EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(三)
前言
- 在上一篇中,我们依靠着EasyUI强大的前端布局特性把前端登录界面和主界面给搭建完成了。这一篇我们就要尝试着把整个解决方案部署到云端呢,也就是Visual Studio Online(TFVC)中。
- 在我们进行团队项目开发的过程中,或多或少的都会接触到一些源代码管理工具,比如vss、svn、tfs、git,这些工具都有着自己的特点。但最终目的都是方便团队的协作开发,提高工作效率。Visual studio从2013版本开始就为我们提供了云端管理源代码的能力。Visual Studio Online不但能够进行源代码的管理,还可以对整个项目周期进行监控,包括代码的管理、工作任务的跟踪、软件的交互等。具体特性可以查看官网。我这里只截取了一下Visual Studio Online的定义。
| Visual Studio Online 基于附加了云服务的 Team Foundation Server 功能,是您的开发项目的在线主页。 在我们的云基础架构中只需数分钟便可启动并运行,而无需安装或配置任何服务器。 Visual Studio Online 可连接到 Visual Studio、Eclipse、Xcode 和其他 Git 客户端,支持针对各种平台和语言的开发。 |
创建自己的Visual Studio Online主页
- 打开visual studio的官网,点击Visual Studio Online的“免费试用”按钮,跳转至Microsoft 帐户登录界面,没有的话就注册一个。登陆后,我们就可以创建自己的Visual Studio Online主页呢。
1.打开visual studio的官网,点击点击Visual Studio Online的“免费试用”按钮

2.登录自己的Microsoft 帐户就可以看到如下界面,输入一个账户名,比如我的就是wangweimutou,这个url就是你以后登录Visual Studio
Online的主页地址。区域的话三个选项都是国外的,选择“美国中南部”就行呢。

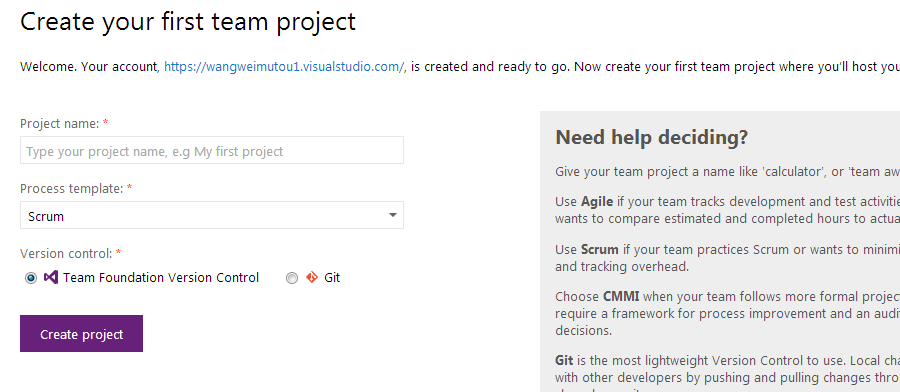
3.创建账户后,就会跳转至以下界面,可以输入我们的项目名称,比如我的就是wangweimutouDemo解决方案名称,过程模板有敏捷开发的
几种模型Agile、CMMI、Scrum,我们选择Scrum这个迭代模型就可以呢,版本控制的话,本示例主要是以TFVC为主的。

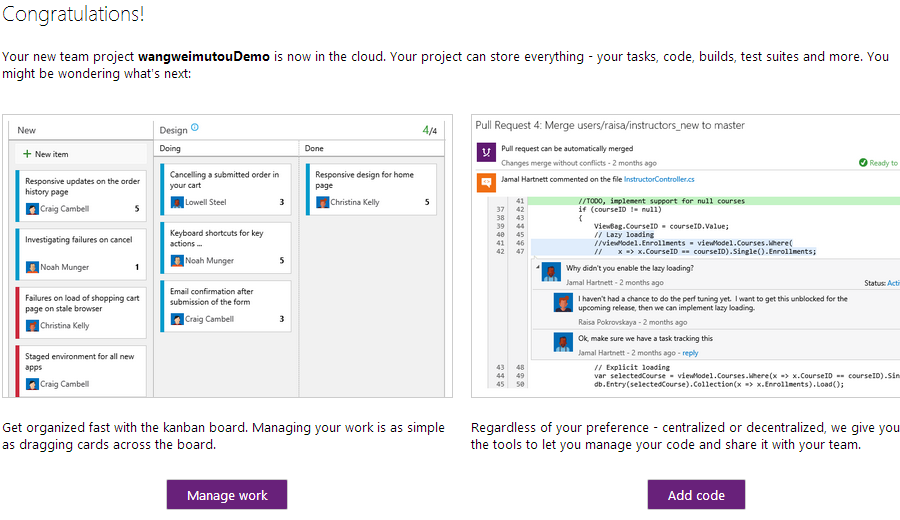
4.创建完项目后,就会跳转至以下界面添加任务或者代码。此时Visual Studio Online的主页创建完成,稍后我们再去添加解决方案代码。

