一.搭建开发环境:
webpack构建工具。
新建一个文件夹(login),进入根目录,
1.输入命令:cnpm init,生成了一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
2.输入命令:cnpm install -g webpack //全局安装webpack
3.输入命令:cnpm install --save-dev webpack //本地安装webpack
4.输入命令:cnpm install --save-dev webpack-dev-server //构建本地服务器
5.输入命令:cnpm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react //npm 一次性安装多个依赖模块,模块之间用空格隔开
6.输入命令:cnpm install --save react react-dom //安装 react,react-dom
7.输入命令:cnpm install --save-dev style-loader css-loader //css-loader使你能够使用类似@import 和 url(...)的方法实现 require()的功能,style- loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
8.输入命令:cnpm install --save-dev postcss-loader autoprefixer //自动添加前缀插件
9.输入命令:cnpm install --save-dev html-webpack-plugin //这个插件的作用是依据一个简单的index.html模板,生成一个自动引用你打包后的JS文件的新index.html。这在每次生成的js文件名称不同时非常有用(比如添加了hash值)。
10.输入命令:cnpm install --save-dev babel-plugin-react-transform react-transform-hmr //它允许你在修改组件代码后,自动刷新实时预览修改后的效果。
11.输入命令:cnpm install --save-dev extract-text-webpack-plugin //产品阶段的构建
12.输入命令:cnpm install clean-webpack-plugin --save-dev //去除build里面的残存文件
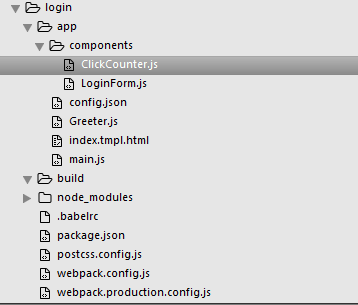
login文件夹下建立两个文件夹app, build;文件 :webpack.config.js,webpack.production.config.js ,.babelrc ,postcss.config.js。
app文件夹里面建立components文件夹;文件:main.js,index.tmpl.html。
目录结构如下:

在package.json文件scripts字段中添加下面内容
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open",
"build": "set NODE_ENV=production && webpack --config ./webpack.production.config.js --progress"
}
(若是mac系统
"build": "NODE_ENV=production webpack --config ./webpack.production.config.js --progress")
在webpack.config.js文件中

const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require("clean-webpack-plugin");
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/build",//打包后的文件存放的地方
filename: "bundle-[hash].js",//打包后输出文件的文件名
},
devtool: 'eval-source-map',
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true,//实时刷新
hot: true
},
module: {
rules: [
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},
{
test: /\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader",
options: {
modules: true, // 指定启用css modules
localIdentName: '[name]__[local]--[hash:base64:5]' // 指定css的类名格式
}
},
{
loader: "postcss-loader"
}
]
}
]
},
plugins: [
new webpack.BannerPlugin('版权所有,翻版必究'),
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"//new 一个这个插件的实例,并传入相关的参数
}),
new webpack.HotModuleReplacementPlugin(),//热加载插件
new CleanWebpackPlugin('build/*.*', {
root: __dirname,
verbose: true,
dry: false
})
]
}
在webpack.production.config.js中

// webpack.production.config.js const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); module.exports = { entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件 output: { path: __dirname + "/build", filename: "bundle-[hash].js" }, devtool: 'null', //注意修改了这里,这能大大压缩我们的打包代码 devServer: { contentBase: "./public", //本地服务器所加载的页面所在的目录 historyApiFallback: true, //不跳转 inline: true, hot: true }, module: { rules: [{ test: /(\.jsx|\.js)$/, use: { loader: "babel-loader" }, exclude: /node_modules/ }, { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: [{ loader: "css-loader", options: { modules: true } }, { loader: "postcss-loader" }], }) }] }, plugins: [ new webpack.BannerPlugin('版权所有,翻版必究'), new HtmlWebpackPlugin({ template: __dirname + "/app/index.tmpl.html" //new 一个这个插件的实例,并传入相关的参数 }), new webpack.optimize.OccurrenceOrderPlugin(), new webpack.optimize.UglifyJsPlugin(), new ExtractTextPlugin("style.css") ], };
postcss.config.js

module.exports = { plugins: [ require('autoprefixer') ] }
在.babelrc

{ "presets": ["react", "env"], "env": { "development": { "plugins": [["react-transform", { "transforms": [{ "transform": "react-transform-hmr", "imports": ["react"], "locals": ["module"] }] }]] } } }
以上配置完成,在根目录里执行
npm start
npm run server
就会在浏览器打开一个loaclhost:8080/
二:现在开始写一个点击按钮加1的react demo。
在components文件中建立组件ClickCounter.js,
加入代码:
import React , { Component } from 'react';
class ClickCounter extends Component {
constructor(props) {
super(props);
this.onClickButton = this.onClickButton.bind(this);
this.state = {
count: 0
};
}
onClickButton() {
this.setState({
count: this.state.count + 1
});
}
render() {
return (
<div>
<button onClick = {this.onClickButton}>Click me</button>
<div>Click count:{this.state.count}</div>
</div>
);
}
}
export default ClickCounter;
现在在main.js文件中加入
import React from 'react'; import ReactDOM from 'react-dom'; import ClickCounter from './components/ClickCounter'; //import './index.css'; ReactDOM.render( <ClickCounter/>, document.getElementById('root') );
在index.tmpl.html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>hotel login</title>
</head>
<body>
<div id='root'>
</div>
</body>
</html>
再次
npm start
npm run server
浏览器新打开一个窗口如下:

这就是我从环境配置到运行成功的一个react 小demo



 浙公网安备 33010602011771号
浙公网安备 33010602011771号