
bug描述:
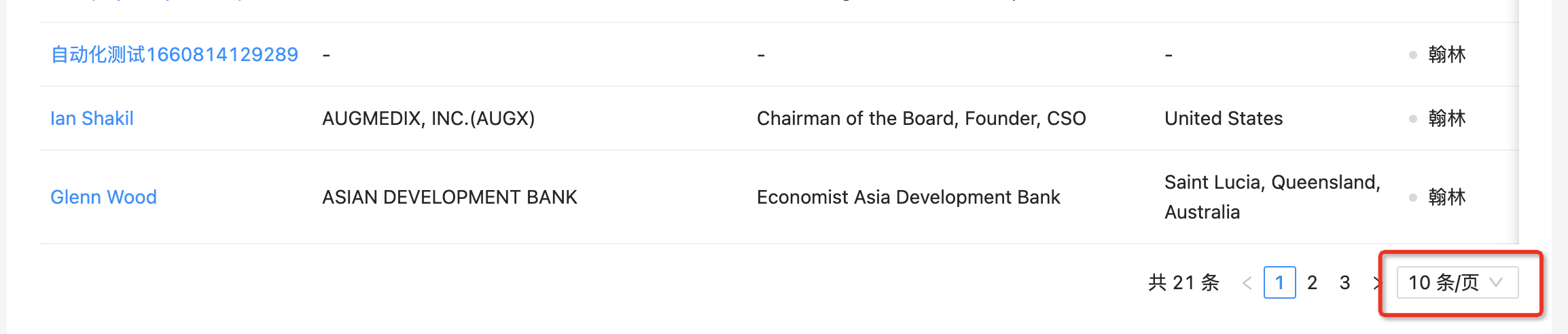
在测试环境和线上环境发现,分页器条数切换的时候会失效,会触发分页器的onChang事件和onShowSizeChange事件,接口也会发起请求,传参正确,接口返回也正确,但是每页展示条目数仍然没有变化。
复现步骤:
- 本地调试发现没有问题,发布到测试环境和线上就会失效;
- 在github上搜条数切换失效的问题,发现通过版本升级(升级 antd 的版本 或者 protabled 的版本,有个不兼容的修改)能解决这个问题;
我把版本升级到最新的后发现在本地复现了这个bug,升级到最新版本后分页器条数切换的时候会失效;
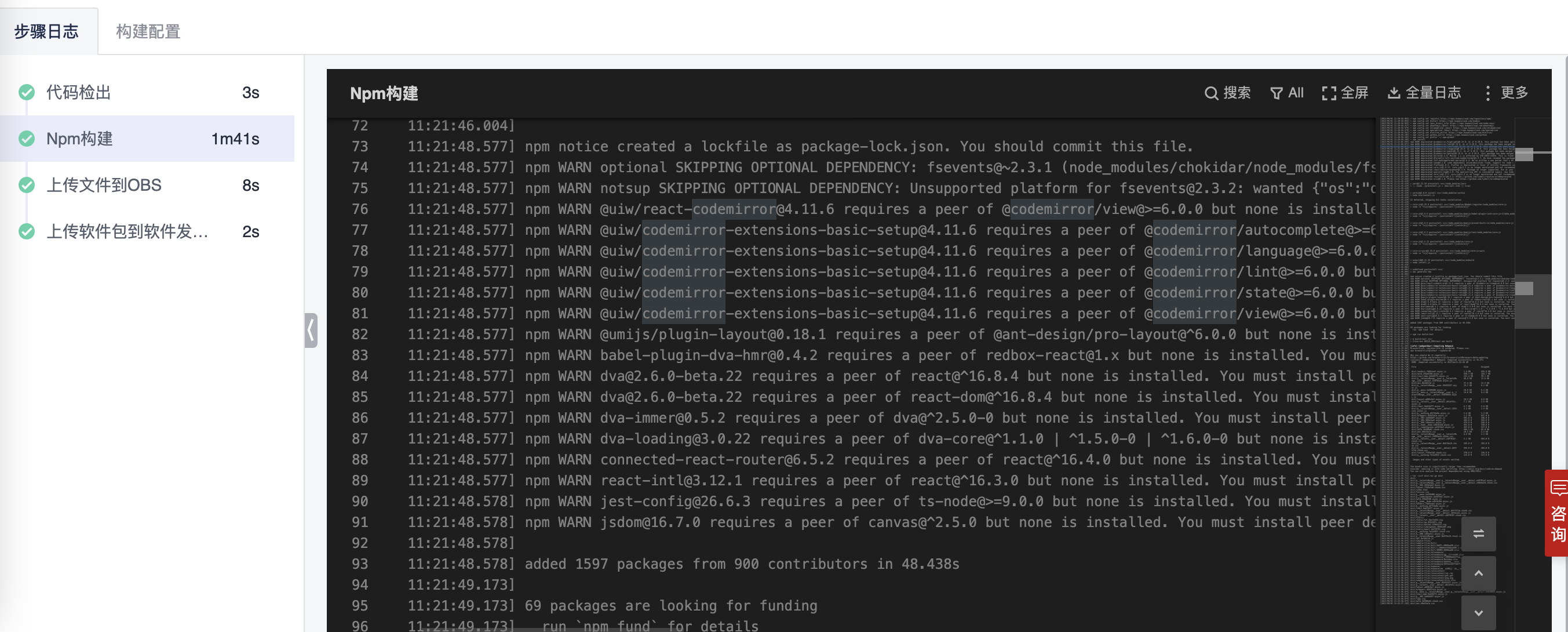
于是我想到在发布到测试环境的时候会不会把我的protabled 版本升级了,导致和我本地的版本不一致;于是我去华为云发布流水线的日志上查看了一下,果然如此,他会把我的版本自动升级到最新;

