JavaScript事件
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 非标准ie6-8使用 |
| e.type | 返回事件的类型,比如:click,mouseover 不带on |
| e.returnValue | 该属性阻止默认事件(默认行为) ie6-8,比如不让链接跳转 |
| e.preventDefault() | 该属性阻止默认事件(默认行为)标准,比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 【标准】 |
| e.cancelBubble | 阻止冒泡【ie】 |
2.鼠标事件 (只适用于PC端)
最重要: onclick onmouseenter onmouseleave
次重要: onmousedown onmouseup onmousemove
dom.onclick 单击事件 dom.ondblclick 双击事件 dom.onmouseover 当鼠标悬停时(会冒泡) dom.onmouseout 当鼠标悬停后离开时 (会冒泡) dom.onmouseenter 当鼠标进入时 (不会冒泡) dom.onmouseleave 当鼠标离开时 (不会冒泡) dom.onmousedown 鼠标按下的时候触发的事件 dom.onmouseup 鼠标弹起触发的事件 dom.onmousemove 鼠标移动 dom.onwheel 鼠标滚轮滚动时
3. 键盘事件
onkeydown 键盘按键被按下发生的事件 onkeyup 键盘按键被松开发生的事件 onkeypress 键盘按键按下并松开发生的事件 (主键区) oninput 事件在用户输入时触发
4. 与光标的事件
onfocus : 主要应用于文本框, 当获取输入焦点时 onblur: 主要应用于文本框,当失去输入焦点时 onchange: 失去输入焦点时,如果和上一次的值比较有改变就会触发
5.表单事件
onsubmit提交按钮被点击 onreset重置按钮被点击 onselect文本内容被选定 onchange用户改变表单元素的内容 oninput在用户输入时触发
6. 移动端事件 (只适用于移动端)
touchsatrt:当手指触摸屏幕时触发,不管当前有多少只手指
touchmove:当手指在屏幕上滑动时连续触发,通常我们再滑屏页面,会调用event.preventDefault()
7.单选框和复选框被选中
复选框是否被选中需要判断复选框中的checked的值 true:选中 false:没选中
all.onclick = function (){
for(var n=0; n<sel.length; n++){
console.log(all.checked);
sel[n].checked = all.checked
}
total()
}
<a href="http://www.baidu.com" class="box1">百度</a>
<script>
var box1 = document.querySelector('.box1')
box1.onclick = function (event){
var e = event || window.event
// 跳转京东
window.location = "http://www.jd.com"
return false
}
</script>
-
2 如果是使用 addEventListener 添加的事件 使用 event.preventDefault();
<a href="http://www.baidu.com" class="box1">百度</a>
<script>
var box1 = document.querySelector('.box1')
box1.addEventLister('click',function(event){var e = event || window.event
// 跳转京东
window.location = "http://www.jd.com"
return false
})
</script>
加载事件
onload 页面或图像加载完成 onbeforeunload 页面卸载前执行
滚动事件
onscroll 窗口发生滚动 scrollTo 滚动到指定位置【增加】
1. clientWidth / clientHeight (只读)
元素padding + width / padding + height
2. offsetWidth / offsetHeight (只读)
获取元素的border + padding + width / border + padding + height
3. offsetLeft / offsetTop(只读)
4. offsetParent (只读)
绝对定位元素的祖先元素中,最近哪个元素有定位属性,这个元素就是它的offsetParent
-
-
文档高度(整个html页面的高度) document.documentElement.scrollHeight
-
文档滚动高度(标准浏览器生效) document.documentElement.scrollTop
-
文档滚动高度(IE浏览器有效) document.body.scrollTop
-
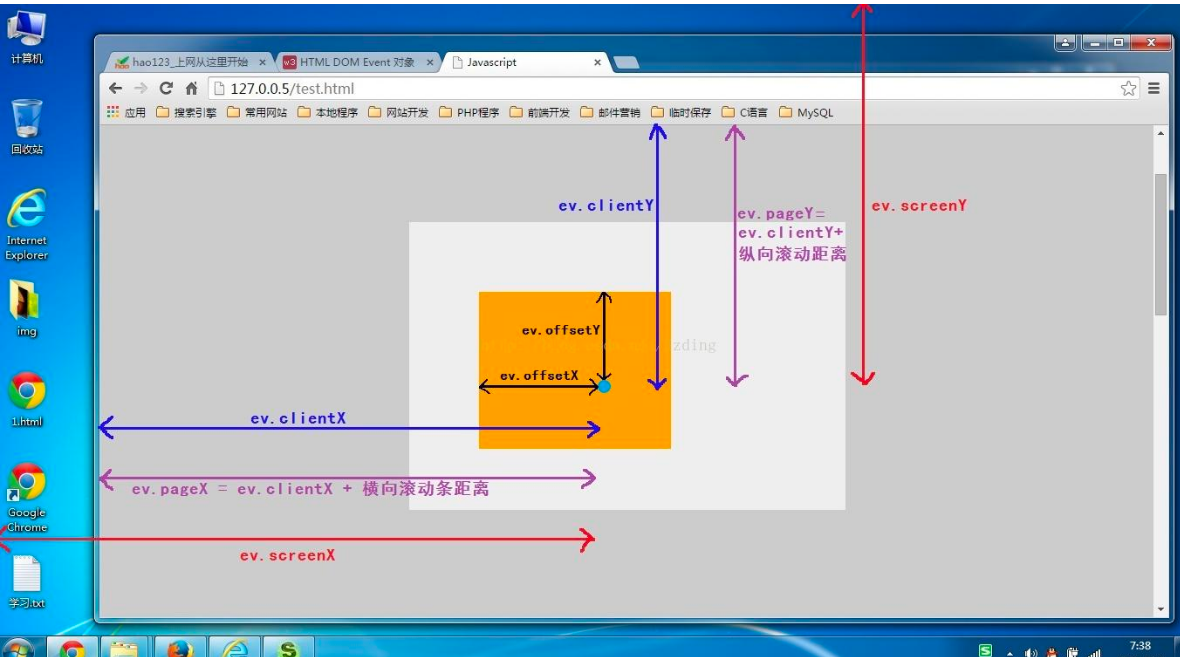
获得当前坐标的X,Y坐标 x=event.clientX; Y=event.clientY
-
获取当前元素的宽度和高度,定位的left和top/元素上面内容的高度
height=ele.offsetHeight; width=ele.offsetWidth
left = ele.offsetLeft top = ele.offsetTop

e.target和this的区别
区别: e.target返回的是触发事件的对象(元素)
this 返回的是绑定事件的对象(元素)
e.currentTarget 当前绑定事件的元素






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架