分数生成系统开发过程一 | 前端框架选型报告
一、项目功能简介
针对技术层面,本项目主要实现与Excel的数据交互,前端需包含登录页、操作页、管理页等,根据业务流程需要实现权限分级。更进一步,需预留可视化展示功能页面。
二、技术基础语言
本项目前后端分别实现。
后端基础语言为php,主要是与数据库交互,实现增、删、改、查功能。为直观展示逻辑,暂不使用框架。
前端基础语言为:HTML、CSS、JavaScript,主要形成用户展示和操作的可交互页面。
三、前端主流框架分析
前端框架分很多种类:一部分是单纯的UI组件工具集,例如bootstrap、layui、element-ui等,这类框架是为了统一界面样式;另一部分是集成了js的前端框架,例如Vue、 Node、React、Angular等,是可复用的设计构件,有路由规划、对象交互等控制功能。
现在说起前端框架一般指的是上面第二种。框架在经过多年发展之后,现存在三大主流框架:Angular、React、Vue,以下分别介绍:
Angular在谷歌旗下,基于TypeScript开发,比较适合大型项目,功能优点多。但国内用的极少,资料有限,可参考性较低。官网:https://angular.cn/

React起源于Facebook,用于架设Instagram网站,是一种灵活的前端库,体积小、性能好、逻辑简单,适用于复杂项目,但学习路线相对较长。官网:https://react.docschina.org/

Vue是一个构建数据驱动的Web界面的库,聚焦在视图层,是一种渐进式框架。尤雨溪编写,华人产品。Vue可数据双向绑定,相对简单,强大友好。学习曲线平缓,上手较快。官网:https://cn.vuejs.org/

综上,本项目选择vue框架。
四、开源后台管理系统分析
为了开发更加迅速,我们将使用开源的后台管理系统。这种方式将大大节约开发资源,采用类似于“搭积木”的方式完成前端的开发。
目前,基于Vue的前端后台有很多,以下分别介绍:
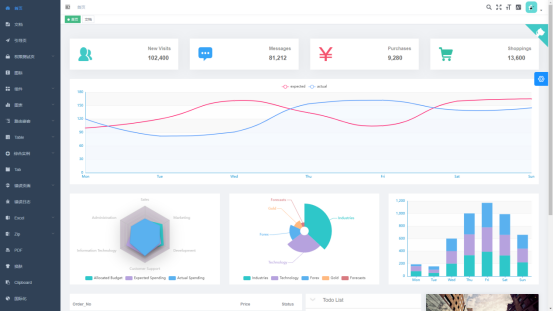
1、Vue element admin
是最早也是最完善的后台,由饿了么前端团队开发,用户多,社区庞大,在github上有8万多星,受喜爱程度在一众vue后台管理系统中遥遥领先。基于Vue + element UI来实现,内置动态路由、权限管理,功能组件丰富,求稳首选。但其略显臃肿,会存在代码冗余的问题。之前心里咨询平台选用这个模板进行的开发。

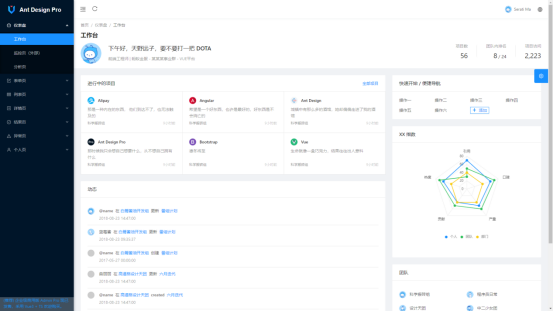
2、Antd Pro Vue
是阿里旗下的蚂蚁推出的一款开源后台,是Ant Design(基于React)的Vue版本,界面简洁,功能完善,适用于大中型后台。

