EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(二)
前言#
- 写完第一篇后,我一直在想接下来应该从哪一方面开始讲。后来我觉得不用那么死板的把每一个课程和大纲都列出来吧,毕竟我又不是教书的,呵呵。。。我觉得就像做实验一样,我们一部分一部分的完成,最后总个结果应该就出来呢。那么这一篇就来把前端的样子弄出来,至少得知道长成什么样吧。接下来就应该开始捯饬了。。。
下载前端框架EasyUI#
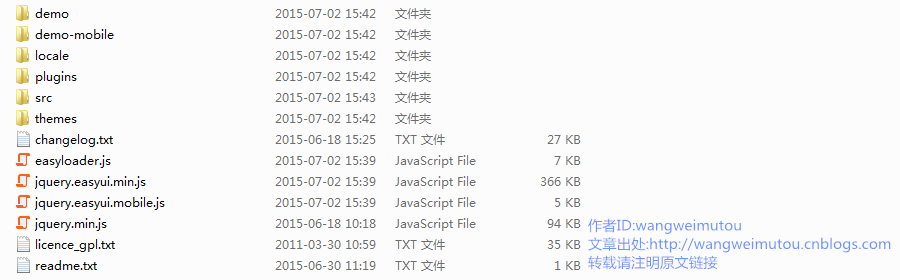
- 到EasyUI的官网下载压缩包。一个是基于GPL的开源版,一个是商业版。我们自己做研究就下个开源版呢。目前是1.4.3的版本,解压缩后,我们去掉一些不要的文件,毕竟项目中放那么多不用的文件也是浪费。
- demo文件夹:里存放的都是easyui的官方示例,在项目中我们不需要加载,删除里面的全部文件夹,只留下demo.css样式文件;
- demo-mobile文件夹:看名字就知道是移动开发要用的呢,我们把总个demo-mobile文件夹全部删掉;
- locale文件夹:这是easyui的本地和全球化语言包,我们留下中文简体、中文繁体、英文三个js文件,分别是easyui-lang-zh_CN.js、easyui-lang-zh_TW.js、easyui-lang-en.js,其他的全部删除掉;
- plugins和src文件夹:存放一些有用的插件,这个保留;
- themes文件夹:里面存放easyui为我们提供的5种皮肤,这个保留;
- 删除jquery.easyui.mobile.js文件;
将EasyUI整合到MVC中#
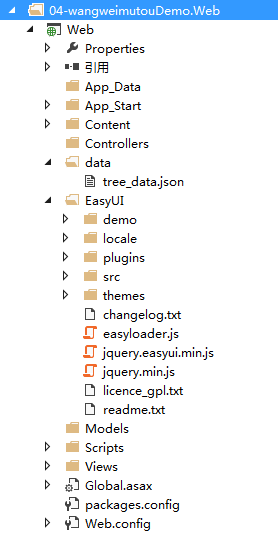
- 在解决方案的Web工程项目中新建一个EasyUI的文件夹,将先前整理好的EasyUI文件复制进去。
- 在解决方案的Web工程项目中新建一个data的文件夹,存放我们需要演示的json格式的数据,因为现在项目的数据库还没有搭建,所以可以读取json格式文件中存放的本地数据来查看效果。
设计系统的登录界面和主界面#
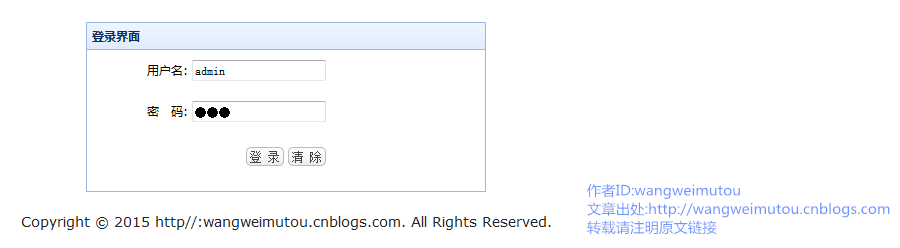
- 登录界面:添加AccountController,在里面添加Login视图,返回空的view就行呢,目前我们只是做演示搭建。在Login视图中添加如下代码:
@{ ViewBag.Title = "Login"; } <script type="text/javascript" language="javascript"> function clearForm() { $('#ff').form('clear'); } </script> <div style="display: block; width: 400px; margin: 0 auto; text-align: left; margin-top:200px;"> <div class="easyui-panel" title="登录界面" style="width: 400px"> <div style="padding:10px 60px 20px 60px"> <form id="ff" action="/Main/Index" method="post"> <div class="fitem"> <label>用户名:</label> <input id="UserName" name="UserName" class="easyui-validatebox" required="true" value="admin"> </div> <div style="height:20px;"></div> <div class="fitem"> <label>密 码:</label> <input id="UserPwd" name="UserPwd" class="easyui-validatebox" required="true" type="password" value="123"> </div> <div style="height:20px;"></div> <div style="text-align:center;padding:5px"> <input class="easyui-linkbutton" type="submit" value="登 录" /> <input class="easyui-linkbutton" type="button" value="清 除" onclick="clearForm()" /> </div> </form> </div> </div> </div> <div style="text-align:center; margin-top:20px; font-size:14px; font-weight:400;"> Copyright © 2015 http//:wangweimutou.cnblogs.com. All Rights Reserved. </div>