使用Visual Studio将代码共享至TFVC
- 打开你刚刚创建的主页地址,比如我的https://wangweimutou.visualstudio.com/。
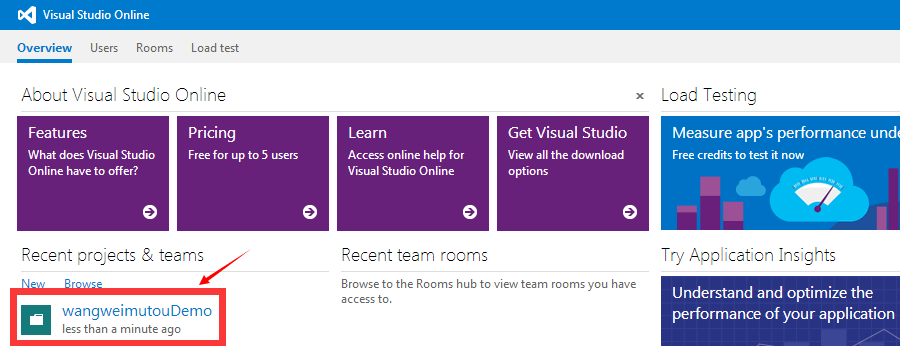
1.点击刚刚创建的项目名称wangweimutouDemo,跳转至项目管理界面

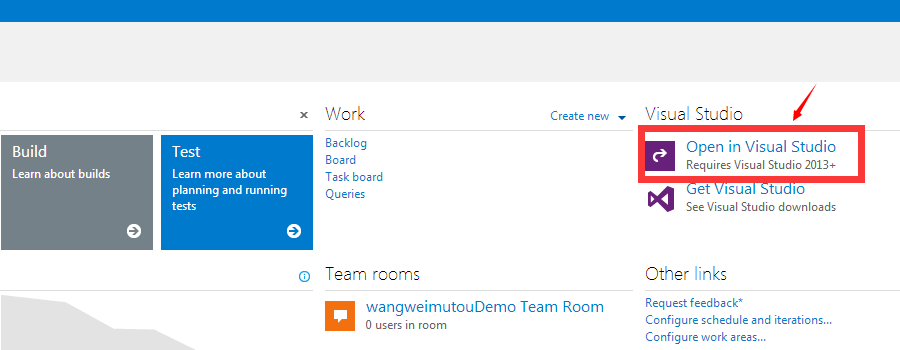
2.在项目管理界面,点击Open in Visual Studio选项,就可以打开本地的Visual Studio 2013

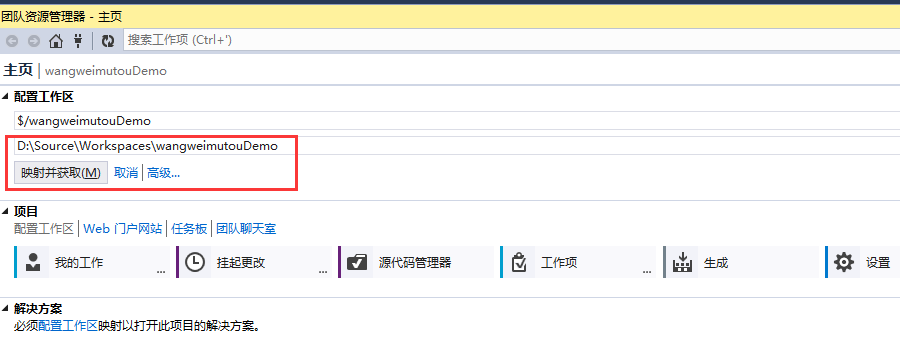
3.在Visual Studio 2013的团队资源管理器中,点击配置工作区来存放我们的代码。

