UI自动化测试-JavaScript实战
JavaScript实战
1、JavaScript定义
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
2、浏览器的滑动--以淘宝为例
向上滑动:up="var q=document.documentElement.scrollTop=0"
向下滑动:down="var q=document.documentElement.scrollTop=10000"
1 from selenium import webdriver #包:selenium,模块:webdriver 2 from selenium.webdriver.common.by import By 3 import time as t 4 5 driver=webdriver.Chrome() 6 driver.maximize_window() 7 driver.get("https://www.taobao.com/") 8 driver.implicitly_wait(20) 9 t.sleep(3) 10 down="var q=document.documentElement.scrollTop=10000" 11 driver.execute_script(down) #执行脚本 12 t.sleep(3) 13 up="var q=document.documentElement.scrollTop=0" 14 driver.execute_script(up) 15 t.sleep(5) 16 driver.quit()
3、富文本的处理
什么是富文本?

实现在富文本里面输入内容:
param driver: webdriver实例化后的对象信息
param content: 富文本里面需要输入的文字内容
return:
在实现输入内容之前,需要Js的方式来实现交互,框架为:
使用JS的方式来交互的框架 def richText(driver,content): js = "document.getElementById('ueditor_0').contentWindow.document.body.innerHTML='{0}'".format(content) driver.execute_script(js) # 其中,getElementById('ueditor_0')括号里的内容是你测试该网页的iframe的id名,并不是一成不变的。
以"https://uutool.cn/ueditor/"网站为例:
1 from selenium import webdriver #包:selenium,模块:webdriver 2 from selenium.webdriver.common.by import By 3 import time as t 4 5 #js框架 6 def richText(driver,content): 7 js = "document.getElementById('ueditor_0').contentWindow.document.body.innerHTML='{0}'".format(content) 8 driver.execute_script(js) 9 10 driver = webdriver.Chrome() 11 driver.maximize_window() 12 driver.get("https://uutool.cn/ueditor/") 13 driver.implicitly_wait(20) 14 t.sleep(9) 15 richText(driver=driver,content="English") 16 t.sleep(6) 17 driver.quit()
4、时间控件
在实际的测试工作中,很多时间控件都是只读属性。
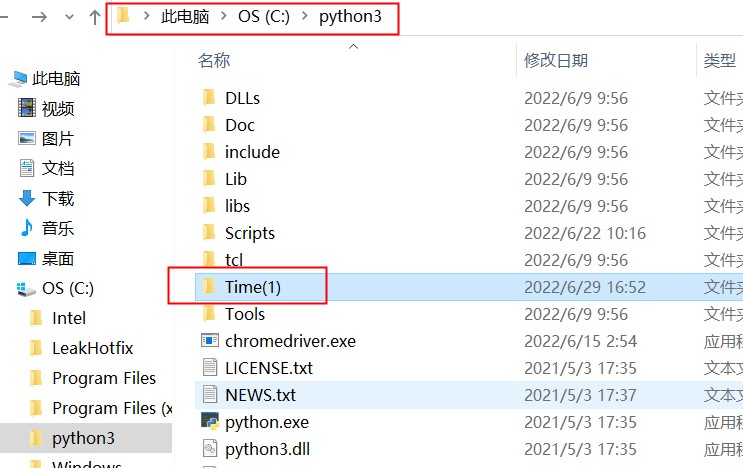
将time(1)的文件解压,放到我们之前安装Python的地址里,以我的为例:

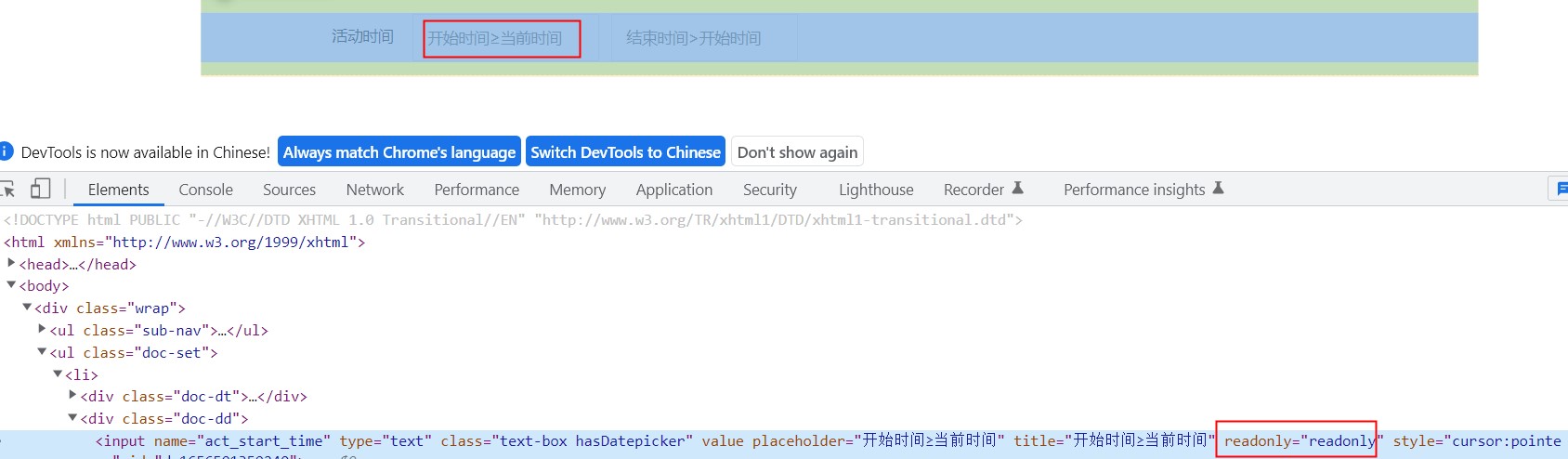
然后打开time(1)文件夹里的“index.html”,通过检查,我们可以发现它是只读的:

