
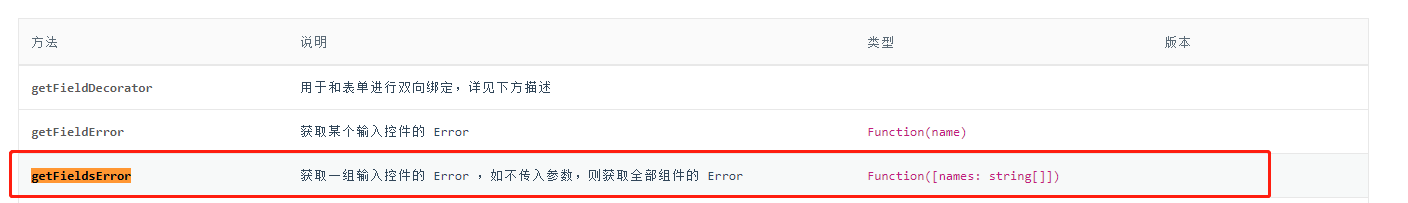
getFieldsError()方法其实只有required:true时,双向数据绑定。 {getFieldDecorator('note', { rules: [{ required: true, message: 'Please input your note!' }], })(<input/>)}
遇到一个需求,表单没有填写任何搜索条件搜索按钮置灰; 做法如下:
import React, { Component } from 'react';
import {Form, Input, Select, Row, Col, DatePicker, Checkbox, Spin,Button} from 'antd';
class componentName extends Component {
hasErrors =()=>{
const objKeys = Object.keys(fieldsError); const errArr = objKeys.filter(item => ['undefined', '', 'false'].includes('' + fieldsError[item])); return errArr.length >=14 ;
}
render() {
const {form: {getFieldDecorator, getFieldsValue}, advancedSearchOk,visiblebtn} = this.props;
return (
<div className={`${style.advanced_search_position_wrapper} ${visiblebtn ?style.wid90:''}`}>
<Form onSubmit={this.handleSubmit} onKeyDown={(e) => e.keyCode === 13 && advancedSearchOk()}>
<Row>
<Col span={18}>
<Form.Item {...formItemLayout3} label="关键字">
{getFieldDecorator('keyword', {
rules: [{required: false, message: '请输入关键字'}],
})(
<Input placeholder="多个条件请使用空格分开:客户ID/客户公司/集团" autoComplete="off"/>
)}
</Form.Item>
</Col>
{/* ....还有很多类似Form.Item */}
{visiblebtn?(<Col span={24}>
<div className='right'>
<Button onClick={this.handleFormReset}>重置</Button><Button style={{marginLeft: 8}} type="primary" onClick={this.handelResult} disabled={this.hasErrors(getFieldsValue())}>查询</Button>
</div>
</Col>):''}
</Row>
</Form>
</div>
)}
}
export default componentName;


