MapRoute("", "Public/{controller}/{action}", new { controller = "Home", action = "Index" });
6、当你的网站某个链接已经被用户普遍记住了。但这一块功能已经有了一个新的版本,调用的是不同名称的controller,那么你可以把原来的controller名称作为现在controller的别名。这样,用户依然使用他们记住的URL,而导向的却是新的controller。如下使用Shop作为Home的一个别名:
//这样用户可以使用原来的URL访问新的Controller:localhost://Shop/Index
routes.MapRoute("ShopSchema", "Shop/{action}", new { controller = "Home" });
7、MVC中需要保证一个URL请求经由路由系统交给MVC框架处理时必须保证controller和action两个变量都有。
8、除了controller和action之外,我们还可以自定义片段变量来获取其他信息。如下示例定义了一个名为id的变量,并给了它默认值:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}", new { controller = "Home", action = "Index", id = "DefaultId" });
在Controller类中,我们可以使用RouteData.Values[segment]来获取任意片段的变量值。
string id = RouteData.Values["id"];
9、我们还可以将片段变量作为Action方法的参数:
public ActionResult CustomVariable(string id) { ViewBag.Controller = "Home"; ViewBag.Action = "CustomVariable"; ViewBag.CustomVariable = id; return View("ActionName"); }
这个操作的背后是由模型绑定来做的。详见:
10、使用下列语句可设置自定义片段变量为可选的:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}", new { controller = "Home", action = "Index", id = UrlParameter.Optional });
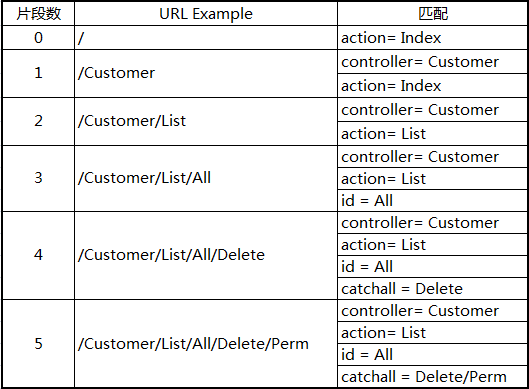
11、定义可变数量的自定义片段可通过catchall加*前缀来实现,但是我们需要自己根据"/"来分隔变量取片段的值。示例:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}", new { controller = "Home", action = "Index", id = UrlParameter.Optional });
这个路由定义的匹配情况如下:

12、路由约束:通过正则表达式,我们可以指定限制URL的路由规则。定义路由约束是在MapRoute方法的第四个参数。和定义默认值一样,也是用匿名类型。下列示例限制了controller片段的变量必须以"H"开头,
action片段的值只能是Index和About:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}", new { controller = "Home", action = "Index", id = UrlParameter.Optional }, new { controller = "^H.*", action = "^Index$|^About$"}
} );
除此之外,还能限制路由只有当以某个特定的Http请求方式才能匹配。如下限制了只能是Get请求才能进行匹配:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}", new { controller = "Home", action = "Index", id = UrlParameter.Optional }, new { controller = "^H.*", httpMethod = new HttpMethodConstraint("GET") } );
13、自定义路由约束:如果标准的路由约束满足不了你的需求,那么可以通过实现 IRouteConstraint 接口来定义自己的路由约束规则。下列示例做了一个限制浏览器版本(仅限Chrome访问)访问的路由约束:
//定义约束 public class UserAgentConstraint : IRouteConstraint { private string requiredUserAgent; public UserAgentConstraint(string agentParam) { requiredUserAgent = agentParam; } public bool Match(HttpContextBase httpContext, Route route, string parameterName, RouteValueDictionary values, RouteDirection routeDirection)
{ return httpContext.Request.UserAgent != null && httpContext.Request.UserAgent.Contains(requiredUserAgent); } } //注册自定的路由约束 public static void RegisterRoutes(RouteCollection routes) { routes.MapRoute("ChromeRoute", "{*catchall}", new { controller = "Home", action = "Index" }, new { customConstraint = new UserAgentConstraint("Chrome") } ); }
14、并不是所有的URL都是请求controller和action的。有时我们需要请求资源文件。默认情况路由系统先检查URL是不是请求静态文件,如果是则直接将经验文件展示在浏览器中。我们可以通过设置 RouteCollection的 RouteExistingFiles 属性值为true 让路由系统对静态文件也进行路由匹配,如下所示:
public static void RegisterRoutes(RouteCollection routes) { routes.RouteExistingFiles = true; routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}", new { controller = "Home", action = "Index", id = UrlParameter.Optional }); }
设置了routes.RouteExistingFiles = true后,还需要对IIS进行设置,这里我们以IIS Express为例,右键IIS Express小图标,选择“显示所有应用程序”,弹出如下窗口:

