javascript中的var,let,const区别
const:
这个最简单,只需记住是声明的常量,定义的时候必须声明const的具体值,且之后不允许改变const的值
var和let区别
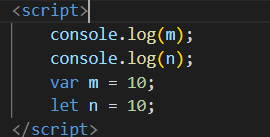
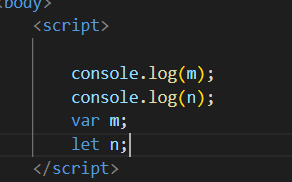
1、由于js引擎存在预解析,会把var变量名进行提升
对于var来说是这样执行的
var m;
console.log(m);
m=10;
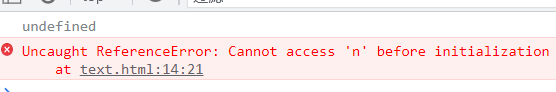
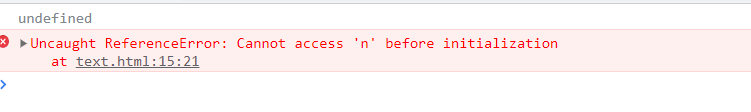
let不存在变量提升,会直接报错


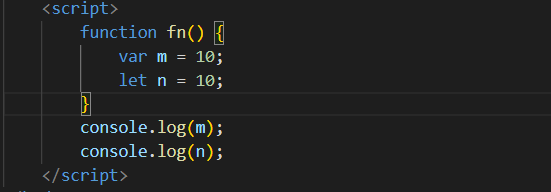
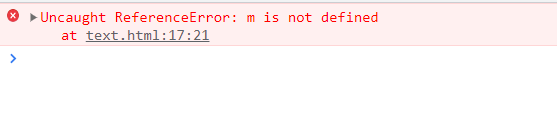
2、var是全局变量,可以跨块访问,但不能跨函数访问
let不能跨块访问,也不能跨函数访问




3、var支持修改原来属性的值,并且最后定义的值会覆盖原来的值
let不支持修改原来定义的值

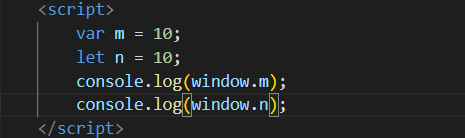
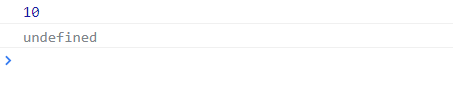
4、var是全局变量,会自动添加全局属性window,而let不会


5、var由于存在变量提升,在变量未赋值的时候是可以用的,不会报错,如果直接输出会输出为undefine
let不存在变量提升,在没有给变量赋值时是不能用的,一但使用会直接报错,这种情况叫暂时性死区






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架