Element UI 封装Table --> 实现动态创建表头和单元格数据(单元格内可动态增加非纯文本的内容)
上一篇文章我们对element-ui下table组建做了一次简单的封装,实现了根据数据动态创建表头以及单元格数据,但是单元格的数据以及这种表格形式只能是纯文本的展示形式。随着需求的变化,我们可能会在表格中的显示按钮或者图片、视频等多媒体可交互的资源。结合element官方文档,对上一篇封装的代码又做了一层处理。
现有代码:
<template>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
v-for="(value, index) in table.tableHeader"
:prop=" String(index) "
:label="value"
>
</el-table-column>
</el-table>
</template>
<script>
return {
table:{
tableData: [
['2016-05-01', '张小虎', '沈阳市普陀区金沙江路 1518 弄'],
['2016-05-02', "李小虎", '上海市普陀区金沙江路 1518 弄'],
['2016-05-03', '王小虎', '北京市普陀区金沙江路 1518 弄']
],
tableHeader: ['日期', '姓名', '地址']
}
}
</script>
封装后的代码:
<template> <el-table :data="table.tableData" border style="width: 100%"> <el-table-column v-for="(value, index) in table.tableHeader" :prop="String(index)" :label="value" > <template slot-scope="scope"> <div v-if="scope.row[index].indexOf('http') === -1">{{scope.row[index]}}</div> <img v-else :src="scope.row[index]" /> </template> </el-table-column> </el-table> </template>
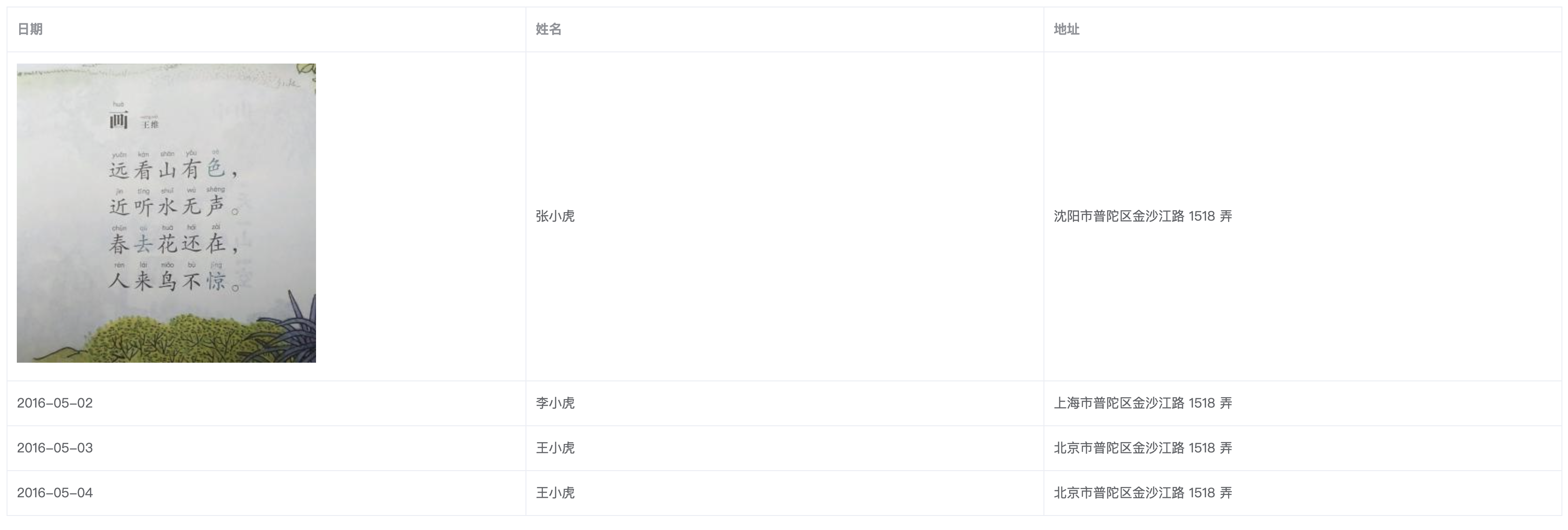
return { table:{ tableData: [ ['https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fcdnimg103.lizhi.fm%2Faudio_cover%2F2017%2F10%2F12%2F2629782108856577031_320x320.jpg&refer=http%3A%2F%2Fcdnimg103.lizhi.fm&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1612513335&t=a67d1ed2eb2e271e9fa526dc8d51acfc', '张小虎', '沈阳市普陀区金沙江路 1518 弄'], ['2016-05-02', "李小虎", '上海市普陀区金沙江路 1518 弄'], ['2016-05-03', '王小虎', '北京市普陀区金沙江路 1518 弄'], ['2016-05-04', '王小虎', '北京市普陀区金沙江路 1518 弄'] ], tableHeader: ['日期', '姓名', '地址'] }
}
可以看到第一行的第一个单元格的数据是一个图片地址,当我们遇到这种图片地址的时候,在模版中我们做了一下判断,用图片的方式显示,下面是封装前后效果对比


本篇文章只是对自己遇到的需求做了一个简单的总结,没有涵盖到各类情况。请谅解!!!