4.选择后存放的目录后,点击映射并获取按钮。

5.将先前建立的解决方案文件全部复制到刚刚创建的目录,源码在第二篇的文章结尾有下载

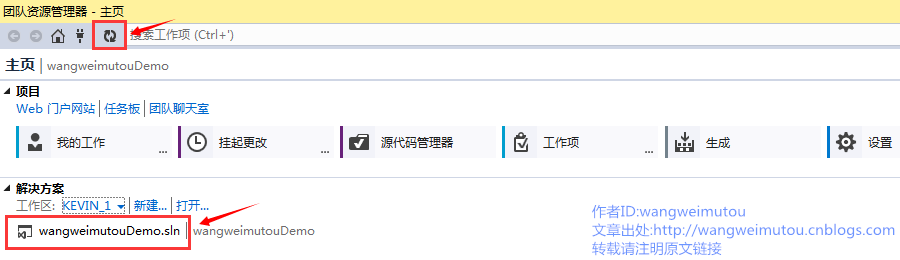
6.点击团队资源管理上的刷新图标,就可以看到解决方案的了,点击解决方案文件就可以在Visual Studio 2013中打开此项目。

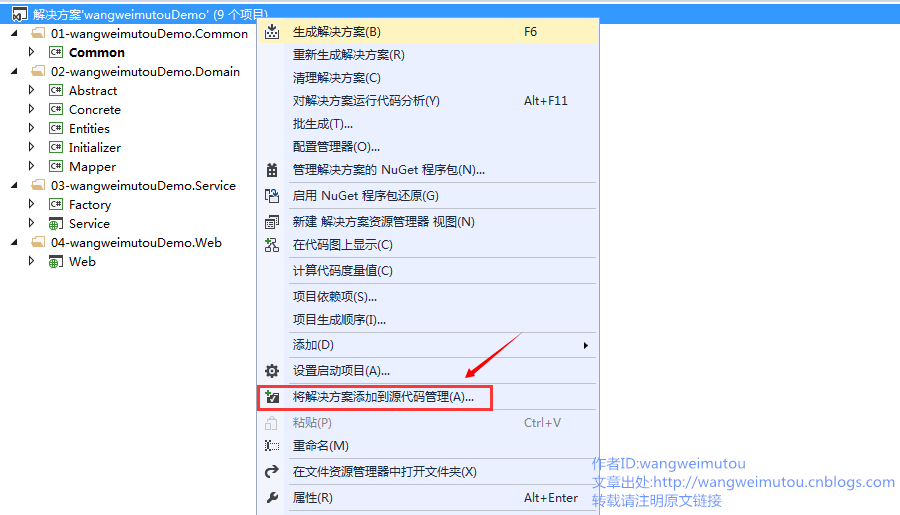
7.打开解决方案后,选择解决方案就可以将解决方案添加至源代码管理

8.添加到源代码管理后,就会多出签入的选项。操作就和其他的源代码管理器没什么区别呢。我们选择整个解决方案进行签入。

9.添加后,我们就可以在Visual Studio Online的项目管理中的code选项中查看同步的代码呢

备注
- 这一篇我们完成了源代码的云端部署,如果是多人合作项目,我们就可以在团队中添加成员进行协同工作。
- 虽然这一篇只是讲解它的源代码管理,但如果你是一个管理者的话,不要忽视它的软件项目迭代的周期管理。在这里,它提供给了非常多的功能:包括工作任务的建立和指派、Bug的追踪、测试用例的管理,如果想了解到Visual Studio Online的更多功能,请查看官网的帮助文档。

 在上一篇中,我们依靠着EasyUI强大的前端布局特性把前端登录界面和主界面给搭建完成了。这一篇我们就要尝试着把整个解决方案部署到云端呢,也就是Visual Studio Online(TFVC)中。
在我们进行团队项目开发的过程中,或多或少的都会接触到一些源代码管理工具,比如vss、svn、tfs、git,这些工具都有着自己的特点。但最终目的都是方便团队的协作开发,提高工作效率。
在上一篇中,我们依靠着EasyUI强大的前端布局特性把前端登录界面和主界面给搭建完成了。这一篇我们就要尝试着把整个解决方案部署到云端呢,也就是Visual Studio Online(TFVC)中。
在我们进行团队项目开发的过程中,或多或少的都会接触到一些源代码管理工具,比如vss、svn、tfs、git,这些工具都有着自己的特点。但最终目的都是方便团队的协作开发,提高工作效率。