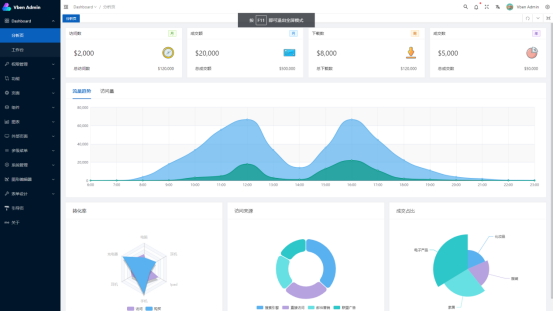
3、Vue vben admin
基于Vue3构建,迭代快,在GitHub上有1.6万星,但存在学习成本、有些地方过度封装等问题。之前renwu系统采用的这个模板。
在线预览地址:https://vben.vvbin.cn/#/

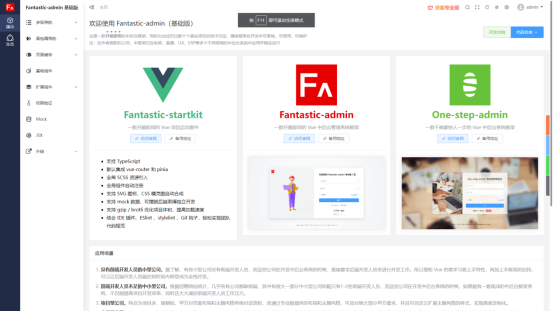
4、Fantastic-admin
开箱即用,简单快速,代码结构清晰,官网讲解详细,基于Vue3,封装了axios,有基础版和专业版两种,界面与众不同,很好看。

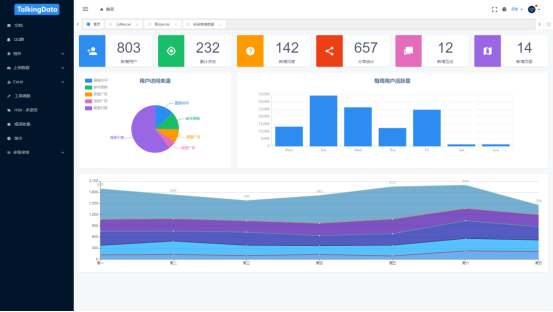
5、iView Admin
是Vue + iView UI 形成的一套后台,由 TalkingData 前端可视化团队部分成员开发维护,在GitHub上有1.6万星。
GitHub地址:https://github.com/iview/iview-admin

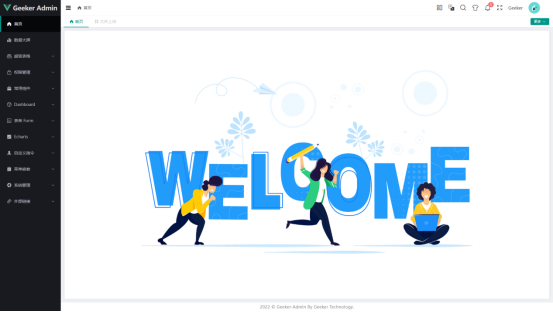
6、Geeker-Admin
基于 Vue3.2 + Vite3 + TS + Pinia + Element-Plus。

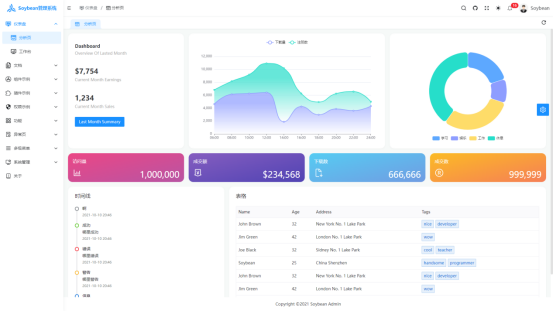
7、Soybean Admin
是一套小清新风格后台模板。

8、Pure-Admin
是一个基于Vue3、Vite2、TypeScript、Element-Plus 的中后台解决方案。
在线预览地址:
https://yiming_chang.gitee.io/vue-pure-admin/#/about/index

综合分析后,暂定框架为Vue element admin。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现