vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui、mintui、iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html
其中最引人注意的一点就是vue.use()的使用,那么我们怎么样才能自己封装一个也使用vue.use()的组件呢,看下面:
一、vue自定义组件
以loading组件为例:
1,首先新建loading文件夹,并在文件夹内新建loading.vue和index.js文件,如下图

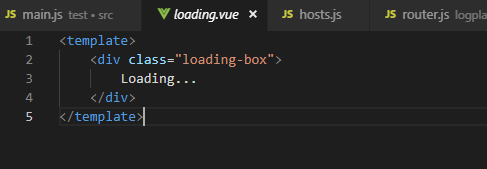
2,在loading.vue文件中写自己的组件,与普通的组件写法相同,如下图:

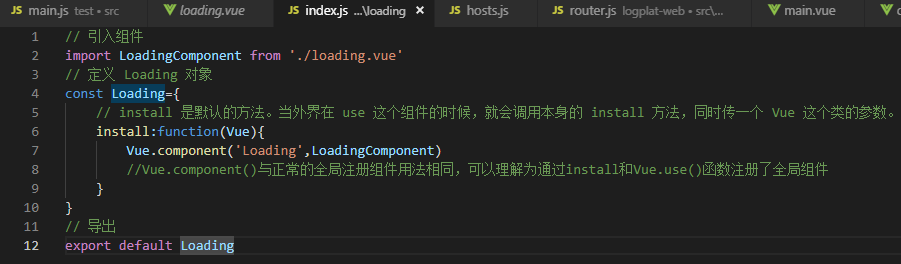
3,编辑index.js,核心为install属性,如下图:

4,main.js中引入相应的组件并用vue.use()使用组件,如下图:

此时可以直接在项目中的任何地方直接用
<Loading/>或者
<Loading></Loading>
来使用我们封装的组件了
二、全局组件:
全局组件的使用十分简单,
首先,你需要一个组件,新建一个
globalcomponent.vue文件,如下图:

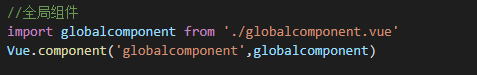
然后在main.js中引入相应的文件并用vue.compoment()注册,如下图:

然后就可以直接全局使用了
<globalcomponent></globalcomponent>
或<globalcomponent/>
就是这么简单,实质上与vue自定义组件是一样的,只不过自定义组件多了一对函数,即:vue.use()和install
三、局部组件:
局部组件的使用非常简单,但是它不能再注册的组件外部使用,否则会报错
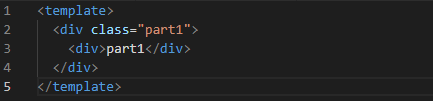
同样,首先,你需要一个组件,新建一个part-1.vue文件,如下图:

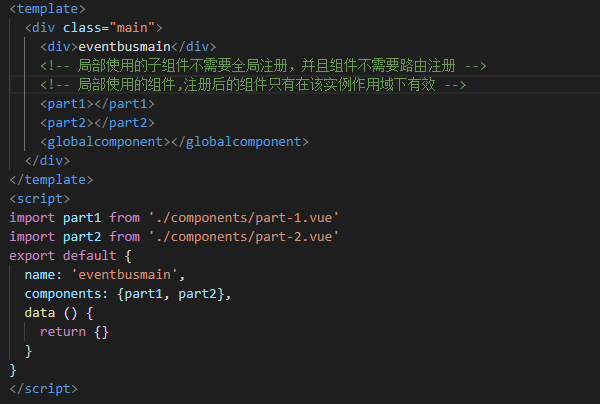
然后,你需要在想使用该组件的地方引入并注册该组件,然后使用,如下图:

以上为全部内容。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步