- 但我们运行的Login视图的时候,应该是没有样式的,接下来我们就要结合mvc来设置一下_Layout,就行asp.net中的母版页一样,每个页面都可以调用此样式。打开视图当中Shared文件夹下的_Layout.cshtml,引用EasyUI的样式和js文件,修改其中的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/themes/default/easyui.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/themes/icon.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/demo/demo.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.8.2.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/EasyUI/jquery.easyui.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/EasyUI/locale/easyui-lang-zh_CN.js")" type="text/javascript"></script>
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@RenderSection("scripts", required: false)
</body>
</html>
- 现在运行我们的登录页面应该就有样式呢,使用的themes里面的default样式,如果想使用其他的样式就把上面的default换成themes里的其他主题,比如bootstrap、gray等。这里提供的5套皮肤,如果你对前端样式比较熟悉,也可以仿照的编写自定义的皮肤。
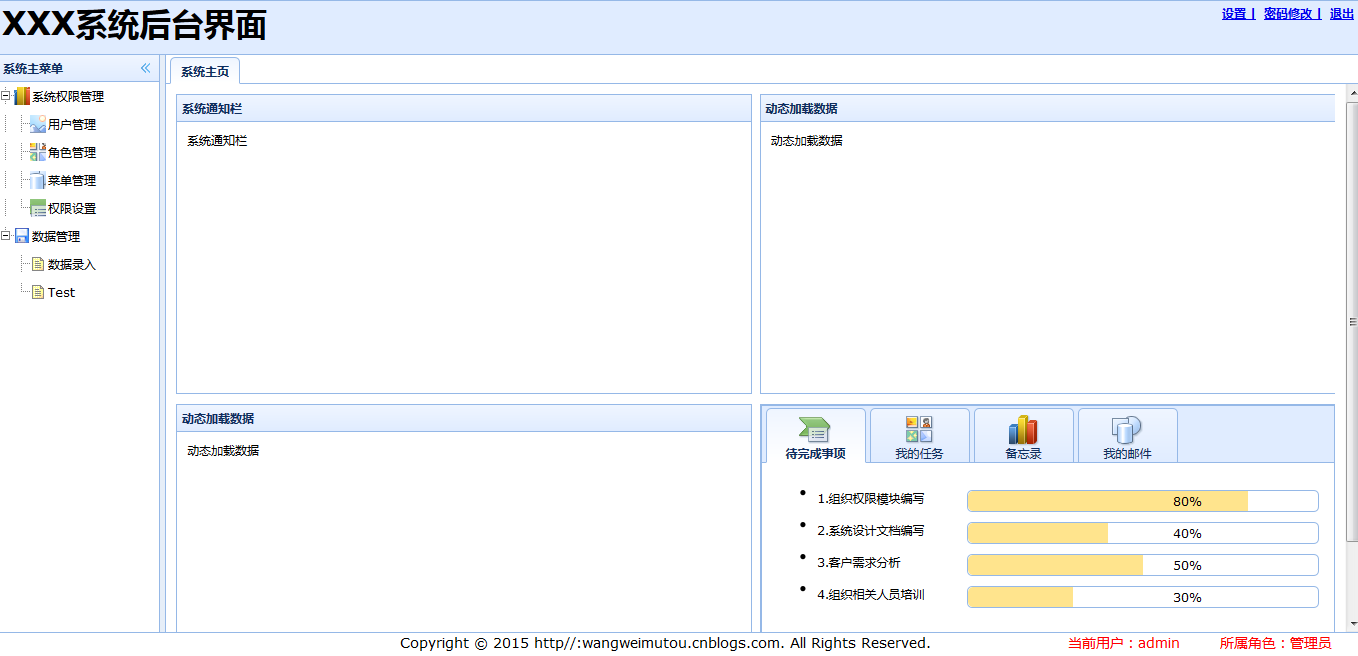
- 主界面设置:添加MainController,添加Index和Test视图,Index中返回用户名和角色名称,Test返回空视图就行。Test视图用于主页面的部分视图。Index视图中的代码如下:
@{ ViewBag.Title = "系统后台框架"; Layout = null; } <!DOCTYPE html> <html> <head> <title>系统后台框架</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link href="../../EasyUI/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../../EasyUI/themes/icon.css" rel="stylesheet" type="text/css" /> <link href="../../EasyUI/demo/demo.css" rel="stylesheet" type="text/css" /> <script src="../../EasyUI/jquery.min.js" type="text/javascript"></script> <script src="../../EasyUI/jquery.easyui.min.js" type="text/javascript"></script> <style type="text/css"> html, body { height: 100%; width: 100%; margin: 0px; padding: 0px; } .fl { float: left; display: inline; } .fr { float: right; display: inline; } .leftcol, .rightcol { width: 30%; height: 24px; text-align: right; font-size: 14px; font-weight: 400; color: red; } .main { height: 24px; text-align: center; font-size: 14px; font-weight: 400; } .content { margin-right: 30px; } .cl { clear: both; } </style> </head> <body> <div class="easyui-layout" style="width:100%;height:100%; margin:0px;"> <div data-options="region:'north'" style="height: 55px; background-image: url(/Content/themes/base/images/topbg.png); background-position: right bottom; "> <div style="text-align: left; float: left; height: 100%; width: 60%; margin-left:4px; font-size:xx-large; font-weight:600; "> XXX系统后台界面 </div> <div style="float:right; margin-top:4px; margin-left:8px; margin-right:8px;"> <a href="/Account/Login"> <strong>退出</strong> </a> </div> <div style="float:right; margin-top:4px; margin-left:8px;"> <a href="#"> <strong>密码修改 |</strong></a> </div> <div style="float:right; margin-top:4px; margin-left:8px;"> <a href="#"><strong>设置 |</strong></a> </div> </div> <div data-options="region:'south'" style="height:25px;"> <div class="content"> <div class="fl leftcol"></div> <div class="fr rightcol">当前用户:@ViewBag.UserName 所属角色:@ViewBag.RoleName</div> <div class="main">Copyright © 2015 http//:wangweimutou.cnblogs.com. All Rights Reserved.</div> <div class="cl"></div> </div> </div> <div data-options="region:'west',split:true" title="系统主菜单" style="width:168px;"> <div class="easyui-accordion" data-options="fit:true,border:false"> <ul class="easyui-tree" id="txt" data-options="url:'../../data/tree_data.json',method:'get',animate:true,lines:true"></ul> </div> </div> <div data-options="region:'center'" borer="false"> <div class="easyui-tabs" data-options="fit:true,border:false,plain:true" id="tt"> <div title="系统主页" style="padding:10px"> @Html.Partial("Test") </div> </div> </div> </div> <script language="javascript" type="text/javascript"> $(document).ready(function () { $('#txt').tree({ onClick: function (node) { if (node.treelevel != 2) //如果点击的不是父节点 { //alert(node.text + node.treelevel); addTab(node.text, node.url, node.iconCls); } } }); }) function addTab(title, url, iconCls) { if ($('#tt').tabs('exists', title)) { $('#tt').tabs('select', title); } else { var content = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="width:99.5%;height:99.5%;"></iframe>'; $('#tt').tabs('add', { title: title, content: content, closable: true, iconCls: iconCls }); } } </script> </body> </html>
- 主窗体采用采用easyui-layout来划分,里面嵌套的div可以参照data-options属性将区域进行详细划分。比如<div data-options="region:'north'"></div>就代表北部区域,也就是顶部区域,easyui-layout里面划分区域是按照地图的表示方法:上北下南,左西右东