在如上的代码中可以很清晰的看到它是只读属性,那么我们需要填写时间的属性,具体解决问题的步骤为:
- 取消时间控件的只读属性
- 取消只读属性后,操作input控件的value,其实我们知道input里面输入的内容最终是在value的属性里面。
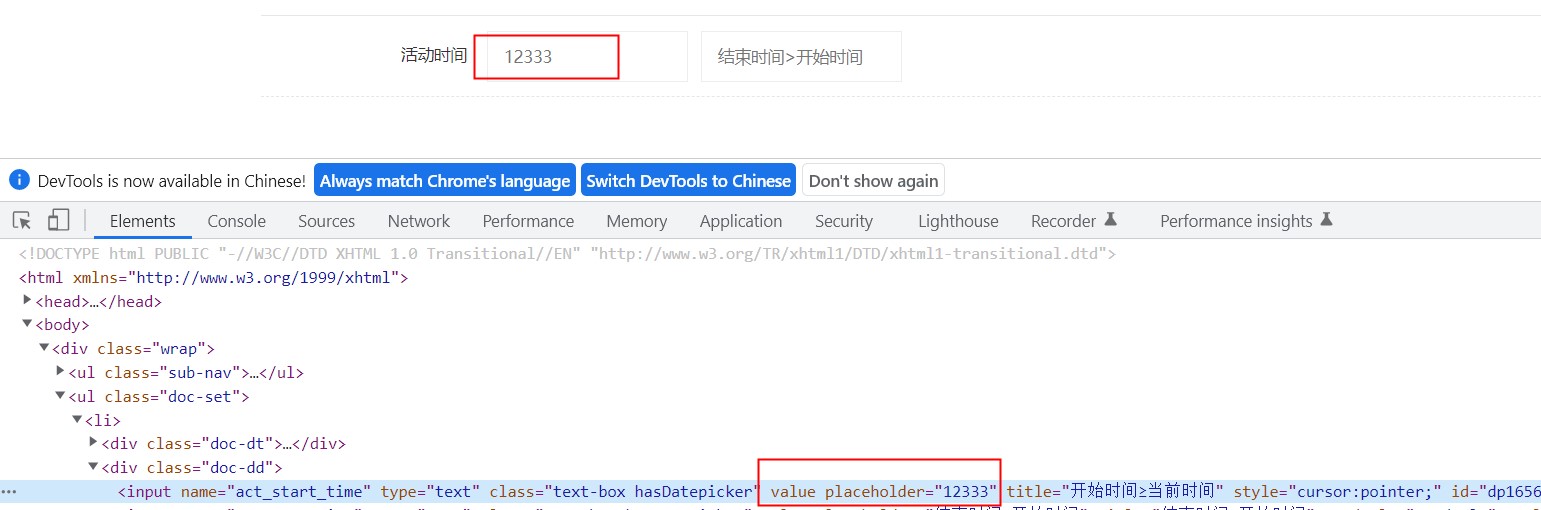
改正后的效果为:

通过自动化测试来实现这一操作是:
通过在实现输入内容之前,需要Js的方式来实现交互,框架为:
#开始时间控件 def startTime(driver,content): js = "$(\"input[placeholder='开始时间≥当前时间']\").removeAttr('readonly');" \ "$(\"input[placeholder='开始时间≥当前时间']\").attr('value','{0}')".format(content) driver.execute_script(js) #结束时间控件 def endTime(driver,content): js = "$(\"input[placeholder='结束时间>开始时间']\").removeAttr('readonly');" \ "$(\"input[placeholder='结束时间>开始时间']\").attr('value','{0}')".format(content) driver.execute_script(js) # 其中,(\"input[placeholder='开始时间≥当前时间']\"),input里的属性placeholder=‘’里的内容,是随我们测试的网站的内容动态变化的,并不是一成不变的。
代码为:
1 from selenium import webdriver #包:selenium,模块:webdriver 2 from selenium.webdriver.common.by import By 3 import time as t 4 5 #开始时间控件 6 def startTime(driver,content): 7 js = "$(\"input[placeholder='开始时间≥当前时间']\").removeAttr('readonly');" \ 8 "$(\"input[placeholder='开始时间≥当前时间']\").attr('value','{0}')".format(content) 9 driver.execute_script(js) 10 11 #结束时间控件 12 def endTime(driver,content): 13 js = "$(\"input[placeholder='结束时间>开始时间']\").removeAttr('readonly');" \ 14 "$(\"input[placeholder='结束时间>开始时间']\").attr('value','{0}')".format(content) 15 driver.execute_script(js) 16 17 driver=webdriver.Chrome() 18 driver.maximize_window() 19 driver.get("file:///C:/python3/Time(1)/Time/index.html") 20 driver.implicitly_wait(20) 21 t.sleep(3) 22 startTime(driver=driver,content="2022-01-01 00:00:00") 23 t.sleep(3) 24 endTime(driver=driver,content="2022-06-29 16:40:00") 25 t.sleep(3) 26 driver.quit()


