微信开发之八 页面获取周围beacon设备
原文链接:https://blog.csdn.net/qq_37936542/article/details/78912197
--注意:微信测试号不具备这个功能
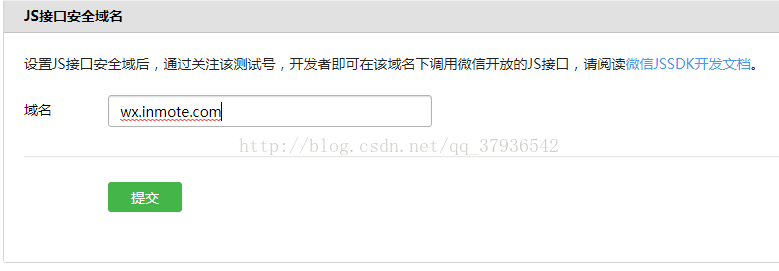
步骤一:绑定域名 注意不要加http://
步骤二:引入js文件
--在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
- <script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
步骤三:通过ajax获取参数,完成config接口注入权限验证配置
--ajax请求
- var url = location.href.split('#')[0];
- $.ajax({
- type:"GET",
- url:"signature.action?url=" + url,
- dataType:"json",
- success:function(data){
- if (data){
- wx.config({
- debug: false,
- appId: data.appid,
- timestamp: data.timestamp,
- nonceStr: data.nonceStr,
- signature: data.signature,
- jsApiList: [// 这个必须要配置,不然会报权限不足的错误
- 'checkJsApi',
- 'getNetworkType',//网络状态接口
- 'openLocation',//使用微信内置地图查看地理位置接口
- 'getLocation', //获取地理位置接口
- 'startSearchBeacons',//开启扫描周边设备
- 'stopSearchBeacons'//停止扫描
- ]
- });
- }
- }
- });
--后台代码
注:jsapi-ticket的获取在前一节中讲过,这里就带过
- @RequestMapping(value = "signature", method = RequestMethod.GET)
- @ResponseBody
- public Map<String, String> createSignature(@RequestParam String url)
- {
- System.out.println("RestFul of createSignature parameters url:"+url);
- return SignatureUtil.sign(tokenService.getJsapi_ticket(), url);
- }
- public static Map<String, String> sign(String jsapi_ticket, String url) {
- Map<String, String> ret = new HashMap<String, String>();
- String nonce_str = create_nonce_str();
- String timestamp = create_timestamp();
- String str;
- String signature = "";
- //注意这里参数名必须全部小写,且必须有序
- str = "jsapi_ticket=" + jsapi_ticket +
- "&noncestr=" + nonce_str +
- "×tamp=" + timestamp +
- "&url=" + url;
- try
- {
- MessageDigest crypt = MessageDigest.getInstance("SHA-1");
- crypt.reset();
- crypt.update(str.getBytes("UTF-8"));
- signature = byteToHex(crypt.digest());
- }
- catch (NoSuchAlgorithmException e)
- {
- e.printStackTrace();
- }
- catch (UnsupportedEncodingException e)
- {
- e.printStackTrace();
- }
- ret.put("url", url);
- ret.put("jsapi_ticket", jsapi_ticket);
- ret.put("nonceStr", nonce_str);
- ret.put("timestamp", timestamp);
- ret.put("signature", signature);
- ret.put("appid", WeChatInfo.WX_APPID);
- return ret;
- }
- private static String byteToHex(final byte[] hash) {
- Formatter formatter = new Formatter();
- for (byte b : hash)
- {
- formatter.format("%02x", b);
- }
- String result = formatter.toString();
- formatter.close();
- return result;
- }
- private static String create_nonce_str() {
- return UUID.randomUUID().toString();
- }
- private static String create_timestamp() {
- return Long.toString(System.currentTimeMillis() / 1000);
- }
步骤四:通过ready接口处理成功验证
- wx.ready(function(){
- // 蓝牙扫描接口
- wx.startSearchBeacons({
- ticket:"", //摇周边的业务ticket, 系统自动添加在摇出来的页面链接后面
- success: function(res){
- wx.onSearchBeacons({
- complete:function(data){
- alert(JSON.stringify(data));
- showBeacon(data.beacons);//处理返回的beacon数组
- }
- });
- },
- fail:function(res){
- var errmsg = JSON.stringify(res.errMsg);
- var arr = errmsg.split(':');
- var errmsgBody = arr[1];
- if(errmsgBody.substr(0, 9) == "bluetooth"){
- alert("蓝牙未打开,请打开后重试!");
- } else if(errmsgBody.substr(0, 8) == "location"){
- alert("手机位置未打开,请打开后重试!");
- }else{
- alert(JSON.stringify(res));
- }
- }
- });
- });
- wx.error(function(res){//验证错误时执行的函数
- alert(JSON.stringify(res));
- });
函数详解:
1.开启查找周边ibeacon设备接口
wx.startSearchBeacons({
ticket:"",
complete:function(argv){
//回调函数
}
});
返回参数说明
打开成功返回:“startSearchBeacons:ok”;
打开后未stop再次打开 :“startSearchBeacons:already started”;
蓝牙未打开返回 :“startSearchBeacons:bluetooth power off”;
地理位置服务未打开返回: “startSearchBeacons:location service disable”;
系统不支持返回 :“startSearchBeacons:system unsupported”。
2. 关闭查找周边ibeacon设备接口
wx.stopSearchBeacons({
complete:function(res){
//回调函数
}
});
返回说明
关闭成功返回“stopSearchBeacons:ok”;
3.监听周边ibeacon设备接口(这个函数写在startSearchBeacons的回调函数里面)
wx.onSearchBeacons({
complete:function(argv){
//回调函数
}
});
返回数据为数组
onSearchBeacons:
{
"beacons":[
{
"major":10008,
"minor":57686,
"uuid":"FDA50693-A4E2-4FB1-AFCF-C6EB07647825",
"accuracy":"0.235344",
"rssi":"-66",
"proximity":"1",
"heading":"288.1355"
},
{
"major":10008,
"minor":57687,
"uuid":"FDA50693-A4E2-4FB1-AFCF-C6EB07647825",
"accuracy":"0.349124",
"rssi":"-49",
"proximity":"2",
"heading":"288.1355"
}
]
}
参数说明
参数 说明
UUID、major、minor UUID、major、minor
accuracy 距离,单位为米
proximity 精度,0:CLProximityUnknown, 1:CLProximityImmediate, 2:CLProximityNear, 3:CLProximityFar
rssi 接收信号的强度指示
heading 接收信号时设备的方向(安卓设备返回有此字段,iOS无);iOS设备若需要获取方向,可以利用HTML5标准API获取, 查看示例
文末福利:
福利一:前端,Java,产品经理,微信小程序,Python等10G资源合集大放送:https://www.jianshu.com/p/e8197d4d9880
福利二:微信小程序入门与实战全套详细视频教程
【领取方法】
关注 【编程微刊】微信公众号:
回复【小程序demo】一键领取130个微信小程序源码demo资源。
回复【领取资源】一键领取前端,Java,产品经理,微信小程序,Python等资源合集10G资源大放送。
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。