- 主窗体中含有一个addTab(title, url, iconCls)方法,这个就是操作tab标签的方法。采用的还是添加iframe的方式,不过EasyUI帮我们做好了封装。因此我们只需要传入标签名称(title)、页面链接(url)、标签图标(iconCls)就可以达到我们想要的效果。
- 左边的菜单,我们可以利用easyui-tree来完成,可以通过data-options的get方式加载我们想要的json数据,注意一定要是json格式。后期我们就是通过数据库来读取菜单项。示例中读取的data文件夹中tree_data.json文件,我们将以下json格式的数据添加到此文件中:
[{ "id":1, "text":"系统权限管理", "iconCls":"icon-large-chart", "children":[{ "text":"用户管理", "iconCls":"icon-large-picture", "url":"/System/UserList" },{ "text":"角色管理", "iconCls":"icon-large-clipart", "url":"/System/RoleList" },{ "text":"菜单管理", "iconCls":"icon-large-shapes", "url":"/System/MenuList" },{ "text":"权限设置", "iconCls":"icon-large-smartart", "url":"/System/PermitList" }] }, { "id":2, "text":"数据管理", "iconCls":"icon-save", "children":[{ "text":"数据录入", "url":"System/Test2" },{ "text":"Test", "url":"System/Test2" }] }]
- 接下来就是调节一下左边页面菜单的样式,因为我发现tree的菜单项太拥挤呢。不过我现在调整的是default皮肤下的easyui.css样式。如果使用的是别的皮肤,那就要修改对应皮肤下的easyui.css样式。
tree-title { display: inline-block; font-size: 12px; height: 28px; line-height: 28px; padding: 0 2px; text-decoration: none; vertical-align: middle; white-space: nowrap; } .tree-expanded, .tree-collapsed, .tree-folder, .tree-file, .tree-checkbox, .tree-indent { display: inline-block; height: 18px; overflow: hidden; vertical-align: middle; width: 16px; } .tree-node { height: 28px; white-space: nowrap; cursor: pointer; }
- 到此,主界面搭建完成。可能是没有亮点的东西,会觉得枯燥,但是我们从0开始,就必须一步一步来搭建。调整样式这些都是前端工程师所擅长的,EasyUI只是为我们提供了默认的一下样式,如果可以,你可以发挥强大的css功力,就像博客园为我们提供了上百套的皮肤,但如果喜欢,我们还是可以按照自己的方式来进行修改。主界面完成后效果如下:
备注#
- 完成此篇后,我们就把页面给搭建完成了,虽然没什么美观度,呵呵。现在Web工程登录和主界面的静态页面效果完成。到下一篇,我们就把代码部署到Visual Studio Online(TFVC)中,部署后,我们再进行代码的编写。
- 到此虽然框架还是空的,但是我们可以看到页面效果呢。博客园的存储空间有限,我还是把这个空的框架放到网盘上吧。如果园友本地的环境合适,就可以下载按照以后的博文进行操作呢。点此下载
作者:wangweimutou
出处:https://www.cnblogs.com/wangweimutou/p/4652313.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

 前言 写完第一篇后,我一直在想接下来应该从哪一方面开始讲。后来我觉得不用那么死板的把每一个课程和大纲都列出来吧,毕竟我又不是教书的,呵呵。。。我觉得就像做实验一样,我们一部分一部分的完成,最后总个结果应该就出来呢。那么这一篇就来把前端的样子弄出来,至少得知道长成什么样吧。接下来就应该开始捯饬了。。。
前言 写完第一篇后,我一直在想接下来应该从哪一方面开始讲。后来我觉得不用那么死板的把每一个课程和大纲都列出来吧,毕竟我又不是教书的,呵呵。。。我觉得就像做实验一样,我们一部分一部分的完成,最后总个结果应该就出来呢。那么这一篇就来把前端的样子弄出来,至少得知道长成什么样吧。接下来就应该开始捯饬了。。。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?