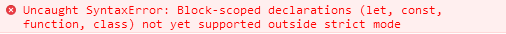
在promise前之前先插一下es6开发环境搭建,参考了网上的一篇博客。不搭建es6的开发环境,有的浏览器会报错,如下:

es6开发环境搭建
1.建立一个项目,并在项目下建立两个文件夹src,dist
src:存放将要编写es6代码的文件。写的js程序放在里面。比如建立index.js
dist:存放将es6转化成es5的文件。在html文件中药引用这里的js文件。比如建立index.js
2.在编写的跟目录下建一个index.html文件,引入js文件是<script src = "./dist/index.js"></script>
3.初始化项目。在安装babel之前,先要你nom init 初始化我们的项目。打开终端或者通过cmd命令进入到跟目录(最简单的办法:右击根目录的同时按住shift键,点击在此处打开命令窗口(w)),输入一下命令:npm init -y
-y表示默认全部同意,不用一一回车了,执行完命令会生成一个package.json文件。将"test": "echo \"Error: no test specified\" && exit 1" 去掉添加 "build": "babel src/index.js -o dist/index.js"。
4.全局安装babel-cli。输入cnpm install -g babel-cli
5.本地安装 babel-preset-es2015 和babel-cli
cnpm install --save-dev babel-preset-es2015 babel-cli
安装完成后会多一个devDependencies选项
6.在跟目录下新建 .babelrc文件,并且录入以下代码:
{ "presets":[ "es2015" ], "plugins":[] }
.babelrc是一个隐藏文件,在window系统里创建不了,提示必须输入文件名。如何创建:win7及以上系统,命名文件时输入.babelrc. 即可得到.babelrc。
7.输入命令:babel src/index.js -o dist/index.js,或者npm run build ,就可以成功将es6转化成es5了。
关于全局安装本地安装:参考
http://www.cnblogs.com/PeunZhang/p/5629329.html#install-local
Promise
Promise相关学习链接:http://es6.ruanyifeng.com/#docs/promise
写在前面的:
js的同步异步指得是什么?
异步指的是:代码执行不按顺序,“跳过执行”,待某些代码执行完成后,再来执行。
同步指的是:代码依次执行。
js Promise 代码同步和异步的区别:
promise是用来异步操作的。有时候一个异步操作要等待其他异步操作完成才能完成,这时可用then。
异步:相对于js文件的其他代码块,执行这些代码块的时候也在执行promise;同步相对于promise内部的代码块是同步的,也就是说,我们只要new一个Promise,Promise构造函数中的传入的函数的参数就是最高优先级执行,一直到new出一个Promise对象实例,后面的.then()方法才会执行。链上的.then()会等到前面的promise执行有了结果才能执行。
promise是一种异步编程的解决方案。比传统的解决方案--回调函数和事件--更合理和强大。
promise,简单说是一种容器,里面保存着某个未来才能结束的事件(通常是一个异步操作)的结果。从语法说,promise是一个对象,从它可以获取的异步操作的消息。promise提供了统一的API,各种异步操作都可以用同样的方法进行处理。
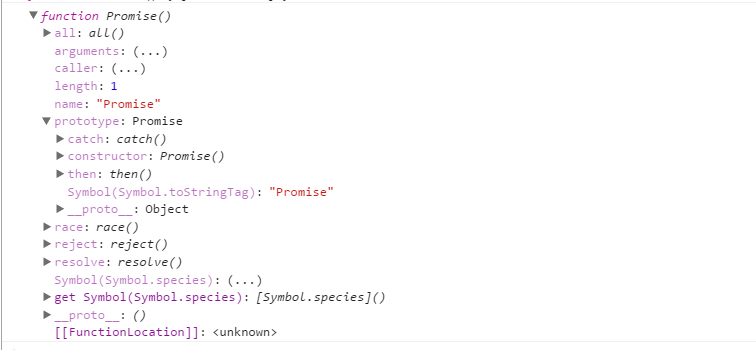
console.dir(Promise);

打印后可以看到,Promise是一个构造函数,自己身上有all,resolve,reject的方法,原型上有then,catch的方法。
var promise = new Promise(function(reslove,reject) { // ......some code if(/*异步操作成功*/){ reslove(value); }else{ reject(error); } })
♥ 注意:用Promise时一般是包在一个函数中,需要的时候运行这个函数。
Promise构造函数接收一个参数,是函数,传入两个参数,resolve,reject,分别表示异步执行成功后的回调函数和异步执行失败后的回调函数。
then方法可以接收两个回调函数作为参数,一个是回调函数是promise的状态 变成resolve时调用,一个是状态变成reject时的调用。其中第二个参数是可选的,不一定要提供。
function runAsync1() { return new Promise(function (resolve,reject) { console.log("异步执行1"); resolve("数据1"); }); } function runAsync2() { return new Promise(function (resolve,reject) { console.log("异步执行2"); resolve("数据2"); }); } function runAsync3() { return new Promise(function (resolve,reject) { console.log("异步执行3"); resolve("数据3"); }) } runAsync1().then(function (data) { console.log(data); return runAsync2(); }).then(function (data) { console.log(data); return runAsync3(); }).then(function (data) { console.log(data); });
执行结果:
如果在then方法中return 一个数据而不是Promise对象,后面的then直接接收数据
runAsync1().then(function (data) { console.log(data); return runAsync2(); }).then(function (data) { console.log(data); return '一个数据'; }).then(function (data) { console.log(data); });
执行结果:
.catch() ,实际上和then的第二个参数一样,指定reject的回调
function tel(num) { return new Promise(function (resolve,reject) { if(num ==159){ resolve(num); } else{ reject('num is wrong'); } }); } tel(156).then(function (number) { console.log(number); }).catch(function (str) { console.log(str); }) //执行结果是:num is wrong 若改变成 tel(159).then(function (number) { console.log(number); }).catch(function (str) { console.log(str); }) //执行结果是:159
all()用法:Promise的all方法提供了并行异步操作的能力,并在所有的异步操作完成之后才能执行回调函数。
function runAsync1() { return new Promise(function (resolve,reject) { console.log("异步执行1"); resolve("数据1"); }); } function runAsync2() { return new Promise(function (resolve,reject) { console.log("异步执行2"); resolve("数据2"); }); } function runAsync3() { return new Promise(function (resolve,reject) { console.log("异步执行3"); resolve("数据3"); }) } Promise.all([runAsync1(),runAsync2(),runAsync3()]).then(function (reson) { console.log(reson); })
执行结果: