vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容。
1、安装element-ui
npm install element-ui --save
2、在main.js中引入element 和 css文件
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' //引入element-ui import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' //使用element-ui Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
3、编写一个vue文件,这里我们命名为tabText.vue
a、使用element官方提供的api编写template
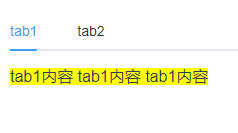
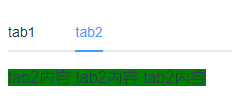
<template> <div class="hello"> <el-tabs v-model="activeName"> <el-tab-pane label="tab1" name="first" :key="'first'"> <div style="background: yellow; display: inline"> tab1内容 tab1内容 tab1内容 </div> </el-tab-pane> <el-tab-pane label="tab2" name="second" :key="'second'"> <div style="background: green; display: inline"> tab2内容 tab2内容 tab2内容 </div> </el-tab-pane> </el-tabs> <!-- 注释
label:选项卡显示的title
name:与选项卡绑定的activeName对应的标识符,表示选项卡的别名
--> </div> </template>
b、script部分
<script> export default { name: 'HelloWorld', data() { return { //默认第一个选项卡 activeName: "first", } } } </script>
//activeName:默认显示那个tab。
//activeName:el-tabs组件双向绑定的值,activeName值的取值是要对应el-tab-pane标记的name值
4、成果展示


分类:
vue2.0.x




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· C# 13 中的新增功能实操
· Ollama本地部署大模型总结
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(4)
· langchain0.3教程:从0到1打造一个智能聊天机器人
· 用一种新的分类方法梳理设计模式的脉络