问题产生的原因:
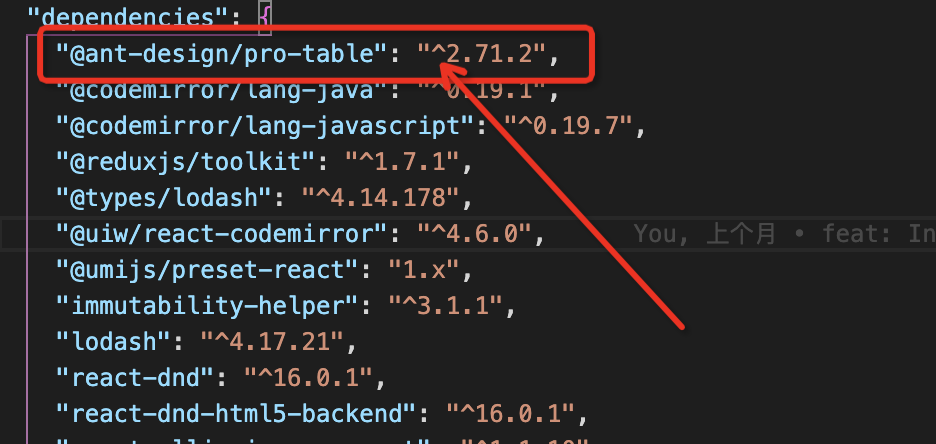
我本地使用yarn命令,yarn install的时候会自动生成yarn.lock文件,把你项目引用的依赖包锁住。本地线上都没有package-lock.json。而测试环境和线上环境跑流水线的时候使用的是npm,流水线拉取你的代码后执行npm install,他会先读取package-lock.json文件,package-lock.json文件找不到,就会读取package.json文件,我在package.json文件中版本号前面加了****,号的作用是锁定前面的大版本,如2.71.2版本,会自动升级到最新的2.80.4版本,版本的问题导致bug的产生。如果测试和生产发布流水线使用yarn命令就不会有bug产生

解决问题:
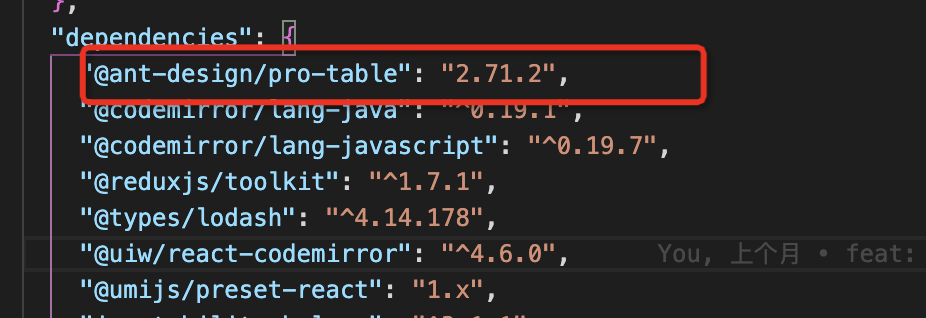
方式1: 如下图,去掉前面的^符号,固定版本

方式2: 本地执行npm install生成package-lock.json文件,push到测试和生产环境;
方式3: 测试和生产流水线使用yarn命令,保持本地和测试线上使用命令一致
期望结果
点击20条后每页展示20条,点击50条后每页展示50条,