点击并打开配置文件,Control+F找到UrlRoutingModule-4.0,将这个节点的preCondition属性改为空,如下所示:
<add name="UrlRoutingModule-4.0" type="System.Web.Routing.UrlRoutingModule" preCondition=""/>
然后我们运行程序,再把URL定位到之前的静态文件:

一旦定义了routes.RouteExistingFiles = true,我们就要为静态文件定义路由,如下所示:
public static void RegisterRoutes(RouteCollection routes) { routes.RouteExistingFiles = true; //匹配Content/StaticContent.html的URL请求为controller = Customer, action = List routes.MapRoute("DiskFile", "Content/StaticContent.html", new { controller = "Customer", action = "List", }); routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}", new { controller = "Home", action = "Index", id = UrlParameter.Optional }); }
这样做的目的是为了可以在Controller的Action中控制对静态资源的请求,并且可以阻止对一些特殊资源文件的访问。设置了RouteExistingFiles属性为true后,我们要为允许用户请求的资源文件进行路由定义,如果每种资源文件都去定义相应的路由,就会显得很繁琐。我们可以通过RouteCollection类的IgnoreRoute方法绕过路由定义,使得某些特定的静态文件可以由服务器直接返回给给浏览器,如下所示:
public static void RegisterRoutes(RouteCollection routes) { routes.RouteExistingFiles = true; //只要是请求Content目录下的任何html文件都能被直接返回 routes.IgnoreRoute("Content/{filename}.html"); routes.MapRoute("DiskFile", "Content/StaticContent.html", new { controller = "Customer", action = "List", }); routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}", new { controller = "Home", action = "Index", id = UrlParameter.Optional }); }
15、在View中生成链接最简单的方法就是调用@Html.ActionLink方法:
//生成一条指向当前controller的链接 @Html.ActionLink("This is an outgoing URL", "CustomVariable") //生成一条指向其他controller的链接 @Html.ActionLink("This targets another controller", "Index", "Admin") //生成一条带URL参数的链接 @Html.ActionLink("This is an outgoing URL", "CustomVariable", new { id = "Hello" }) //指定链接的属性 class前面的@为转义符 @Html.ActionLink("This is an outgoing URL", "Index", "Home", null, new {id = "myAnchorID", @class = "myCSSClass"}) //生成完整的标准链接 @Html.ActionLink("This is an outgoing URL", "Index", "Home", "https", "myserver.mydomain.com", " myFragmentName", new { id = "MyId"}, new { id = "myAnchorID", @class = "myCSSClass"}) //生成链接字符串 @Url.Action("Index", "Home", new { id = "MyId" }) //根据指定的路由名称生成URL。不推荐 public static void RegisterRoutes(RouteCollection routes) { routes.MapRoute("MyRoute", "{controller}/{action}"); routes.MapRoute("MyOtherRoute", "App/{action}", new { controller = "Home" }); } @Html.RouteLink("Click me", "MyOtherRoute","Index", "Customer")
16、在Action中生成链接:
public ViewResult MyActionMethod() {
//myActionUrl 和 myRouteUrl 将会被分别赋值 /Home/Index/MyID 和 / string myActionUrl = Url.Action("Index", new { id = "MyID" }); string myRouteUrl = Url.RouteUrl(new { controller = "Home", action = "Index" }); //... do something with URLs... return View(); }
更多时候我们会在Action方法中将客户端浏览器重定向到别的URL,这时候我们使用RedirectToAction方法,如下:
public RedirectToRouteResultMyActionMethod() {
//RedirectToAction的返回结果是一个RedirectToRouteResult类型,它使MVC触发一个重定向行为,并调用指定的Action方法。 return RedirectToAction("Index"); }
17、URL方案最佳实践:
- 最好能直观的看出URL的意义,不要用应用程序的具体信息来定义URL。比如使用 /Articles/Report 比使用 /Website_v2/CachedContentServer/FromCache/Report 好。
- 使用内容标题比使用ID好。比如使用 /Articles/AnnualReport 比使用 /Articles/2392 好。如果一定要使用使用ID(比如有时候可能需要区分相同的标题),那么就两者都用,如 /Articles/2392/AnnualReport ,它看起来很长,但对用户更友好,而且更利于SEO。
- 对于Web页面不要使用文件扩展名(如 .aspx 或 .mvc)。但对于特殊的文件使用扩展名(如 .jpg、.pdf 和 .zip等)。
- 尽可能使用层级关系的URL,如 /Products/Menswear/Shirts/Red,这样用户就能猜到父级URL。
- 不区分大小写,这样方便用户输入。
- 正确使用Get和Post。Get一般用来从服务器获取只读的信息,当需要操作更改状态时使用Post。
- 尽可能避免使用标记符号、代码、字符序列等。如果你想要用标记进行分隔,就使用中划线(如 /my-great-article),下划线是不友好的,另外空格和+号都会被URL编码。
- 不要轻易改变URL,尤其对于互联网网站。如果一定要改,那也要尽可能长的时间保留原来的URL。
- 尽量让URL使用统一的风格或习惯。



