BoxSizer布局
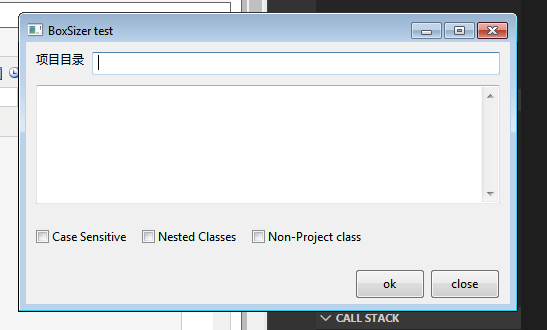
""" boxsizer布局 测试代码 """ import wx class Example(wx.Frame): def __init__(self,parent,title): wx.Frame.__init__(self,parent=parent,title=title,size=(500,300)) panel=wx.Panel(self,-1) # 新建竖直的box,作为主box vbox=wx.BoxSizer(wx.VERTICAL) # 新建水平的box hbox1=wx.BoxSizer(wx.HORIZONTAL) # 新建一个静态文本 st1=wx.StaticText(panel,label="项目目录") # 将新建的静态文本键入到水平box中 # flag表示要被修饰的边框的位置 # flag是右边表示右边的边框距hbox1的另一个组件距离为8? # 还是边框为8,还没弄清楚 hbox1.Add(st1,flag=wx.RIGHT,border=8) # 新建一个文本框 tc=wx.TextCtrl(panel) # 将这个文本框也加到水平box中 hbox1.Add(tc,proportion=1) # 将水平的子box加入到竖直的总box中 # 这个水平box距离整个panel的左右上边框距离都是10 vbox.Add(hbox1,flag=wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP,border=10) # 添加分隔符 vbox.Add((-1,10)) # 新建一个水平的子box hbox3=wx.BoxSizer(wx.HORIZONTAL) # 新建一个文本框 tc2=wx.TextCtrl(panel,style=wx.TE_MULTILINE) # 将文本框插入到新的水平子box中 # EXPAND表示填充屏幕? hbox3.Add(tc2,proportion=1,flag=wx.EXPAND) # 将第二个水平子box插入到竖直总box中,左右边框距窗口10 vbox.Add(hbox3,proportion=1,flag=wx.LEFT|wx.RIGHT|wx.EXPAND,border=10) vbox.Add((-1,25)) # 新建水平box hbox4=wx.BoxSizer(wx.HORIZONTAL) # 新建checkbox cb1=wx.CheckBox(panel,label="Case Sensitive") hbox4.Add(cb1) cb2=wx.CheckBox(panel,label="Nested Classes") hbox4.Add(cb2,flag=wx.LEFT,border=10) cb3=wx.CheckBox(panel,label="Non-Project class") hbox4.Add(cb3,flag=wx.LEFT,border=10) # 将三个checkbox都放入水平box中 # 再将这个水平box存入竖直中box中 vbox.Add(hbox4,flag=wx.LEFT,border=10) vbox.Add((-1,25)) hbox5=wx.BoxSizer(wx.HORIZONTAL) btn1=wx.Button(panel,label="ok",size=(70,30)) hbox5.Add(btn1) btn2=wx.Button(panel,label="close",size=(70,30)) hbox5.Add(btn2,flag=wx.LEFT|wx.BOTTOM,border=5) # 装按钮的水平box靠右放 # ALIGN_RIGHT表示靠右对齐 # RIGHT表示距右边留出宽度为10的间隔 vbox.Add(hbox5,flag=wx.RIGHT|wx.ALIGN_RIGHT,border=10) # 在Panel中完成布局的设置 panel.SetSizer(vbox) self.Centre() if __name__=="__main__": app=wx.App() frame=Example(None,"BoxSizer test") frame.Show() app.MainLoop()

无情的摸鱼机器



